How to: Customize Resource Headers
- 5 minutes to read
The following topic demonstrates how the appearance of Resource Headers can be customized by inserting a picture and a checkbox. This technique of Web Server Control Templates is useful for changing the appearance of other visual elements of the scheduler as well.
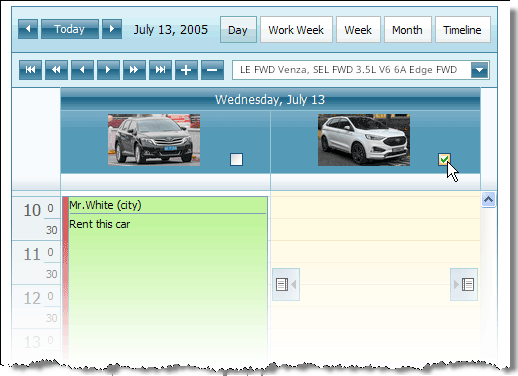
The resultant page is shown below:

The ASPxScheduler control provides a set of ASPxScheduler.Templates used for customizing the appearance of its visual elements. The template enables you to create controls and set their properties and layout, evaluate and display data binding expressions. The following templates are available: HorizontalResourceHeaderTemplate, DateHeaderTemplate, DayOfWeekHeaderTemplate, VerticalResourceHeaderTemplate, AppointmentTemplate.
You can define a template within the body of a page using declarative syntax, as in the demo application, Templates / Resource Header Template section. In the current topic we demonstrate how the template can be created programmatically in the code-behind page.
The following example illustrates the templates mechanism to customize the Resource Headers by inserting a picture of the specified resource and a checkbox.
The templates in this example are created and assigned programmatically and dynamically, in the code-behind file. To accomplish this, we instantiate a class which implements the ITemplate interface, provided by Microsoft® .NET Framework. The ITemplate interface has only one method, which is called InstantiateIn. This method defines how the templated control is populated with HTML content and controls. We’ll add an ASPxImage control to display an image, and a ASPxCheckBox control.
To obtain an image of the current resource, we have to run a query on a data table to retrieve an object, representing an image for the specified resource ID. Then, this object is transformed from a byte sequence into a JPG file and resized as needed to fit into a resource header. This file is saved on a server and its mapped URL is specified to set an ASPxImage.ImageUrl property of an image control. Note that the image thumbnails remain on the server and you are responsible for deleting them when they are no longer needed.
using System.IO;
using System.Drawing;
using System.Drawing.Imaging;
using System.Web.UI;
using System.Data;
using DevExpress.Web.ASPxEditors;
using DevExpress.Web.ASPxScheduler;
// ...
// Assign and initialize the template within the Page_load method.
ASPxScheduler1.Templates.HorizontalResourceHeaderTemplate =
new RHPictureTemplate(DataSource1.AppointmentDataSource.DataFile);
// ...
// Implements the Resource Headers template.
public class RHPictureTemplate : System.Web.UI.Page, ITemplate {
// Represents the database, containing resource images.
string datasourceFilename;
// Template container, which provides information
// about the currently displayed resource.
ResourceHeaderTemplateContainer templateContainer;
public RHPictureTemplate(string dsfn) {
datasourceFilename = dsfn;
}
// Populates the template with controls.
public void InstantiateIn(Control container) {
templateContainer = (ResourceHeaderTemplateContainer)container;
ASPxImage pic = new ASPxImage();
pic.ImageUrl = ProvideImage(templateContainer.Resource.Id.ToString());
container.Controls.Add(pic);
ASPxCheckBox cb = new ASPxCheckBox();
container.Controls.Add(cb);
}
// Obtains an image for the specified resource , creates JPG file
// and provides an URL of this file on a server.
string ProvideImage(string id) {
byte[] image = FindImage(id);
string img_path = WriteBinaryImage(image, id);
return img_path;
}
byte[] FindImage(string id) {
AccessDataSource ds = new AccessDataSource();
ds.DataFile = datasourceFilename;
ds.SelectCommand = "select Picture from [Cars] where ID=" + id;
DataView view = (DataView)ds.Select(DataSourceSelectArguments.Empty);
if (view.Count > 0)
return view[0][0] as byte[];
return null;
}
string WriteBinaryImage(byte[] image, string id) {
if (image != null) {
using (MemoryStream ms = new MemoryStream(image)) {
using (Bitmap bmp = (Bitmap)Bitmap.FromStream(ms)) {
int width = bmp.Width * 50 / bmp.Height;
Bitmap thumb = new Bitmap(bmp, new Size(width, 50));
String tmp = "ResourceThumb_" + id + ".jpg";
thumb.Save(Server.MapPath(tmp), ImageFormat.Jpeg);
return tmp;
}
}
}
else {
return string.Empty;
}
}
}