ASPxCardViewBreakpointsLayoutSettings.CardsPerRow Property
Specifies the number of cards the control displays in a row.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 6 | An integer value specifying the number of cards in a row. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to CardsPerRow |
|---|---|
| ASPxCardViewAdaptivitySettings |
|
Remarks
Use the CardsPerRow property to define how many cards the Card View displays in a row if there are no specified breakpoints for a given browser’s width.
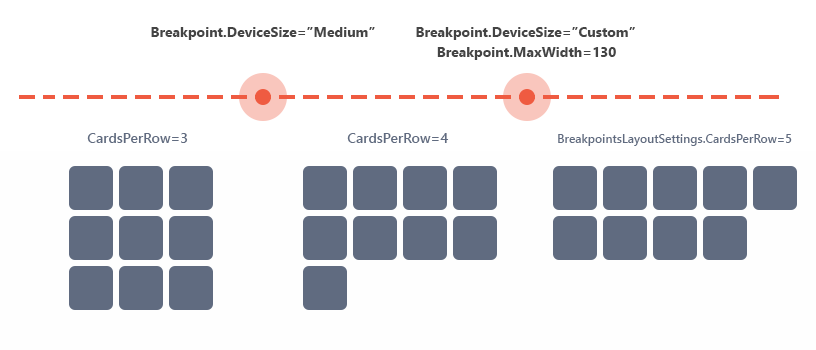
The following example illustrates how to implement three different layout scenarios for different browser sizes (Small, Medium, Large):

CardView.Settings.LayoutMode = Layout.Breakpoints;
CardView.SettingsAdaptivity.BreakpointsLayoutSettings.CardsPerRow = 5;
CardView.SettingsAdaptivity.BreakpointsLayoutSettings.Breakpoints.AddRange(new List<CardViewBreakpoint>() {
new CardViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Small, CardsPerRow = 3 },
new CardViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, CardsPerRow = 4 },
});
Concept
Online Demo
See Also