Hint
- 3 minutes to read
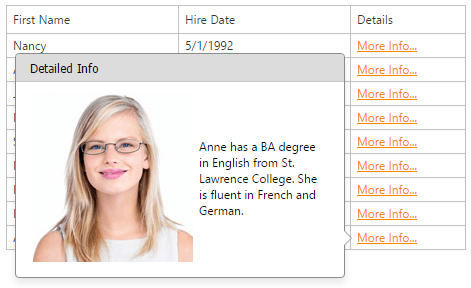
The DevExpress Hint (HintExtension) allows you to generate a hint message for a UI element on a web page. A hint displays within a box with an arrow targeting the specified UI element in response to user interaction.

Visual Elements
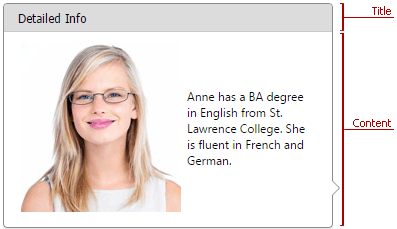
The following image illustrates the Hint control’s visual elements:

Features
Customizable Content
It is possible to specify a hint’s content using the properties shown in the following table:
Property Description HintSettings.Title, HintSettings.TitleAttribute Specifies a hint’s title text. HintSettings.Content, HintSettings.ContentAttribute Specifies a hint’s content text. Customizable Trigger Action
The HintSettings.TriggerAction property allows you to specify which user action triggers a hint (click or mouse over).
Animation
Property Description HintSettings.Animation Specifies whether it should use animation effects when a hint appears. HintSettings.AllowShift Specifies whether to shift a hint if its content and title are hidden outside of the client area. HintSettings.AllowFlip Specifies whether to flip the hint to the opposite position relative to the target element. Positioning
It is possible to specify a hint’s position using properties shown in the table below.
Property Description HintSettings.Position Specifies a hint position relatively to the target element. HintSettings.X, HintSettings.Y Specifies the X and Y positions of the hint on the form. Customizable Size
The ASPxWebControl.Width and ASPxWebControl.Height properties allow you to specify a hint’s size.
Implementation Detail
The HintExtension class realizes the Hint and can be accessed via the ExtensionsFactory.Hint helper method, which is used to add a Hint extension to a view. This method’s parameter provides access to the Hint‘s settings implemented by the HintSettings class, allowing you to customize the extension fully.
The ASPxClientHint object represents the Hint‘s client counterpart.
Declaration
The Hint can be added to a view in the following manner.
@Html.DevExpress().Hint(settings => {
settings.Name = "Hint";
settings.Selector = ".hintArea";
settings.Content = "Hint control";
}).GetHtml()
<div class="hintArea" style="display: table; margin: 0 auto">Move mouse over here to invoke a hint</div>
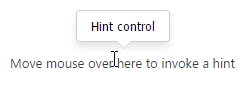
The code result is demonstrated by the image below.

Demos
To see the Hint in action, review the following online demos:
-
The demo illustrates how to get started with the Hint extension.
-
This demo shows main features of the Hint extension.
-
This demo illustrates how to create and populate a hint programmatically on the client side using our client-side functionality.
-
This demo illustrates how to use the Hint extension instead of standard tooltips.
-
This demo illustrates how to implement a model of a cinema hall and show ticket prices for different seats using the Hint extension.