FileManagerSettingsUpload.ShowUploadPanel Property
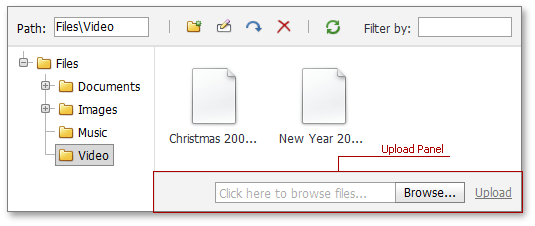
Specifies whether the upload panel is displayed in the ASPxFileManager control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | **true** | true, if the upload panel is visible; otherwise, false. |
Property Paths
You can access this nested property as listed below:
Show 21 property paths
Remarks
The upload panel allows end users to upload files. Set the ShowUploadPanel property to false to hide the upload panel.

Additionally, end users can use the following ways to upload files:
- Drop files to the file area ([FileManagerUploadAdvancedModeSettings.EnableDragAndDrop])(xref:DevExpress.Web.FileManagerUploadAdvancedModeSettings.EnableDragAndDrop).
- Use the upload button.
- Click an element, whose ID is assigned to the FileManagerSettingsUpload.DialogTriggerID property.
Note
The file manager does not allow you to upload files and hides the uploading panel when the FileManagerSettingsUpload.Enabled property is set to false.
Example
Web Forms (declaratively):
<dx:ASPxFileManager ID="fileManager" runat="server" >
<SettingsUpload ShowUploadPanel="true" Enabled="true" AutoStartUpload="true" />
...
</dx:ASPxFileManager>
Web Forms (in code):
ASPxFileManager fm = new ASPxFileManager();
...
fm.SettingsUpload.ShowUploadPanel = true;
fm.SettingsUpload.Enabled = true;
fm.SettingsUpload.AutoStartUpload = true;
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
settings.SettingsUpload.ShowUploadPanel = true;
settings.SettingsUpload.Enabled = true;
settings.SettingsUpload.AutoStartUpload = true;
...
}).BindToFolder(Model).GetHtml()
See Also