IWizardEvents<Sender> Interface
The wizard’s event collection.
Declaration
export interface IWizardEvents<Sender>Type Parameters
| Name | Description |
|---|---|
| Sender | A sender object. |
Remarks
The following table lists wizard events and describes how you can use them to customize the wizard.
Wizard Event | Description |
|---|---|
Occurs before the FullscreenReportWizard.initialize/FullscreenDataSourceWizard.initialize method is called. Handle this event to customize the predefined settings for the wizard’s global state. For instance, you can change the default page settings, the default report type, etc. | |
Occurs after the FullscreenReportWizard.initialize/FullscreenDataSourceWizard.initialize method is called. Handle this event to change the page count and/or sequence. For instance, you can remove a specific wizard page or register a new page. | |
Occurs before the page’s initialize method is called. Handle this event to customize the page’s content and state. For instance, you can remove a specific element from the start page or remove a specific section from other pages. | |
Occurs after the page’s initialize method is called. Handle this event to customize the page’s settings for display in the UI. | |
Occurs before the wizard’s onFinish method is called. Handle this event to customize the resulting wizard settings and generate a report/data source based on them. For instance, you can specify your custom report title if a user did not specify it. | |
Occurs after the wizard’s onFinish method is called. Handle this event to customize the generated report. For instance, you can change the report name and display name. |
See the following topics for more information:
- Customize the Report/Data Source Wizard (ASP.NET Web Forms)
- Customize the Report/Data Source Wizard (ASP.NET MVC)
- Customize the Report/Data Source Wizard (ASP.NET Core)
Properties
afterFinish Property
Occurs after the wizard’s onFinish method is called.
Declaration
"afterFinish": IAfterWizardFinishEventArgsProperty Value
| Type | Description |
|---|---|
| IAfterWizardFinishEventArgs | The event’s arguments. |
Remarks
Handle this event to customize the generated report. Use the event argument’s wizardResult to access the generated report and customize its properties. Use the state property to read values from the global state.
The following example demonstrates how to:
- specify your custom report title if a user did not specify it;
- update the resulting report’s name and display name based on the report title.
<script type="text/javascript">
function beforeFinish(s) {
if(!s.wizardModel.ReportTitle) {
s.wizardModel.ReportTitle = "My Report"
s.state.reportTitle = "My Report "
}
}
function afterFinish(s) {
s.wizardResult.name(s.state.reportTitle.replace(/ /g, ""))
