Apply HTML Formatting to WinForms View Items
- 2 minutes to read
This article describes how to use HTML formatting in WinForms XAF applications.
The following XAF UI elements support HTML formatting:
- The Static Text View Item‘s text.
- The Property Editor’s captions in Detail Views.
- Column captions in WinForms applications (GridListEditor).
Refer to HTML Text Formatting for a list of supported HTML tags.
Getting Started
You should open the Application Model‘s Options node and set the IModelOptionsEnableHtmlFormatting.EnableHtmlFormatting property to true before you can use HTML formatting.
You can access this property from the WinForms module or application project’s Model Editor.

The instructions below demonstrate how to apply HTML formatting to various UI elements in your application. The examples in this article use the Main Demo (%PUBLIC%\Documents\DevExpress Demos 25.2\Components\XAF\MainDemo.NET.EFCore).
Static Text View Item’s Text
This section describes how to access the Static Text View Item‘s text and change its appearance with HTML tags.
Set the Text property of the Application Model‘s Views | AuthenticationStandardLogonParameters_DetailView_Demo | Items | LogonText node to <color=green>Welcome! Please enter your user name and password below.</color>.
The following image shows the resulting login window:

Property Editor’s Caption
This section describes how to access a Property Editor’s caption and change its appearance with HTML tags.
Set the Caption property of the Application Model’s Views | Contact_DetailView | Items | WebPageAddress node to <size=12><color=red><b>Web </b><color=0,255,0><i>Page </i><color=#0000FF><u>Address</u></color></size>.
The following image shows a part of the resulting Contact Detail View:

Column’s Caption of the Default List Editor
This section describes how to access a column’s caption inside the default List Editor and change this captions’s appearance with HTML tags.
Set the Caption property of the Application Model’s Views | Contact_ListView | Columns | LastName node to <size=10><color=#CFCAFF><size=+4>L<color=#B0A8FF><size=+4>A<color=#6F79FF><size=+4>S<color=#4D3EFF><size=+4>T <color=#4D3EFF><size=-4>N<color=#6F79FF><size=-4>A<color=#B0A8FF><size=-4>M<color=#CFCAFF><size=-4>E</color></size>.
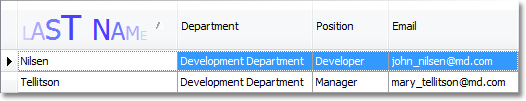
The following image shows the resulting Contact List View: