Content Validation
- 2 minutes to read
ASPxHtmlEditor includes built-in functionality that validates its content on the client and server sides. To access validation settings, use the editor’s ASPxHtmlEditor.SettingsValidation property.

Use the following methods to define editor validation logic (which you can combine if required):
- The HtmlEditorValidationSettings.RequiredField property - Defines whether an editor requires input and displays an error message if input is not received.
- The client-side ASPxClientHtmlEditor.Validation event or server-side ASPxHtmlEditor.Validation event - Allows you to specify whether the editor’s content is valid.
You can click the ASPxButton to trigger an editor’s client-side validation if the button’s ASPxButton.CausesValidation property is set to true. To manually initiate an editor’s client-side validation, use the editor’s client-side ASPxClientHtmlEditor.Validate method or specific static client-side methods (such as the ASPxClientEdit.ValidateEditorsInContainer, ASPxClientEdit.ValidateEditorsInContainerById, or ASPxClientEdit.ValidateGroup method).
On the server side, the editor validates its content on a postback if a user changes this content. To initiate server-side validation programmatically, call the editor’s server-side ASPxHtmlEditor.Validate method, or use the static server-side ASPxEdit.ValidateEditorsInContainer method.
Additionally, you can validate an editor’s content programmatically (if required) and indicate the validation result manually. For this purpose, set the editor’s server-side ASPxHtmlEditor.IsValid property or call the client-side ASPxClientHtmlEditor.SetIsValid method.
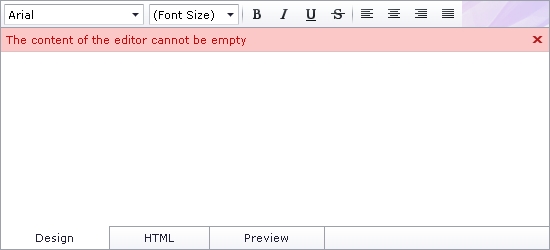
When ASPxHtmlEditor fails validation logic, the editor displays a built-in frame with validation errors in the editor’s View. To customize the appearance of the frame and its Close button, use the HtmlEditorValidationSettings.ErrorFrameStyle, HtmlEditorValidationSettings.ErrorFrameCloseButtonStyle, and HtmlEditorImages.ErrorFrameCloseButton properties. You can specify the error text with the HtmlEditorValidationSettings.ErrorText property in the Validation event handler or the ASPxHtmlEditor.ErrorText property (depending upon the validation method used).