s.wizardResult.displayName(s.state.reportTitle)
}
function CustomizeWizard(s, e) {
if(e.Type === "ReportWizard") {
e.Wizard.events.addHandler("beforeFinish", beforeFinish)
e.Wizard.events.addHandler("afterFinish", afterFinish)
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner9" runat="server">
<ClientSideEvents CustomizeWizard="CustomizeWizard" />
</dx:ASPxReportDesigner>
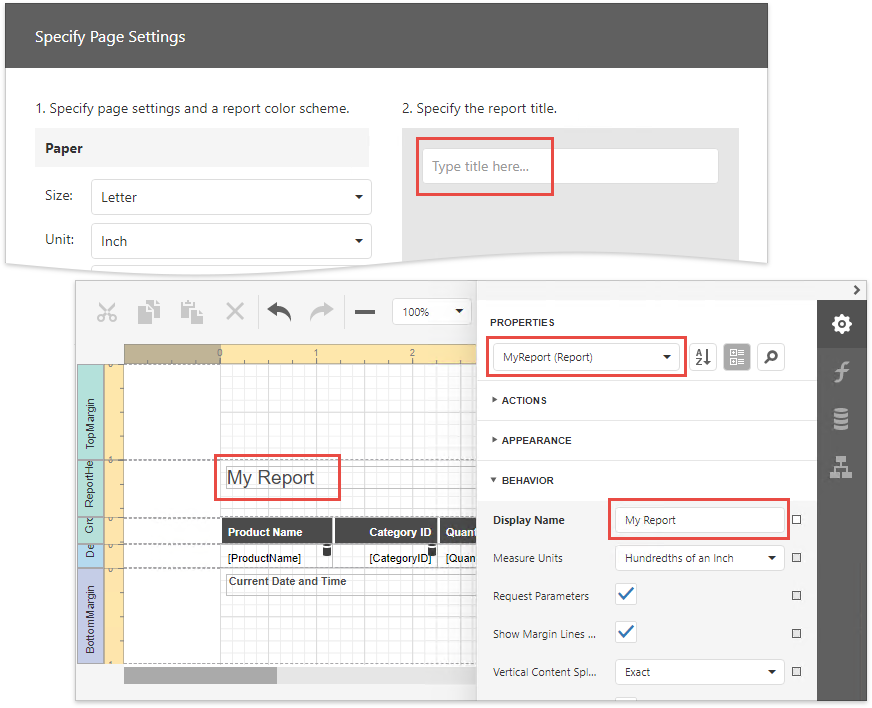
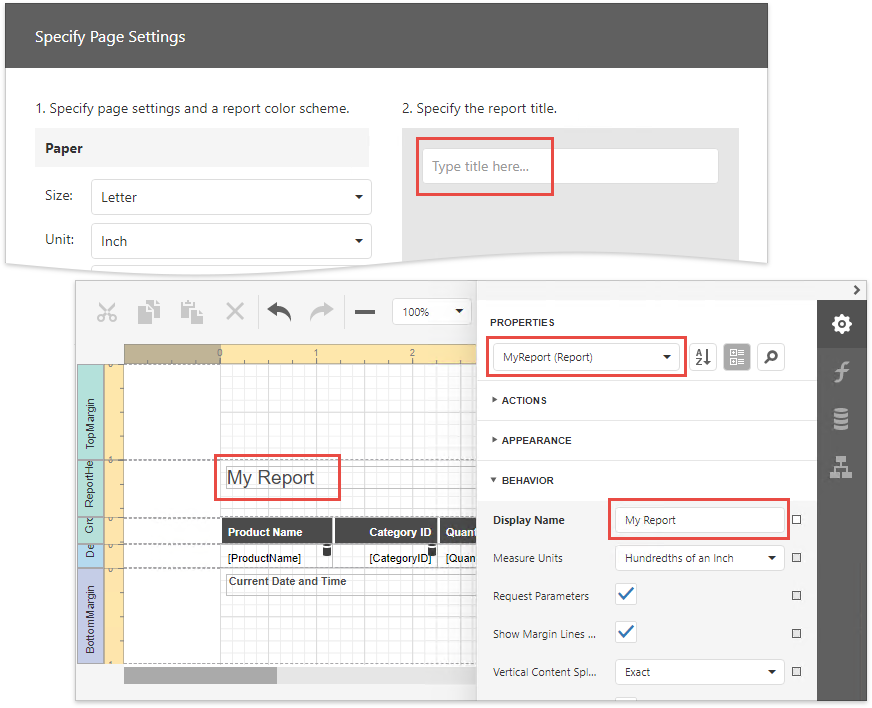
The resulting report:

See the following topics for more information:
- Customize the Report/Data Source Wizard (ASP.NET Web Forms)
- Customize the Report/Data Source Wizard (ASP.NET MVC)
- Customize the Report/Data Source Wizard (ASP.NET Core)
afterInitialize Property
Occurs after the FullscreenReportWizard.initialize/FullscreenDataSourceWizard.initialize method is called.
Declaration
"afterInitialize": IWizardEventArgs<Sender>Property Value
| Type | Description |
|---|---|
| IWizardEventArgs<Sender> | The event’s arguments. |
Remarks
Handle this event to change the page count and/or sequence. For instance, you can remove a specific wizard page or register a new page.
The following example demonstrates how to hide the Select Data Source page from the Report Wizard and enable users to create SQL data sources only.
<script type="text/javascript">
function beforeInit(args) {
args.state.dataSourceType = 1;
}
function afterInit(args) {
// Remove the "Select Data Source" page's metadata from the factory.
args.wizard.pageFactory.unregisterMetadata(DevExpress.Reporting.Designer.Wizard.FullscreenReportWizardPageId.SelectDataSourcePage);
// Override the navigation logic to skip the "Select Data Source" page.
var defaultGetNextPageId = args.wizard.iterator.getNextPageId;
args.wizard.iterator.getNextPageId = function (pageId) {
if (pageId === DevExpress.Reporting.Designer.Wizard.FullscreenReportWizardPageId.SelectReportTypePage) {
return DevExpress.Reporting.Designer.Wizard.FullscreenReportWizardPageId.SpecifySqlDataSourceSettingsPage;
} else {
return defaultGetNextPageId.apply(this, [pageId]);
}
}
}
function CustomizeWizard(s, e) {
if (e.Type === "ReportWizard") {
e.Wizard.events.addHandler("beforeInitialize", beforeInit)
e.Wizard.events.addHandler("afterInitialize", afterInit)
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner2" runat="server">
<ClientSideEvents CustomizeWizard="CustomizeWizard" />
</dx:ASPxReportDesigner>
The resulting Report Wizard:

See the following topics for more information:
- Customize the Report/Data Source Wizard (ASP.NET Web Forms)
- Customize the Report/Data Source Wizard (ASP.NET MVC)
- Customize the Report/Data Source Wizard (ASP.NET Core)
afterPageInitialize Property
Occurs after the page’s initialize method is called.
