Connecting Bootstrap Grid View to a Data Source
- 2 minutes to read
The Bootstrap Grid View control can display data from a database, an array or collection, as well as the public properties of collection elements. The way you communicate with a data source determines how efficiently your application runs and how well it scales. There is no data access strategy that is suitable for all situations. In fact, each approach has its own advantages and disadvantages.
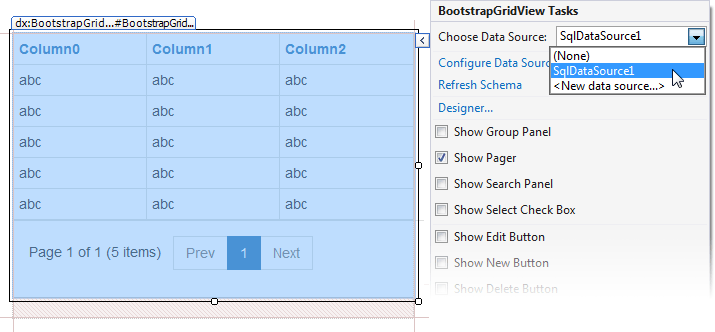
The most common way of accessing data in Web Forms pages is to retrieve it from a database using a data source control. To bind the Grid View to a data source, invoke its tasks and select an existing data source (if any) from the list, or create a new one.

For testing purposes, you can use demo databases supplied with DevExpress Bootstrap components. The databases are installed in the following folder, by default:
C:\Users\Public\Documents\DevExpress Demos 25.2\Components\ASP.NET\CS\BootstrapDemos\App_Data\
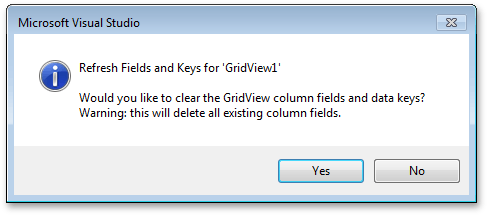
After the Grid View has been bound to a data source, it is suggested that you disable its ASPxGridView.AutoGenerateColumns option and create columns for all the fields in the bound data source. Any existing columns are deleted first. New columns will be created in the same order in which bound fields appear in the data source.

Finally, you should set the ASPxGridBase.KeyFieldName property to the name of the data source key field.
The following sample code shows how the Grid View can be connected to a data source in code.