How to: Insert information from an external form into a DOCVARIABLE field
- 2 minutes to read
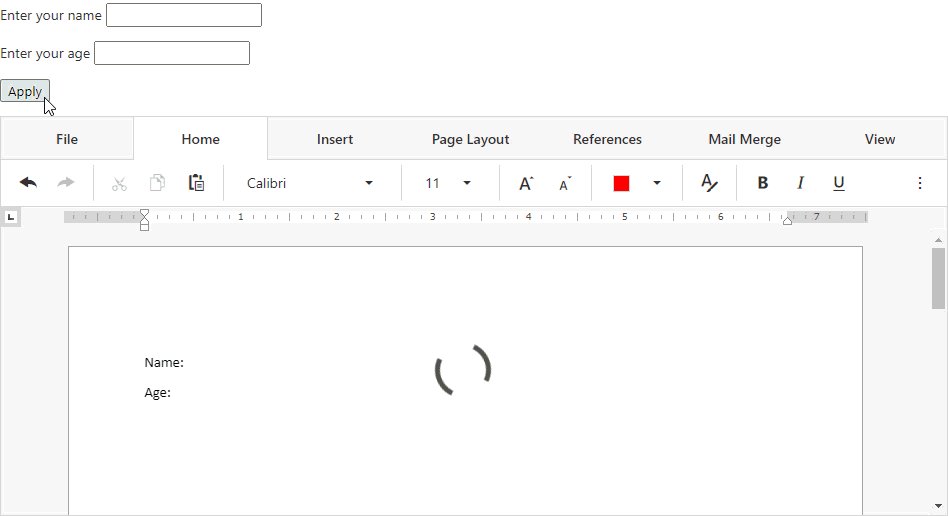
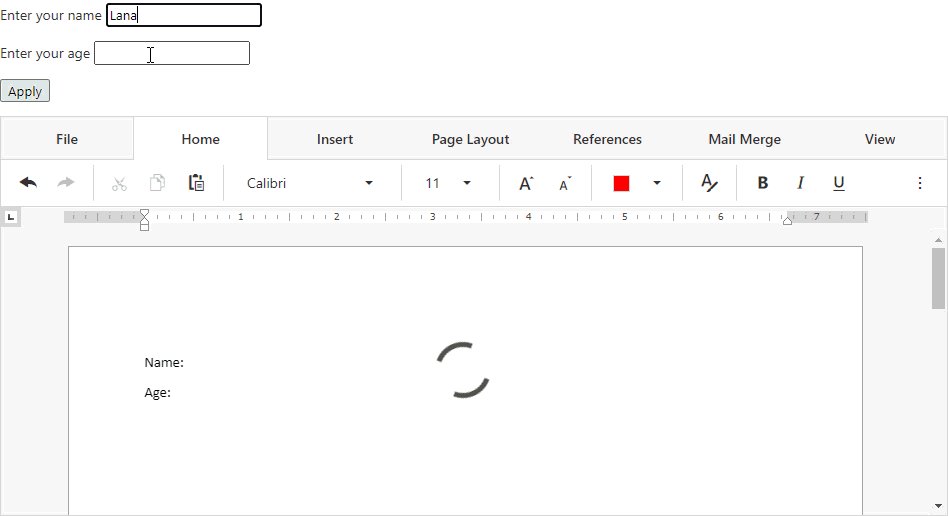
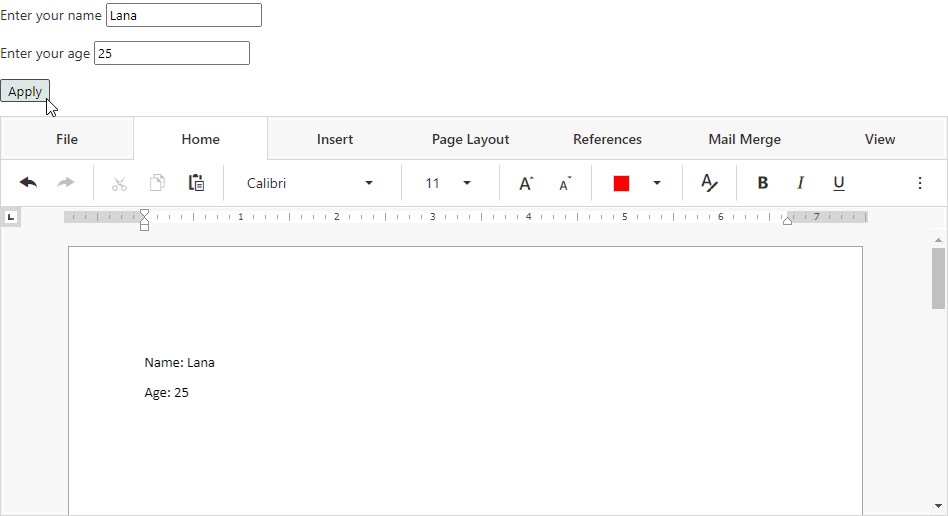
In the following example, information from input fields is pasted in the DOCVARIABLE fields when the fields are updated. While the fields are being updated, the RichEdit control is disabled until the calculateDocumentVariableAsync event returns the result from callbacks.

<form id="formId">
<p><label for="q-name" id="q-name-label"></label><input type="text" name="name" id="q-name"></p>
<p><label for="q-age" id="q-age-label"></label><input type="text" name="age" id="q-age"></p>
<p><input type="submit" value="Apply"></p>
</form>
<!-- ... -->
function insertLine(subDocument, text, question, inputId, position) {
var textInterval = subDocument.insertText(position, DevExpress.RichEdit.Characters.ParagraphBreak + text);
var name = ' DOCVARIABLE FILLIN ';
var field = subDocument.fields.create(textInterval.end, name + '"' + inputId + '" "' + question + '" ');
field.isShowCode = false;
return new DevExpress.RichEdit.Interval(textInterval.start, field.interval.end - textInterval.start);
}
var subDocument = richEdit.selection.activeSubDocument;
richEdit.beginUpdate();
richEdit.history.beginTransaction();
var lineInterval = insertLine(subDocument, 'Name: ', 'Enter your name ', 'q-name', richEdit.selection.active);
lineInterval = insertLine(subDocument, 'Age: ', 'Enter your age ', 'q-age', lineInterval.end);
richEdit.endUpdate();
richEdit.history.endTransaction();
richEdit.events.calculateDocumentVariableAsync.addHandler(function(s, e) {
var map = {};
for(var data of e.data)
if(data.variableName == 'FILLIN') {
var inputId = data.args[0];
var question = data.args[1];
$('#' + inputId + '-label').text(question);
map[inputId] = data.callback;
}
else
// you should calls all callbacks here
data.callback('');
$("#formId").on('submit', function (event) {
event.preventDefault();
for (var inputId in map) {
if (Object.prototype.hasOwnProperty.call(map, inputId)) {
var inputResult = $("#" + inputId).val();
map[inputId](inputResult);
}
}
});
});
richEdit.loadingPanel.show();
richEdit.document.fields.updateAllFields(function() {
richEdit.loadingPanel.hide();
console.log('update finished');
}, new DevExpress.RichEdit.UpdateFieldsOptions(true));