Get Started
- 3 minutes to read
Before your proceed, please review our system requirements.
Use a DevExpress Template to Create a New Project
This section explains how to create a Web Site project with a Web Forms Web Site project template. You can use the same approach to create a Web Application with a Web Forms Web Application project template.
Use the DevExpress Template Gallery to create a new project configured for DevExpress ASP.NET Web Forms controls.
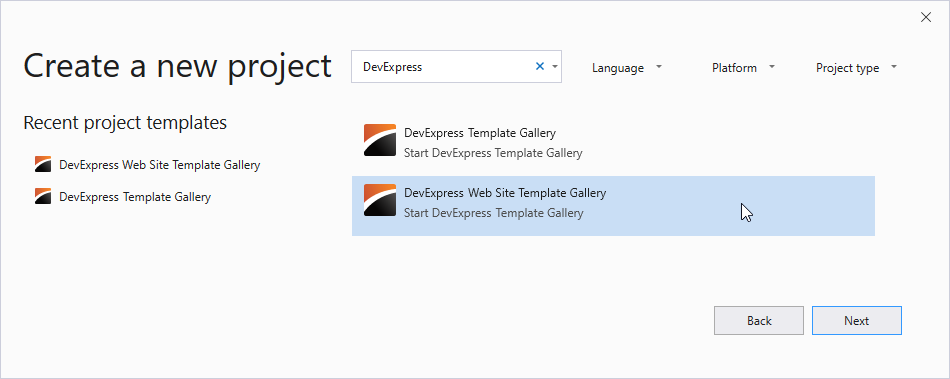
In Visual Studio, press Ctrl+Shift+N or select File > New > Project… to create a new project. In the invoked dialog, select DevExpress Web Site Template Gallery and click Next.

Configure your new project settings and click Create.
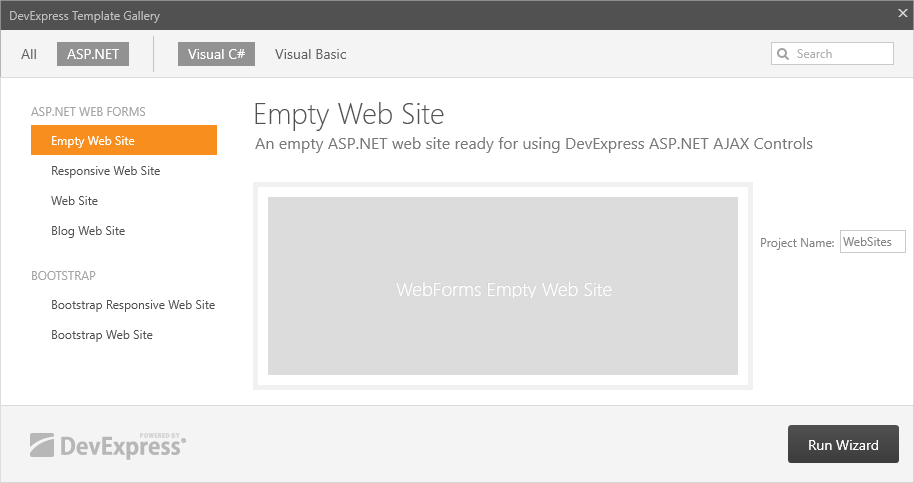
In the Template Gallery, select a project template and click Run Wizard.

