Horizontal Scrolling
The ASPxVerticalGridPagerSettings.PageSize property specifies the maximum number of records that the grid can display on a single page. The grid automatically resizes its records to fit the grid’s width.
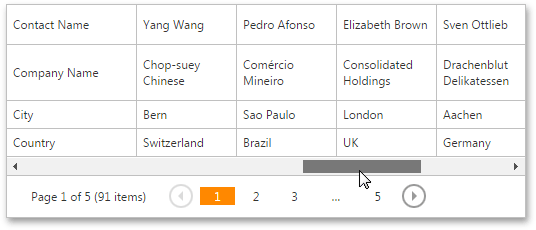
The horizontal scrollbar allows you to show more records on a single VerticalGrid page without changing records’ widths.

Use the ASPxGridSettings.HorizontalScrollBarMode property to enable horizontal scrolling.
The grid hides its last record when it displays a horizontal scrollbar and has fixed records because this makes a record wider than the visible scrollable area. Use one of the following approaches to avoid this limitation:
- Use the ASPxWebControl.Width property to increase the ASPxVerticalGrid width.
- Use the ASPxVerticalGridSettings.RecordWidth property to decrease the record’s width.
Note
End-users cannot switch pages using swipe gestures (the GridSettingsBase.EnablePagingGestures property is not in effect) when the vertical grid extension uses a horizontal scrollbar.
Example
The code sample below illustrates how to enable the horizontal scrollbar in the VerticalGrid extension.
Partial View code:
@Html.DevExpress().VerticalGrid(settings => {
settings.Name = "VerticalGrid";
settings.CallbackRouteValues = new { Controller = "Home", Action = "VerticalGridPartial" };
settings.Width = 640;
settings.Settings.HorizontalScrollBarMode = ScrollBarMode.Visible;
settings.SettingsPager.PageSize = 20;
settings.Rows.Add("ContactName");
settings.Rows.Add("CompanyName");
settings.Rows.Add("City");
settings.Rows.Add("Country");
}).Bind(Model).GetHtml()