Data Summaries
The Bootstrap Card View control allows you to display a summary, i.e., brief information about data columns. For example, you can display the number of records or the maximum value.
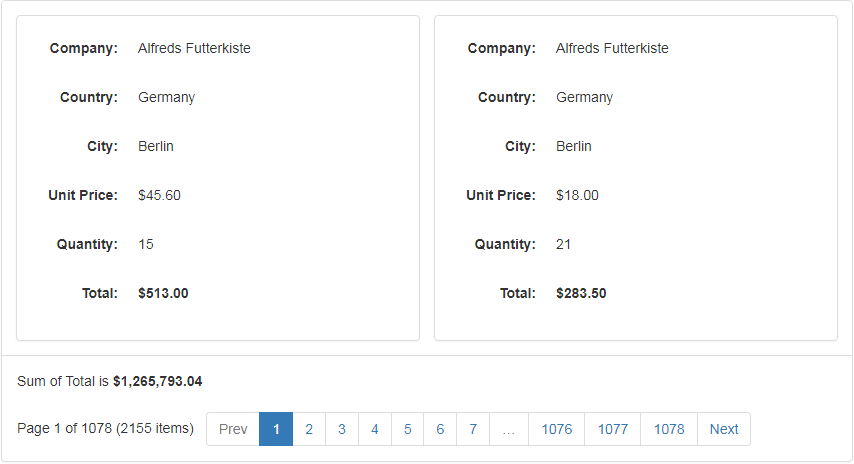
The Bootstrap Card View supports total summaries that are calculated over all the cards and are displayed within the Summary Panel.

Summaries are represented by ASPxSummaryItem objects. To work properly, the following two summary item properties must be specified.
- The ASPxSummaryItemBase.FieldName property specifies the name of the data source field in which values are used for summary calculation.
- The ASPxSummaryItemBase.SummaryType property specifies the aggregate function type.
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum"/>
The summary item above summarizes the ‘Total’ field values within cards and displays the sum in the summary panel.
Note
In server mode, a summary cannot be calculated for unbound columns in which values are calculated using events (see BootstrapCardView.CustomUnboundColumnData). Only columns with unbound expressions (see CardViewColumn.UnboundExpression) support summary calculation.
Example: Creating Total Summaries in Code
This example shows how to calculate the average price and display it in the Card View’s summary panel:

ASPxCardViewSummaryItem totalSummary = new ASPxCardViewSummaryItem();
totalSummary.FieldName = "UnitPrice";
totalSummary.SummaryType = DevExpress.Data.SummaryItemType.Average;
CardView1.TotalSummary.Add(totalSummary);