Client API
- 2 minutes to read
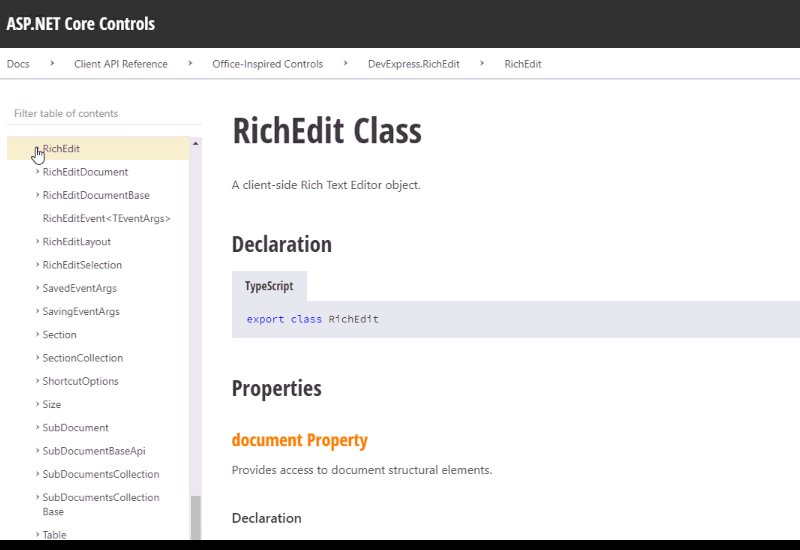
The RichEdit topic is your entry point for information on RichEdit client-side API. Navigate to this document to review the full list of all available properties and methods. The two most commonly used properties are the following:
- document - provides access to document structural elements (such as sections, main sub-document, styles for characters, paragraphs, and tables).
- selection - provides access to the selected content, allows you to position the cursor within a document, and to select document content elements.
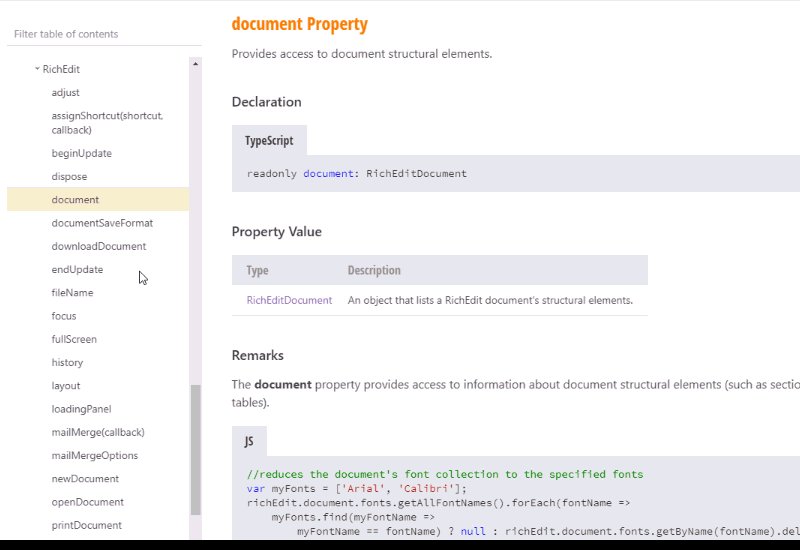
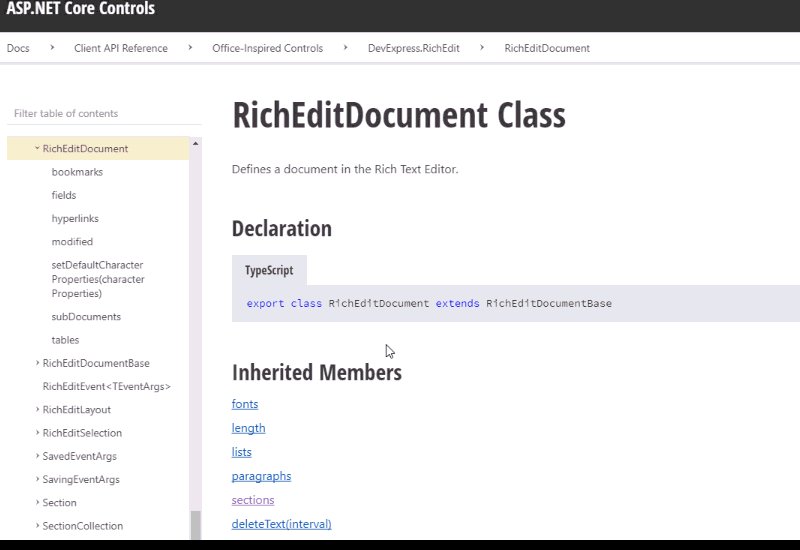
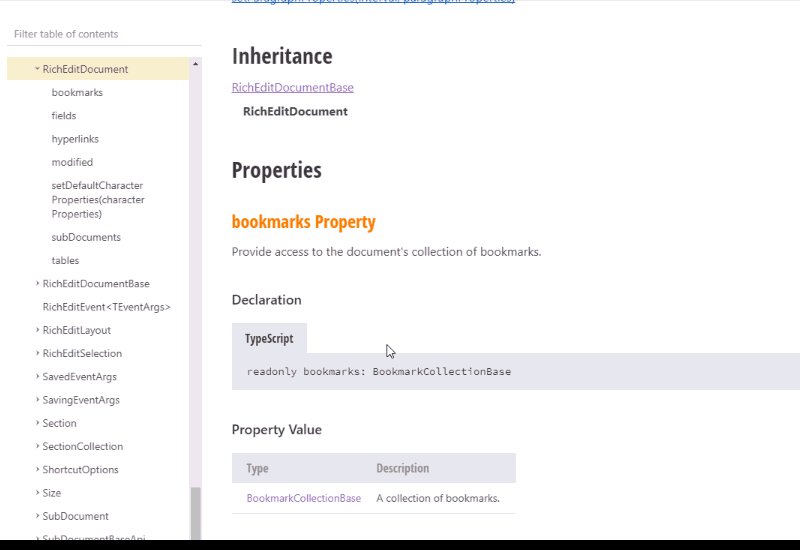
The following animation shows you how to effectively navigate the client-side documentation.
- The navigation bar on the left lists settings available at the current level (excluding the inherited members that are available in a class description).
- Once you select an option, follow the link to its type in the Property Value section to learn about nested settings.

Access The Editor on The Client Side
To access the editor on the client side, use the Name value specified on the server side.
@(Html.DevExpress().RichEdit("richEdit") //...
richEdit.adjust();
Client-Side Events
You can define the RichEdit control’s client-side event handlers in the following ways.
.NET Core Server Settings
The RichEditBuilder object exposes methods that allow you to assign an event handler to a corresponding client-side event. These methods start with “On”: OnContentInserted(String), OnGotFocus(String), etc.
You can define an event handler in the control’s builder; or specify the event handler name in the builder, and define the event handler function on the page or in an external script file.
function onDocumentLoaded(s, e) { /* ... */ }
@(Html.DevExpress().RichEdit("richEdit")
.OnGotFocus("function(s,e){ /* ... */ }")
.OnDocumentLoaded("onDocumentLoaded")
//...
Client Settings
The Options.events property provides access to a list of available client events and allows you to define event handlers.
const options = DevExpress.RichEdit.createOptions();
options.events.gotFocus = function(s,e){ /* ... */ };
//...
var richElement = document.getElementById("rich-container");
const richEdit = DevExpress.RichEdit.create(richElement, options);
Runtime Settings
The RichEdit.events property provides access to a list of available client events.
Use the addHandler(handler), removeHandler(handler), and clearHandlers methods to dynamically add and remove event handlers.
richEdit.events.documentLoaded.addHandler(function(s, e) { /* ... */ });