Data Editing
- 2 minutes to read
The Bootstrap Card View provides three built-in edit modes that allow end-users to edit grid data. Use the ASPxCardViewEditingSettings.Mode property to specify the grid edit mode.
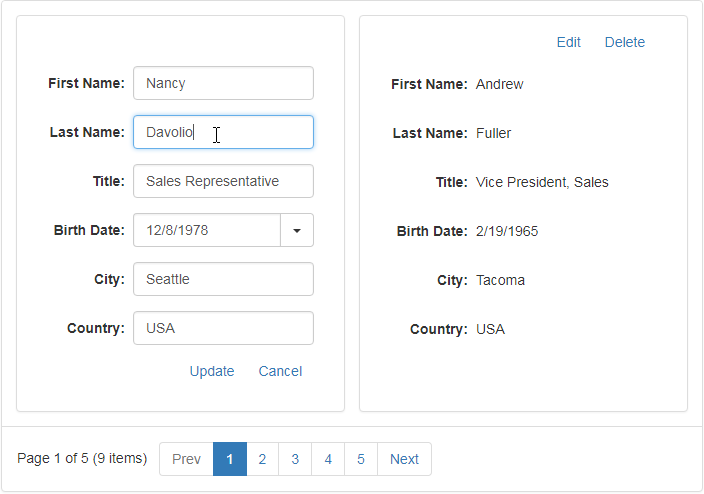
Edit Form
The Bootstrap Card View displays the Edit Form in edit mode. The currently edited card is not displayed. The Edit Form displays edit cells corresponding to a data column, and allows the values within this card to be changed.

Popup Edit Form
The Bootstrap Card View displays the Popup Edit Form in edit mode.

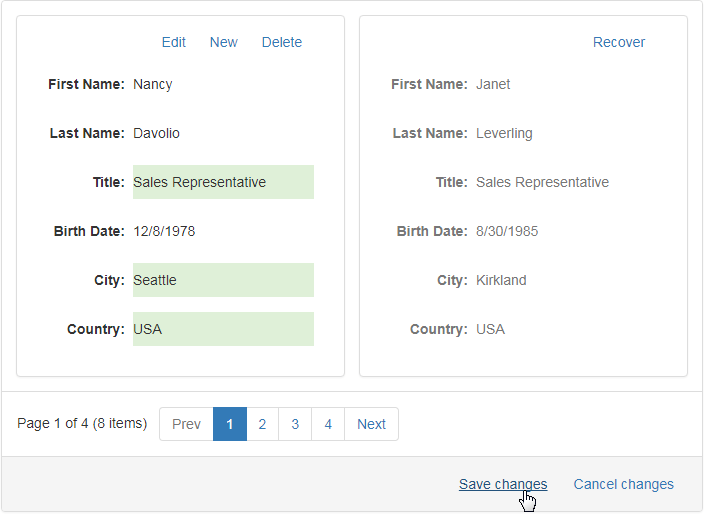
Batch
The Bootstrap Card View maintains all user changes on the client side until the Save changes link (the Update command) is clicked, or all changes are canceled by clicking the Cancel changes link (the Cancel command). To learn more, see Batch Edit Mode.

End-users can switch the Bootstrap Card View to an edit mode by clicking the Edit command. Or use the ASPxCardView.StartEdit method to switch to an edit mode in code. To switch the Bootstrap Card View back to browse mode and save all changes made, click the Update command or use the ASPxCardView.UpdateEdit method. To discard the changes, click the Cancel command or call the ASPxCardView.CancelEdit method.
You can prevent data editing, deleting and inserting by using the BootstrapCardViewDataSecuritySettings.AllowDelete, BootstrapCardViewDataSecuritySettings.AllowDelete and BootstrapCardViewDataSecuritySettings.AllowInsert properties, respectively.
Note
To enable data editing, inserting and deleting operations, you must specify the ASPxGridBase.KeyFieldName property.