Popup Control
- 2 minutes to read
PopupControl allows you to introduce popup windows to your web application. Popup windows are a special type of overlapped temporary windows that appear separately from an application’s main window and are typically used to display quick reference information.
To learn more about PopupControl and see it in action, refer to its online demos.
Implementation Details
PopupControl is realized by the PopupControlExtension class. Its instance can be accessed via the ExtensionsFactory.PopupControl helper method, which is used to add a PopupControl extension to a view. This method’s parameter provides access to the PopupControl‘s settings implemented by the PopupControlSettings class, allowing you to fully customize the extension.
PopupControl‘s client counterpart is represented by the MVCxClientPopupControl object.
Declaration
Note
The Partial View should contain only the extension’s code.
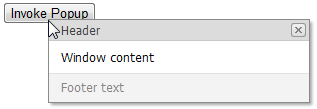
The example below demonstrates how to add the PopupControl extension to a view. In this example, the extension invokes the default pop-up window once the page is loaded or the mouse pointer hovers over the Invoke Popup button:
@Html.DevExpress().PopupControl(settings => {
settings.Name = "popupControl";
settings.PopupElementID = "button";
settings.PopupAction = PopupAction.MouseOver;
settings.ShowOnPageLoad = true;
settings.Width = 260;
settings.ShowFooter = true;
settings.FooterText = "Footer text";
settings.HeaderText = "Header";
settings.SetContent(() => {
ViewContext.Writer.Write("<div>Window content</div>");
});
}).GetHtml()
<input id="button" type=button value="Invoke Popup" />

The following example demonstrates how to invoke the default pop-up window on the client-side once the Invoke Popup button receives focus:
<script type="text/javascript">
function InvokePopupWindow() {
popupControl.Show();
}
</script>
@Html.DevExpress().PopupControl( settings => {
settings.Name = "popupControl";
settings.Width = 260;
settings.ShowFooter = true;
settings.FooterText = "Footer text";
settings.HeaderText = "Header";
settings.SetContent(() => {
ViewContext.Writer.Write("<div>Window content</div>");
});
}).GetHtml()
<input id="button" type=button value="Invoke Popup" onfocus="InvokePopupWindow()">