ASPxClientGantt.Refresh Method
Reloads data from the data source and redraws the Gantt layout.
Declaration
Refresh(): voidRemarks
Call the Refresh method to update the Gantt control layout. The Refresh method sends a callback to the server and re-binds the Gantt control to the data source.
The following example updates the Gantt‘s layout when a user clicks the “Refresh” button. The button’s Click event handler calls the Refresh method. Note that the button’s AutoPostBack property is set to false to prevent the control from a round trip to the server.
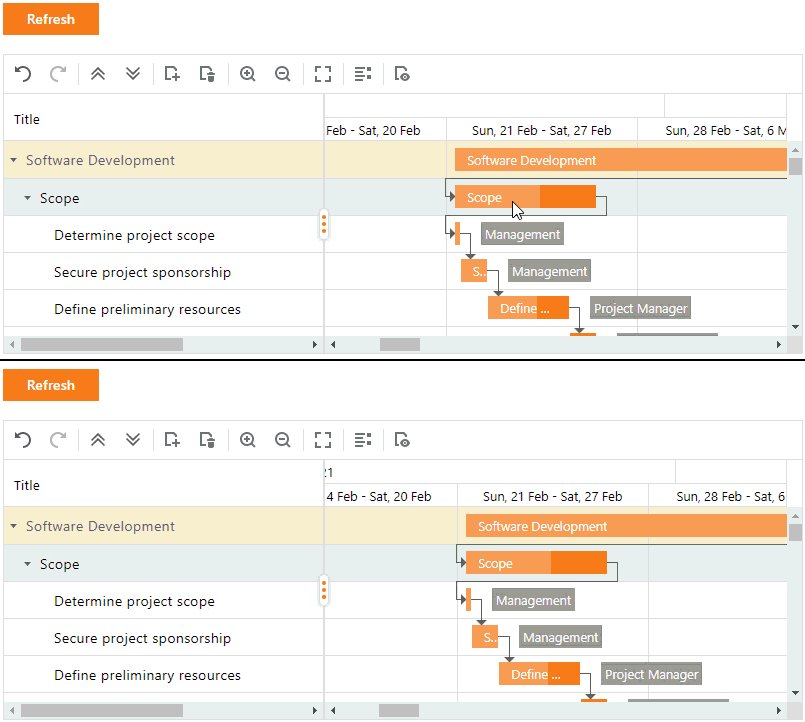
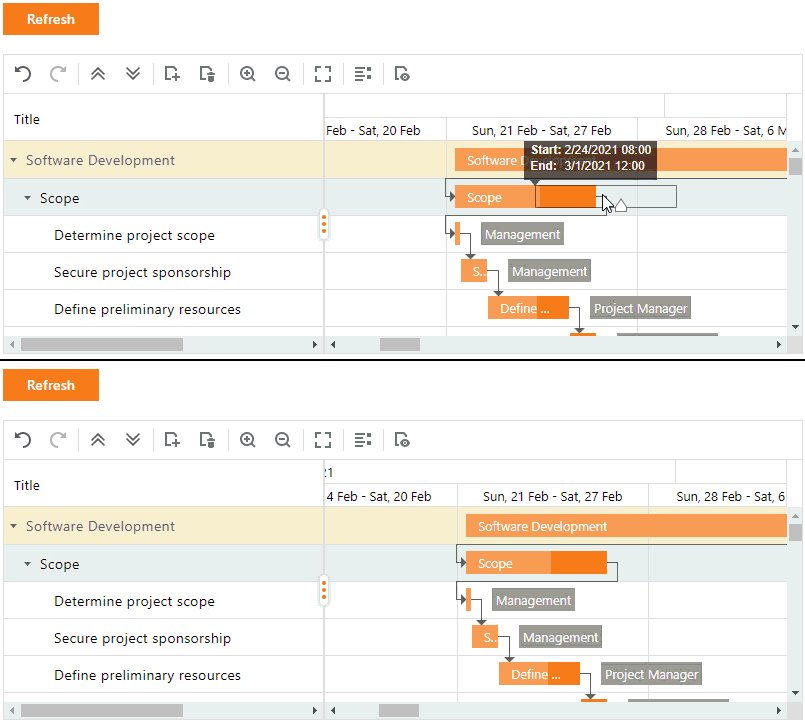
