Self-Referenced Data Structure
- 3 minutes to read
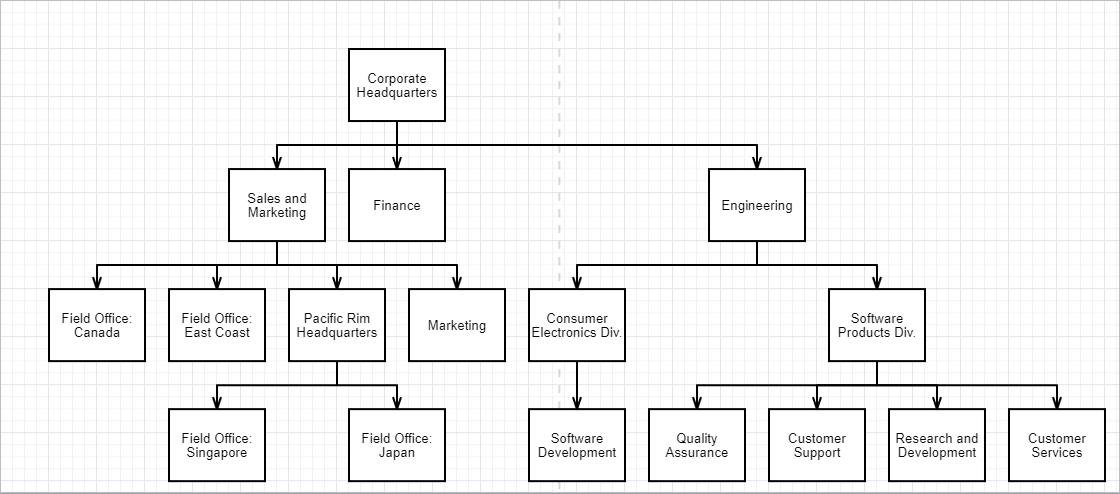
Use the NodeDataSourceID property (or NodeDataSource in code behind) to bind the control to a self-referenced node list. Each entry in the list can specify another item as its parent.
Specify the following basic properties that allow the control to create a diagram:
- Mappings.Node.Key - node keys.
- Mappings.Node.ParentKey - node parent keys.
- Mappings.Node.Text - node content (text).
Additionally, you can specify a number of optional binding properties for nodes.
The control creates a shape for every bound node and a connector between every pair of nodes linked by the Key - Parent Key pair. Note that edges are not maintained as entities in a data source. If a user detaches a connector, that connector disappears if you refresh control data.
Example
<dx:ASPxDiagram ID="ASPxDiagram1" runat="server">
<Mappings>
<Node Key="Key" ParentKey="ParentKey" Text="Text" />
</Mappings>
</dx:ASPxDiagram>
public class Node {
public string Key { get; set; }
public string ParentKey { get; set; }
public string Text { get; set; }
}
public static class DiagramDataProvider {
const string NodeSessionKey = "Node";
static HttpSessionState Session { get { return HttpContext.Current.Session; } }
public static object GetNodes() { return Nodes; }
public static List<Node> Nodes {
get {
if (Session[NodeSessionKey] == null)
Session[NodeSessionKey] = CreateNodes();
return (List<Node>)Session[NodeSessionKey];
}
}
static List<Node> CreateNodes() {
var result = new List<Node>();
result.Add(new Node() { Key = "101", Text = "Corporate Headquarters" });
result.Add(new Node() { Key = "102", ParentKey = "101", Text = "Sales and Marketing" });
result.Add(new Node() { Key = "103", ParentKey = "101", Text = "Finance" });
result.Add(new Node() { Key = "104", ParentKey = "101", Text = "Engineering" });
result.Add(new Node() { Key = "105", ParentKey = "102", Text = "Field Office: Canada" });
result.Add(new Node() { Key = "106", ParentKey = "102", Text = "Field Office: East Coast" });
result.Add(new Node() { Key = "107", ParentKey = "102", Text = "Pacific Rim Headquarters" });
result.Add(new Node() { Key = "108", ParentKey = "102", Text = "Marketing" });
result.Add(new Node() { Key = "109", ParentKey = "107", Text = "Field Office: Singapore" });
result.Add(new Node() { Key = "110", ParentKey = "107", Text = "Field Office: Japan" });
result.Add(new Node() { Key = "111", ParentKey = "104", Text = "Consumer Electronics Div." });
result.Add(new Node() { Key = "112", ParentKey = "104", Text = "Software Products Div." });
result.Add(new Node() { Key = "113", ParentKey = "111", Text = "Software Development" });
result.Add(new Node() { Key = "114", ParentKey = "112", Text = "Quality Assurance" });
result.Add(new Node() { Key = "115", ParentKey = "112", Text = "Customer Support" });
result.Add(new Node() { Key = "116", ParentKey = "112", Text = "Research and Development" });
result.Add(new Node() { Key = "117", ParentKey = "112", Text = "Customer Services" });
return result;
}
}
protected void Page_Init(object sender, EventArgs e) {
ASPxDiagram1.NodeDataSource = DiagramDataProvider.Nodes;
ASPxDiagram1.DataBind();
}

See Also
Online Demo: Tree from Linear Data Structure