Sorting
- 3 minutes to read
The Bootstrap Card View allows its data to be sorted by an unlimited number of columns.
To enable the sorting feature, set the column’s GridDataColumnSettings.AllowSort property to True. If this property is set to Default, the column’s behavior is controlled by the Card View’s ASPxGridBehaviorSettings.AllowSort option.
Note
By default, the CardView does not sort a column if its data items do not implement the IComparable interface. To sort such columns, you can do one of the following.
- Manually implement the IComparable interface for column data items.
- Implement custom column sorting. For this purpose, set the column’s GridDataColumnSettings.AllowSort property to true, set the GridDataColumnSettings.SortMode property to Custom, and implement a custom sorting algorithm within the BootstrapCardView.CustomColumnSort event handler.
Sorting at Runtime
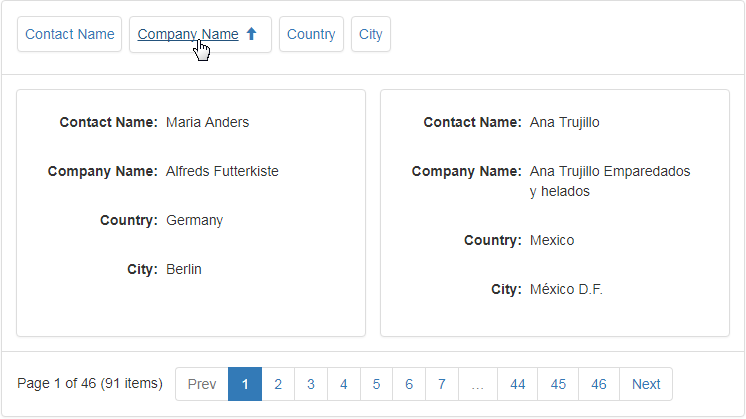
End-users can sort data against a data column or change a column’s sort order by clicking its header. A column’s current sort order is indicated by the sort glyph displayed at the column header’s right edge. If the column isn’t sorted, the sort glyph is hidden.

If sorting isn’t applied, clicking a column’s header sorts data by its values in ascending order. If sorting is already applied to a column, subsequent clicks reverse the current sort order.
A regular click on a column header clears the sort settings on other columns. To preserve the existing sort settings of other columns, hold the SHIFT key down while clicking. This can be useful when sorting against multiple columns.
To clear a column’s sorting, click its header while pressing the CTRL key.
Sorting in Code
Server
To apply sorting to a column(s), use one of the following methods.
- Set the column’s CardViewColumn.SortOrder property to ColumnSortOrder.Ascending or ColumnSortOrder.Descending.
- Call the column’s CardViewColumn.SortAscending or CardViewColumn.SortDescending method.
- Call the Bootstrap Card View’s ASPxClientCardView.SortBy method.
The following sample code sorts data against the Contact Name column in ascending order.
((BootstrapCardViewColumn)CardView.Columns["Contact Name"]).SortAscending();
The number of columns involved in sorting is returned by the ASPxGridBase.SortCount property. The column’s position among sorted columns is specified by the CardViewColumn.SortIndex property.
To remove sorting, do one of the following.
- Set the column’s CardViewColumn.SortOrder property to ColumnSortOrder.None.
- Call the column’s CardViewColumn.UnSort method.
- Set the CardViewColumn.SortIndex property to -1.
To clear sorting applied to the Bootstrap Card View, call the ASPxGridBase.ClearSort method.
Client
Use the ASPxClientCardView.SortBy client method to sort data by the values of the specified data column.
To prevent data from being sorted by the values of particular columns, handle the ASPxClientCardView.ColumnSorting client event. The processed client column is identified by the event parameter’s column property. To cancel sorting, set the cancel property to true.