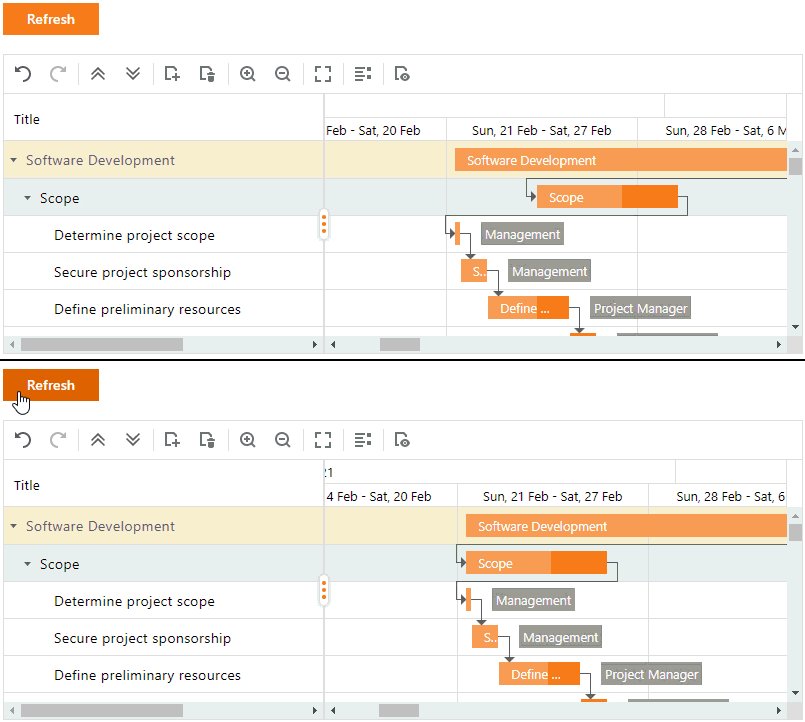
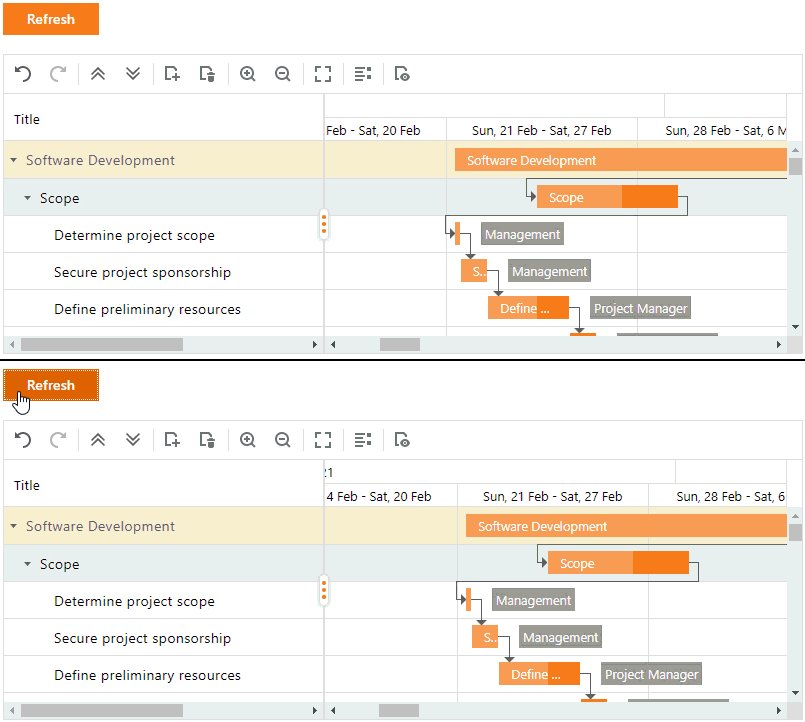
The image below illustrates two web pages with the Gantt control. If a user changes tasks on the first web page, the control on the second page updates its content when the “Refresh” button is clicked.
<script type="text/javascript">
function onClick(s, e) {
clientGantt.Refresh();
}
</script>
<dx:ASPxButton runat="server" ID="Button1" AutoPostBack="false" Text="Refresh">
<ClientSideEvents Click="onClick" />
</dx:ASPxButton>
<dx:ASPxGantt ID="Gantt" runat="server" ClientInstanceName="clientGantt" EnableViewState="false"...>
<!--...-->
</dx:ASPxGantt>

See Also