TreeList Editors Module Overview
- 9 minutes to read
The TreeList Editors module displays List View information in a tree-like structure (a TreeList control). Tree List controls allow you to sort data values against multiple columns, calculate summary values, display node preview and node images, customize column layout at runtime, format column and summary values, and use advanced editors to display and edit cell values.
This topic explains how to use the TreeList Editors module.
TreeList Module Components
Modules and Integrated DevExpress Controls
| Platform | Module | Editor | Control |
|---|---|---|---|
| ASP.NET Core Blazor | DevExpress.ExpressApp.Blazor | DxTreeListEditor | Blazor.DxTreeList |
| Windows Forms | TreeListEditorsWindowsFormsModule | Win.TreeListEditor | XtraTreeList.TreeList |
| Platform-agnostic | TreeListEditorsModuleBase (only for Windows Forms) |
XAF targets List Editors mentioned in the table for objects that implement the ITreeNode interface from the Business Class Library.
In Windows Forms applications, the TreeList Editors module supports a categorized tree view where tree nodes are categories by related items. For this purpose, XAF supplies the CategorizedListEditor for category items that are objects that implement the ICategorizedItem interface.
ASP.NET Core Blazor DxTreeListEditor supports flat data sources and allows you to display objects in a hierarchical structure with Key Field - Parent Key Field relationships.
Add the TreeList Editors Module to Your Application
Template Kit
You can add the TreeList Editors module to your application when you use the Template Kit to create a new XAF solution. Select the Tree List Editors module in the Additional Modules section.
.NET
Windows Forms
In .NET applications, you can call the AddTreeListEditors(IModuleBuilder<IWinApplicationBuilder>, Action<TreeListEditorOptions>) method in your WinForms application builder.
ASP.NET Core Blazor
DxTreeListEditor ships with the base DevExpress.ExpressApp.Blazor module. You do not need to add a module to an existing XAF ASP.NET Core Blazor application to start using it.
Organize a Tree
Tree-like Data Structure with ITreeNode Objects
To display data in a tree-like structure in the UI, implement the ITreeNode interface in the required business classes.
public interface ITreeNode {
string Name { get; }
ITreeNode Parent { get; }
IBindingList Children { get; }
}
The ITreeNode.Name property specifies a tree node caption. The ITreeNode.Parent property refers to the parent object (tree node). If this property is set to null, the object is the root object (root tree node). The ITreeNode.Children property is a collection of child objects (child tree nodes).
For an example of the ITreeNode interface implementation, refer to the following topic: Display a Tree List using the ITreeNode Interface.
The Business Class Library supplies the HCategory class that implements the ITreeNode interface. You can use it as is, or inherit from it, instead of implementing the ITreeNode interface from scratch. For details, refer to the Display a Tree List using the HCategory Class topic. To see the HCategory class implementation, refer to the following folders:
- %PROGRAMFILES%\DevExpress 25.2\Components\Sources\DevExpress.Persistent\DevExpress.Persistent.BaseImpl.Xpo
- %PROGRAMFILES%\DevExpress 25.2\Components\Sources\DevExpress.Persistent\DevExpress.Persistent.BaseImpl.EFCore
You can find the HCategory.cs file in these folders.
Note
The TreeListEditor and CategorizedListEditor cannot properly display a tree if the hierarchy contains objects that are not assignable from the List View object type (see Type.IsAssignableFrom).
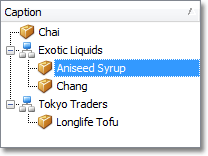
When you add the TreeList Editors module to the application, XAF uses Tree List Editors to display all List Views associated with ITreeNode objects. Editors build root nodes from List View objects where the ITreeNode.Parent property is set to null. When you expand a node, the editor looks for List View objects contained in the node’s ITreeNode.Children collection. The editor then displays the found objects as child nodes. The following images show XAF Tree List editors:
DxTreeListEditor

TreeListEditor

Flat Data Structure
XAF ASP.NET Core Blazor DxTreeListEditor supports flat data.
How to implement flat data structure
To build a hierarchical tree from flat data, specify properties that define node relationships:
- KeyFieldName
- A field name that contains a node’s unique identifier.
- ParentKeyFieldName
- A field name that contains a parent node identifier.
Performance optimization
In Queryable data access mode, flat data offers significant advantages over ITreeNode implementation.
Performance benefits:
- Faster initial loading - Loads only root objects instead of the entire hierarchy
- On-demand child loading - Child nodes are loaded only when parents are expanded, reducing memory usage
- Better database performance - Simple foreign key relationships outperform complex collections
- Optimized for large datasets - Better performance with a large number of records
Simplicity benefits:
- No interface implementation - Does not require
ITreeNodeinterface implementation - Works with existing data - Compatible with standard parent-child ID patterns in databases
- Simpler maintenance - No need to manage bidirectional parent-child relationships
To use Queryable mode, specify an additional model property:
- HasChildrenFieldName
- Field that indicates whether a node has children. The TreeList component uses it to display expand buttons for those nodes.
Note
If you make this property persistent, only visible nodes are queried from the database initially. If this property is calculated, XAF loads the next level to allow the Tree List to evaluate whether nodes have children.
In Client data access mode, a Tree List loads all objects.
Support Node Images
To support node images, implement the ITreeNodeImageProvider interface in a class that implements the ITreeNode interface. As a result, each node should be accompanied by an image.