Every template runs the Project Wizard that allows you to customize project settings before it is generated.
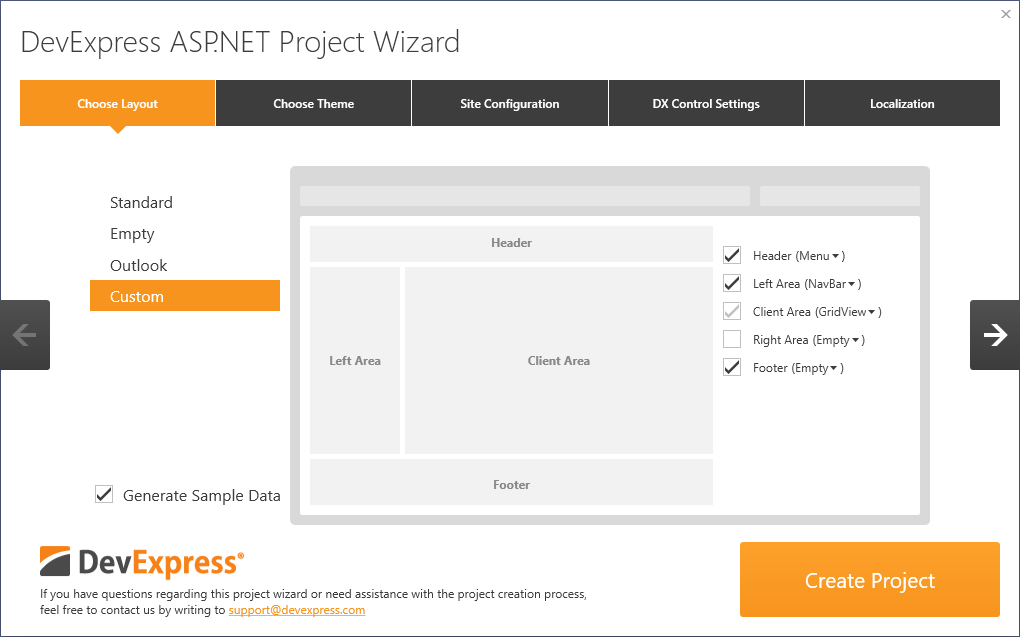
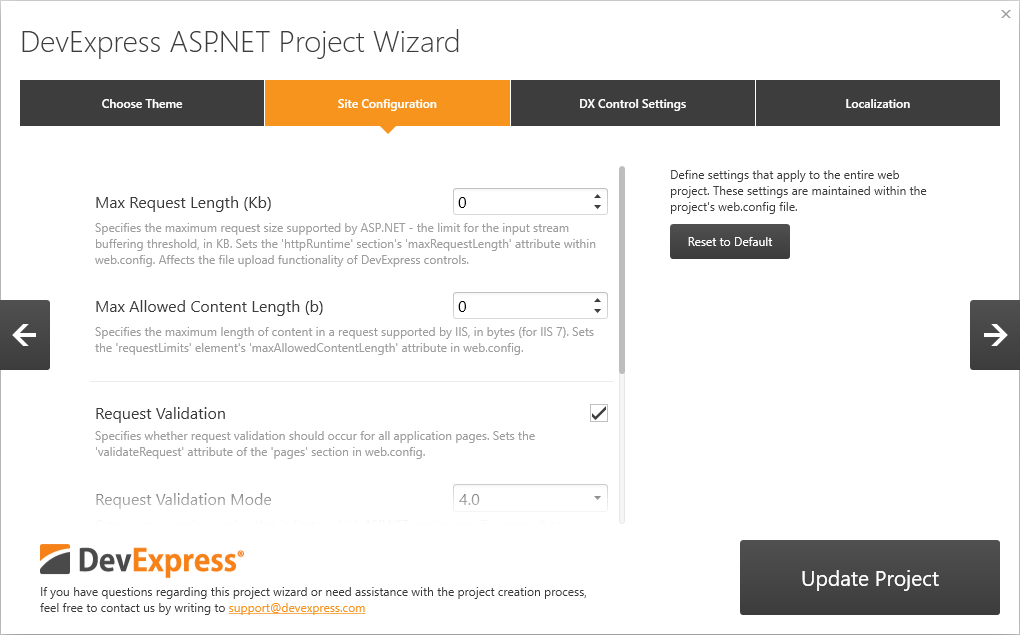
In the invoked DevExpress ASP.NET Project Wizard, customize the project settings and click Create Project.

