SpanRule.ColumnSpan Property
Gets or sets the number of columns the item occupies.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| Int32 | An integer value specifying the number of columns. |
Remarks
Use the SpanRule.RowSpan property to specify the number of rows the Form Layout item occupies.
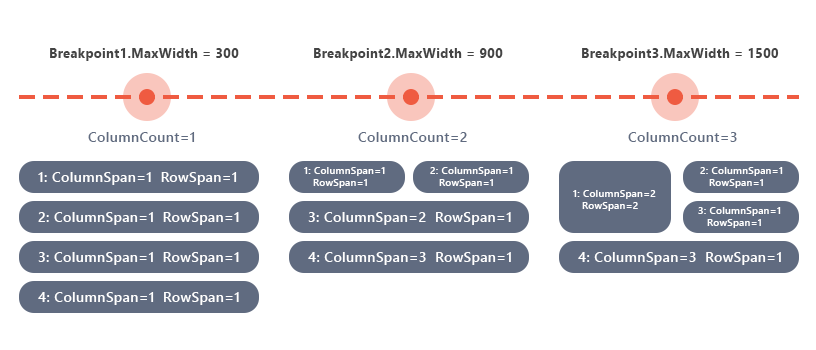
The following example illustrates how to implement three different layout scenarios for different browser sizes (Small, Medium, Large):

FormLayout.SettingsAdaptivity.GridSettings.Breakpoints.AddRange(new List<LayoutBreakpoint>() {
new LayoutBreakpoint() { Name = "Small", MaxWidth = 300, ColumnCount = 1 },
new LayoutBreakpoint() { Name = "Medium", MaxWidth = 900, ColumnCount = 2 },
new LayoutBreakpoint() { Name = "Large", MaxWidth = 1500, ColumnCount = 3 }
});
FormLayout.Items[0].SpanRules.AddRange(new List<SpanRule>() {
new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Medium", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Large", ColumnSpan = 2, RowSpan = 2 }
});
FormLayout.Items[1].SpanRules.AddRange(new List<SpanRule>() {
new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Medium", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Large", ColumnSpan = 1, RowSpan = 1 }
});
FormLayout.Items[2].SpanRules.AddRange(new List<SpanRule>() {
new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Medium", ColumnSpan = 2, RowSpan = 1 },
new SpanRule() { BreakpointName = "Large", ColumnSpan = 1, RowSpan = 1 }
});
FormLayout.Items[3].SpanRules.AddRange(new List<SpanRule>() {
new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Medium", ColumnSpan = 2, RowSpan = 1 },
new SpanRule() { BreakpointName = "Large", ColumnSpan = 3, RowSpan = 1 }
});
Concept
Online Demo
Form Layout - Adaptive Grid Layout
See Also