Note
XAF ASP.NET Core Blazor applications do not support ITreeNodeImageProvider.
The ITreeNodeImageProvider declares a single member - the ITreeNodeImageProvider.GetImage method. Return the image corresponding to a tree node using this member.
To see an example of the ITreeNodeImageProvider interface implementation, refer to the following topic: Node Images in a Tree List.
Implement the Category-Items Scenario (Windows Forms)
In most scenarios, a tree node is a category that can have related items. The following business model can be implemented in terms of the Category-Items scenario. The root category is represented by objects of the ProjectGroup class (“.Net”, “VCL”, …). This category’s child category is represented by Project type objects (“XtraGrid”, “XtraEditors”, “QuantumGrid”, …). There may be more levels in this hierarchy. For example, each Project can contain a list of its own Areas: “Columns”, “RepositoryItems”, “MaskEdit”, etc. These objects should implement the ITreeNode interface to be displayed as a tree. At the same time, there can be Issue objects related to specific categories (to a ProjectGroup, Project or ProjectArea). Each category is related to Issue objects by the One-to-Many relationship. When displaying the Issue List View, you may need to see a tree of categories and a list of Issue objects related to the currently selected category, as shown in the image below.

This image demonstrates how the Windows Forms CategorizedListEditor displays the Issue List View. The TreeList Editors module supplies this List Editor for the scenarios, as defined above. It displays List Views associated with objects of the ICategorizedItem type, so the Issue class from the example above should implement the ICategorizedItem interface.
public interface ICategorizedItem {
ITreeNode Category { get; set; }
}
For more information, refer to the following topic: Categorized List.
It is not necessary to display Issue List Views using the CategorizedListEditor. For example, you can use an ordinary GridListEditor for nested Issue List Views:
- Invoke the Model Editor for the Windows Forms application project.
Right-click the Views node and select Add… | ListView in the invoked context menu.

For the newly created node, specify the
Idproperty and set theModelClassproperty to the type that implements theICategorizedIteminterface (for example,Issue).- Right-click the new node and choose Generate content.
- Navigate to the Detail View node that defines the Detail View with a collection of
ICategorizedItemobjects (for example,ProjectArea). Locate the child View Item node that corresponds to this collection. Set its
Viewproperty to the node that you created with the previous steps.
Access a Control in Tree List Editors
You can customize the TreeListEditor and CategorizedListEditor List Editors or the TreeList control exposed via the List Editor’s ListEditor.Control property.
To access a List Editor in code, create a View Controller and handle its ViewController.ViewControlsCreated event or override the OnViewControlsCreated protected method.
Access DxTreeListEditor (ASP.NET Core Blazor)
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.Editors;
namespace YourSolutionName.Blazor.Server.Controllers;
public class ColumnResizeModeViewController : ViewController<ListView> {
protected override void OnViewControlsCreated() {
base.OnViewControlsCreated();
if (View.Editor is DxTreeListEditor treeListEditor) {
treeListEditor.TreeListModel.ColumnResizeMode =
DevExpress.Blazor.TreeListColumnResizeMode.ColumnsContainer;
}
}
}
Access TreeListEditor (Windows Forms)
using DevExpress.ExpressApp.TreeListEditors.Win;
using DevExpress.XtraTreeList;
using DevExpress.Persistent.Base.General;
namespace YourSolutionName.Win.Controllers;
public partial class TreeListController : ViewController {
public TreeListController() {
TargetViewType = ViewType.ListView;
TargetObjectType = typeof(ITreeNode);
}
protected override void OnViewControlsCreated() {
base.OnViewControlsCreated();
ListView view = (ListView)View;
TreeListEditor listEditor = (TreeListEditor)view.Editor;
TreeList treeList = listEditor.TreeList;
// Access the TreeList object here.
}
}
Access CategorizedListEditor (Windows Forms)
using DevExpress.ExpressApp.TreeListEditors.Win;
using DevExpress.XtraTreeList;
using DevExpress.Persistent.Base.General;
namespace YourSolutionName.Win.Controllers;
public partial class CategorizedListController : ViewController {
public CategorizedListController() {
TargetViewType = ViewType.ListView;
TargetObjectType = typeof(ICategorizedItem);
}
protected override void OnViewControlsCreated() {
ListView view = (ListView)View;
CategorizedListEditor listEditor = (CategorizedListEditor)view.Editor;
ListView categoriesListView = listEditor.CategoriesListView;
TreeListEditor treeListEditor = (TreeListEditor)categoriesListView.Editor;
TreeList treeList = treeListEditor.TreeList;
// Implement the required changes here.
}
}
Filtering a Tree List
List View Tree List controls - DxTreeList and TreeList - provide advanced filtering features. For example, the controls support filtering operators and can filter root and child objects. Follow the links below for more information:
The following resource uses these features in XAF applications:
- The List Editors | Tree | Filtering section in the Feature Center demo (%PUBLIC%\Documents\DevExpress Demos 25.2\Components\XAF\FeatureCenter.NET.XPO) or the Feature Center demo online
Collapse/Expand Tree List Nodes
The following code snippet uses ExpandAll or CollapseAll methods of the Blazor.DxTreeList component to expand or collapse all Tree List nodes:
public partial class DXItem : ViewController<ListView> {
protected override void OnViewControlsCreated() {
base.OnViewControlsCreated();
if (View.Editor is DxTreeListEditor editor) {
editor.TreeListModel.ComponentInstanceCaptured += (s, e) => {
// Expand all nodes.
e.ComponentInstance.ExpandAll();
// Collapse all nodes.
e.ComponentInstance.CollapseAll();
};
}
}
}