Forbidden Zones
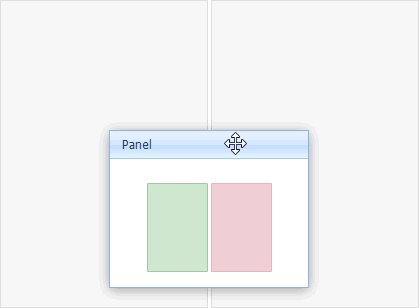
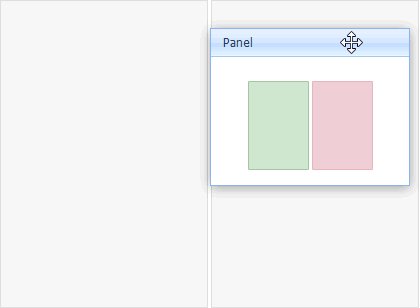
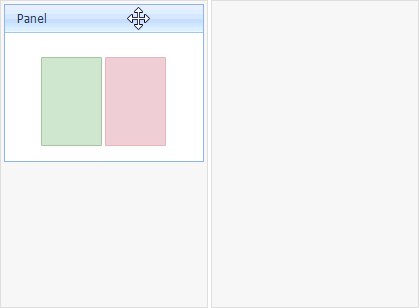
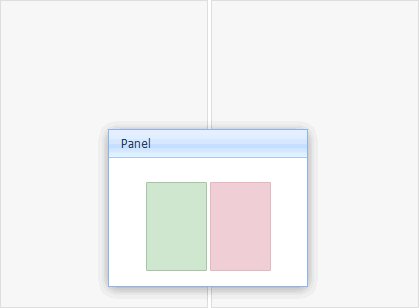
The forbidden zones feature allows you to control a panel’s ability to selectively dock to particular zones.
Using a dock panel’s DockPanelSettings.ForbiddenZones property, you can specify disallowed zones for a panel - the zones to which a panel cannot be docked. It is also possible to provide different appearances for the allowed and forbidden zone states by using a dock zone’s DockZoneStyles.DockingAllowedStyle and DockZoneStyles.DockingForbiddenStyle properties. These appearances are used to highlight zones during panel dragging and to indicate whether panel docking for a particular zone is allowed or disallowed.
Example

@Html.DevExpress().DockZone(settings => {
settings.Name = "dockZone1";
settings.ZoneUID = "zone1";
settings.Height = 300;
settings.Width = 200;
settings.ControlStyle.CssClass = "zone vertical first";
settings.Styles.DockingAllowedStyle.CssClass = "zone allowed";
settings.Styles.DockingForbiddenStyle.CssClass = "zone forbidden";
}).GetHtml()
@Html.DevExpress().DockZone(settings => {
settings.Name = "dockZone2";
settings.ZoneUID = "zone2";
settings.Height = 300;
settings.Width = 200;
settings.ControlStyle.CssClass = "zone vertical";
settings.Styles.DockingAllowedStyle.CssClass = "zone allowed";
settings.Styles.DockingForbiddenStyle.CssClass = "zone forbidden";
}).GetHtml()
@Html.DevExpress().DockPanel(settings => {
settings.Name = "dockPanel1";
settings.HeaderText = "Panel";
settings.PanelUID = "panel1";
settings.ForbiddenZones.Add("zone2");
settings.SetContent(() => {
ViewContext.Writer.Write(
"<img id=\"ForbiddenZone23Img\" src=\"" + Url.Content("~/Content/Docking/Images/ForbiddenZones/ForbiddenZone.png") + "\" alt=\"\"/>");
});
settings.PreRender = (sender, e) => {
SetContentStyleOnPreRender((MVCxDockPanel)sender);
};
}).GetHtml()
See Also