Integration into the Project
- 4 minutes to read
This topic describes specifics of integrating the PivotGrid extension into an ASP.NET MVC web application.
- Attach Required JavaScript Files
- Attach Required Style Sheets
- Add a Data Model
- Add View and Extension Code
- Add Controller Code
Requirements
Before you begin, make sure your project is prepared to use DevExpress ASP.NET MVC Extensions. See this topic to learn more : Integration into an ASP.NET MVC Project.
Attach Required JavaScript Files
The PivotGrid extension requires you to attach a specific PivotGrid JavaScript file. The following code snippet shows how to attach the PivotGrid specific script using the ExtensionsFactory.GetScripts method call.
<head>
...
@Html.DevExpress().GetScripts(
// ...
new Script { ExtensionSuite = ExtensionSuite.PivotGrid }
)
...
</head>
Attach Required Style Sheets
To attach required style sheets, use the ExtensionsFactory.GetStyleSheets extension method within the View page’s head (recommended) or body tag, as demonstrated in the code sample below.
<head>
...
@Html.DevExpress().GetStyleSheets(
// ...
new StyleSheet { ExtensionSuite = ExtensionSuite.PivotGrid }
)
...
</head>
Add a Data Model
To bind the PivotGrid extension to data, create a data model. The data model class is used to represent data records in a database. Each instance of the data model class will correspond to a row within a database table and each property of this data model will be mapped to a column within the database table.
The PivotGrid extension can be bound to an IQueriable or IEnumerable collection of model class instances. To learn more about various approaches to binding the PivotGrid to data, refer to the Binding to Data documentation section.
To learn how to create a data model, see step 7 in the Lesson 1 - Bind MVCxPivotGrid to Microsoft SQL Server Database File topic.
Add View and Extension Code
View is a component that displays the application’s user interface (UI). In the View code, place a link to the PartialView that will contain the PivotGrid declaration.
The View code:
Now, declare the PivotGrid code in the PartialView. To do this, invoke the ExtensionsFactory.PivotGrid helper method. This method returns the PivotGrid extension that is implemented by the PivotGridExtension class.

To get access to all the PivotGrid extension settings, pass the PivotGridSettings object to the ExtensionsFactory.PivotGrid helper method as a parameter. In addition, define how callbacks will be routed back to your controller using the PivotGridSettings.CallbackRouteValues property.
View code (Razor):
@Html.DevExpress().PivotGrid(
settings => {
settings.Name = "pivotGrid";
settings.CallbackRouteValues = new {
Controller = "Home", Action = "PivotGridPartial" };
settings.Fields.Add("Extended_Price", PivotArea.DataArea);
settings.Fields.Add("CategoryName", PivotArea.RowArea);
settings.Fields.Add("OrderDate", PivotArea.ColumnArea)
.GroupInterval = PivotGroupInterval.DateYear;
}
).Bind(Model).GetHtml()
Add Controller Code
Controller is a component that handles user interaction, works with the data model, and ultimately selects a view to render that displays the UI. In an MVC application, the view only displays information; the controller handles and responds to user input and interaction.
In the controller code, define the action method that will handle PivotGrid callbacks. This method should return a PartialView with the PivotGrid extension and pass the data model to the View.
Controller (“Home”):
public class HomeController : Controller {
public ActionResult Index() {
return View(GetSalesPerson());
}
public ActionResult PivotGridPartial() {
return PartialView("PivotGridPartial", GetSalesPerson());
}
public static IEnumerable GetSalesPerson() {
NorthwindDataContext db = new NorthwindDataContext();
return from salesPerson in db.SalesPersons select salesPerson;
}
}
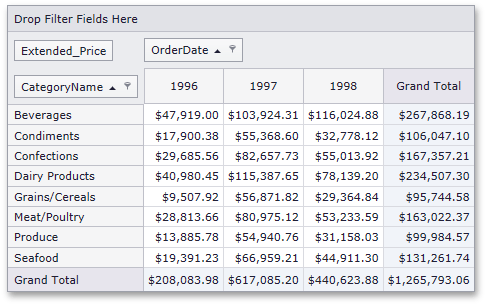
In this example, the GetSalesPerson method returns a collection of items that will be displayed within a PivotGrid. The controller passes this collection to the View as a Model. In the View code, the PivotGrid is bound to the Model object using the PivotGridExtension.Bind method.
The code result is demonstrated in the image below.

Note
To learn about adding the PivotGrid extension with minimum or no coding, see the following tutorial: Lesson 1 - Bind MVCxPivotGrid to Microsoft SQL Server Database File.