Change the Crosshair Cursor Layout
- 2 minutes to read
This topic explains how to change the crosshair cursor snap mode and the crosshair’s common label position.
Layout Customization
Specify the crosshair cursor snap mode
You can use the CrosshairOptions.SnapMode property to specify the crosshair snap mode. This property defines how a crosshair cursor should detect the series point to which to snap.
Two snap modes are available: NearestArgument (the default mode) and NearestValue.
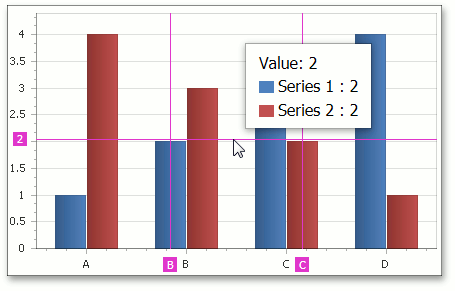
The following image shows the NearestValue snap mode in action:

Set the crosshair cursor position
A common crosshair cursor label is displayed for all series in a multiple series chart. You can specify its position in two modes:
- the CrosshairMousePosition mode where a crosshair label is placed near a mouse pointer;
- the CrosshairFreePosition mode where a crosshair label has a free position on a chart.
Use the CrosshairOptions.CommonLabelPosition property to get access to one of the listed modes.
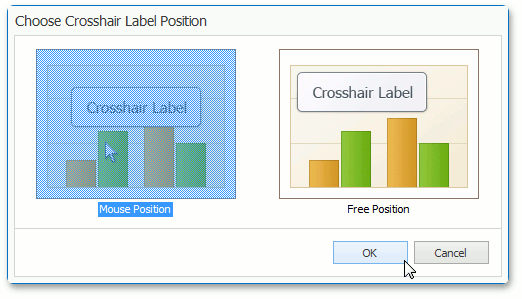
In the Properties window, you can click the ellipsis button for this property to invoke the Choose Crosshair Label Position dialog.

You can change the current offset for both of the common crosshair label modes using the CrosshairLabelPosition.OffsetX and CrosshairLabelPosition.OffsetY properties.
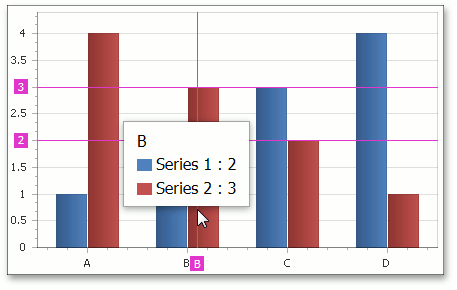
For instance, the following image shows a common crosshair label in crosshair free mode with the CrosshairLabelPosition.OffsetX and CrosshairLabelPosition.OffsetY properties set to (120,120).

Moreover, you can specify the position of a common crosshair label within its parent element using CrosshairFreePosition.DockCorner and CrosshairFreePosition.DockTarget properties in the CrosshairFreePosition mode.
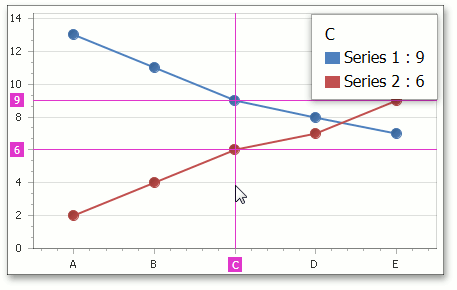
The image below demonstrates a common crosshair label docked to the RightTop chart corner.

Refer to the following help topic for additional information on chart interaction: End-User Interaction.