The newly created project is configured for DevExpress ASP.NET Web Forms controls.
Integrate DevExpress Controls into an Existing Project
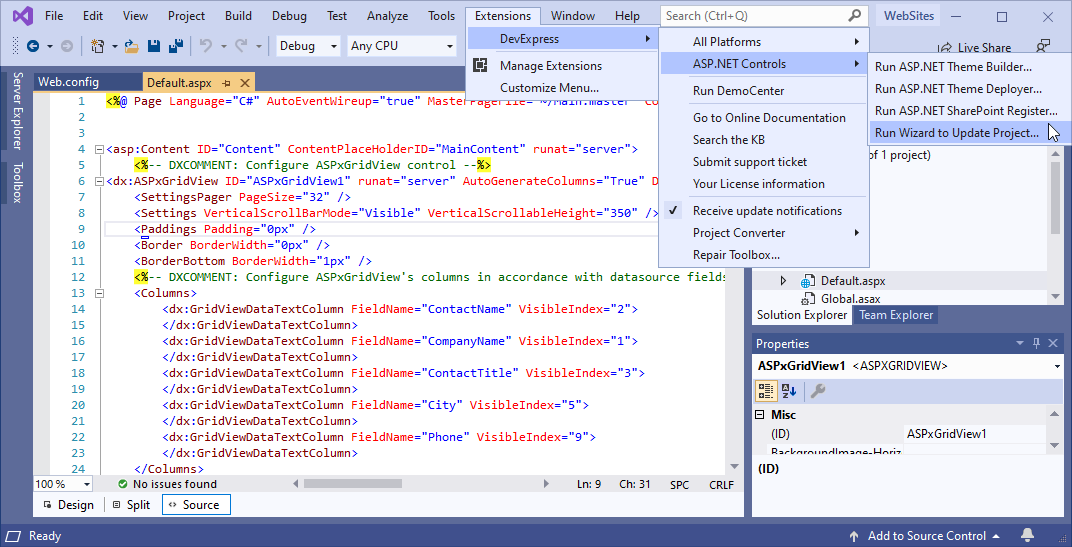
In Visual Studio, run the DevExpess Project Wizard as shown in the image below.

Customize the project settings and click Update Project (optional).

The wizard adds DevExpress sections to the the web.config file that are necessary for the project to work correctly.
<configuration> <configSections> <sectionGroup name="devExpress"> <section name="themes" type="DevExpress.Web.ThemesConfigurationSection, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> <section name="compression" type="DevExpress.Web.CompressionConfigurationSection, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> <section name="settings" type="DevExpress.Web.SettingsConfigurationSection, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> <section name="errors" type="DevExpress.Web.ErrorsConfigurationSection, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> <section name="resources" type="DevExpress.Web.ResourcesConfigurationSection, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> </sectionGroup> ... </configSections> ... <system.web> ... <assemblies> <add assembly="DevExpress.Data.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> <add assembly="DevExpress.Web.ASPxThemes.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> <add assembly="DevExpress.RichEdit.v20.2.Core, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> <add assembly="DevExpress.RichEdit.v20.2.Export, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> <add assembly="DevExpress.Printing.v20.2.Core, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> <add assembly="DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> </assemblies> ... <httpHandlers> <add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" validate="false" /> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET" path="DX.ashx" validate="false" /> </httpHandlers> <httpModules> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule" /> </httpModules> <controls> <add tagPrefix="dx" namespace="DevExpress.Web" assembly="DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> </controls> </pages> </system.web> <system.webServer> ... <modules runAllManagedModulesForAllRequests="true"> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule" /> </modules> <handlers> <add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" name="ASPxUploadProgressHandler" preCondition="integratedMode" /> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET" path="DX.ashx" name="ASPxHttpHandlerModule" preCondition="integratedMode" /> </handlers> </system.webServer> <devExpress> <resources> <add type="ThirdParty" /> <add type="DevExtreme" /> </resources> <themes enableThemesAssembly="true" styleSheetTheme="" theme="Office365" customThemeAssemblies="" baseColor="" font="" /> <compression enableHtmlCompression="false" enableCallbackCompression="true" enableResourceCompression="true" enableResourceMerging="true" /> <settings accessibilityCompliant="false" bootstrapMode="" doctypeMode="Html5" rightToLeft="false" checkReferencesToExternalScripts="true" protectControlState="true" ieCompatibilityVersion="edge" /> <errors callbackErrorRedirectUrl="" /> </devExpress> ... </configuration>
For more information on how to modify the web.config file, refer to the following topic: Web.config Modifications Overview.
See Also
DevExpress ASP.NET controls share different features. You can use similar techniques to specify a control’s appearance, bind it to data, format its values, and localize its resources. Refer to the following topics for more information about these features: