ASPxGridSearchPanelSettings.ShowClearButton Property
Specifies whether the Clear button is displayed in the search panel.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | **false** | true, if the button is visible; otherwise, false. |
Property Paths
You can access this nested property as listed below:
Remarks
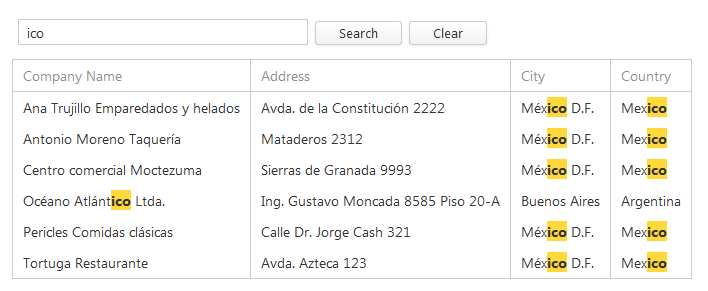
The grid displays the search panel when the ASPxGridSearchPanelSettings.Visible property is set to true. It allows end users to type the required text in the panel editor to filter grid data. The Clear button allows end users to clear the panel editor.
Use the ShowClearButton property to specify whether the grid displays the Clear button in the search panel.

Example
Web Forms (declaratively):
<dx:ASPxGridView ID="Grid" runat="server" >
...
<SettingsSearchPanel Visible="true" ShowApplyButton="True" ShowClearButton="True"
ColumnNames="ContactName; CompanyName" />
</dx:ASPxGridView>
Web Forms (in code):
ASPxGridView grid1 = new ASPxGridView();
grid1.ID = "grid1";
Page.Form.Controls.Add(grid1);
...
grid1.SettingsSearchPanel.Visible = true;
grid1.SettingsSearchPanel.ShowApplyButton = true;
grid1.SettingsSearchPanel.ShowClearButton = true;
grid1.SettingsSearchPanel.ColumnNames = "ContactName; CompanyName";
MVC:
@Html.DevExpress().GridView(settings => {
settings.Name = "grid";
settings.SettingsSearchPanel.Visible = true;
settings.SettingsSearchPanel.ShowApplyButton = true;
settings.SettingsSearchPanel.ShowClearButton = true;
settings.SettingsSearchPanel.ColumnNames = "ContactName; CompanyName";
...
}).Bind(Model).GetHtml()
Concept
GridView:
Web Forms: Search Panel
MVC: Search Panel
CardView:
VerticalGrid:
TreeList:
Online Demos
GridView:
Web Forms: ASPxGridView - Search Panel
CardView:
Web Forms: ASPxCardView - Search Panel
Vertical Grid:
Web Forms: ASPxVerticalGrid - Search Panel
Tree List:
Web Forms: ASPxTreeList - Search Panel