FilterControlImages.OperandButtonField Property
Gets the settings of an image displayed in the Operand Type button.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| ImageProperties | A ImageProperties object that contains image settings. |
Remarks
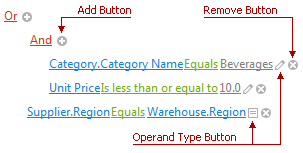
When the ASPxFilterControlBase.ShowOperandTypeButton property is set to true, the Operand Type button is displayed. It allows end-users to switch a filter condition between two modes:
- comparing a field’s value to a value;
- comparing a field’s value to another field’s value.

Use the OperandButtonField property to specify the settings of an image displayed in the Operand Type button in the second mode (when a field’s value is compared to another field’s value). The settings of an image, displayed in the hot-tracked Operand Type button can be specified by the FilterControlImages.OperandButtonFieldHot property.
The settings of the button in the first mode (when a field’s value is compared to a value) can be specified by the FilterControlImages.OperandButtonValue and FilterControlImages.OperandButtonValueHot properties.