Smart Tag
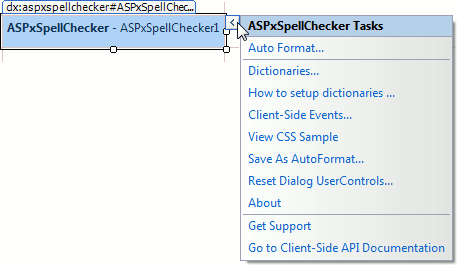
The ASPxSpellChecker component provides the smart tag feature that allows displaying context-sensitive information and commands at design time within Visual Studio. To use the smart tag, first select the ASPxSpellChecker component, and then click the smart tag icon ![]() at the top-right of the component. This invokes the smart tag panel on the right of the smart tag icon:
at the top-right of the component. This invokes the smart tag panel on the right of the smart tag icon:

The smart tag panel contains a list of items that provide easy access to the most frequently used commands. Most of these items are common to other DevExpress ASP.NET components. But, there are some commands that are only specific to the ASPxSpellChecker component.
Dictionaries…
This link of the smart tag invokes the ASPxSpellChecker Dictionaries Editor that allows working with the ASPxSpellChecker.Dictionaries collection.
How to setup dictionaries…
This link of the smart tag refers you to an article explaining the differences between spell checker dictionaries, their advantages and disadvantages.