Declaration
"afterPageInitialize": IWizardPageEventArgs<Sender>Property Value
| Type | Description |
|---|---|
| IWizardPageEventArgs<Sender> | The event’s arguments. |
Remarks
Handle this event to customize the page’s settings for display in the UI.
beforeFinish Property
Occurs before the wizard’s onFinish method is called.
Declaration
"beforeFinish": IBeforeWizardFinishEventArgsProperty Value
| Type | Description |
|---|---|
| IBeforeWizardFinishEventArgs | The event’s arguments. |
Remarks
Handle this event to customize the resulting wizard settings and generate a report/data source based on them.
Use the event argument’s wizardModel property to customize the wizard settings. These settings are sent to the server side to generate a report/data source. Use the event argument’s state property to read specific values that a user entered on wizard pages or to pass the updated wizard settings to the afterFinish event.
The following example demonstrates how to:
- specify your custom report title if a user did not specify it;
- update the resulting report’s name and display name based on the report title.
<script type="text/javascript">
function beforeFinish(s) {
if(!s.wizardModel.ReportTitle) {
s.wizardModel.ReportTitle = "My Report"
s.state.reportTitle = "My Report "
}
}
function afterFinish(s) {
s.wizardResult.name(s.state.reportTitle.replace(/ /g, ""))
s.wizardResult.displayName(s.state.reportTitle)
}
function CustomizeWizard(s, e) {
if(e.Type === "ReportWizard") {
e.Wizard.events.addHandler("beforeFinish", beforeFinish)
e.Wizard.events.addHandler("afterFinish", afterFinish)
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner9" runat="server">
<ClientSideEvents CustomizeWizard="CustomizeWizard" />
</dx:ASPxReportDesigner>
The resulting report:

See the following topics for more information:
- Customize the Report/Data Source Wizard (ASP.NET Web Forms)
- Customize the Report/Data Source Wizard (ASP.NET MVC)
- Customize the Report/Data Source Wizard (ASP.NET Core)
beforeInitialize Property
Occurs before the FullscreenReportWizard.initialize/FullscreenDataSourceWizard.initialize method is called.
Declaration
"beforeInitialize": IBeforeWizardInitializeEventArgs<Sender>Property Value
| Type | Description |
|---|---|
| IBeforeWizardInitializeEventArgs<Sender> | The event’s arguments. |
Remarks
Handle this event to customize the predefined settings for the wizard’s global state. For instance, you can change the default page settings, the default report type, etc.
The following code sample demonstrates how to change the Report Wizard’s default page size and orientation.
<script type="text/javascript">
function beforeInit(args) {
// Customize the default page size and orientation.
args.state.pageSetup.paperKind = "A4";
args.state.pageSetup.landscape = true;
}
function CustomizeWizard(s, e) {
if (e.Type === "ReportWizard") {
e.Wizard.events.addHandler("beforeInitialize", beforeInit)
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents CustomizeWizard="CustomizeWizard" />
</dx:ASPxReportDesigner>
The resulting Specify Page Settings page:

See the following topics for more information:
- Customize the Report/Data Source Wizard (ASP.NET Web Forms)
- Customize the Report/Data Source Wizard (ASP.NET MVC)
- Customize the Report/Data Source Wizard (ASP.NET Core)
beforePageInitialize Property
Occurs before the page’s initialize method is called.
Declaration
"beforePageInitialize": IBeforeWizardPageInitializeEventArgs<Sender>Property Value
| Type | Description |
|---|---|
| IBeforeWizardPageInitializeEventArgs<Sender> | The event’s arguments. |
Remarks
Handle this event to customize the page’s content and state. For instance, you can remove a specific element from the start page or remove a specific section from other pages.
The following example demonstrates how to hide the Select Data Source page’s section that displays available data source.
<script type="text/javascript">
function beforePageInit(args) {
// Identify the "Select Data Source" page.
if (args.pageId === DevExpress.Reporting.Designer.Wizard.FullscreenReportWizardPageId.SelectDataSourcePage) {
// Remove the page's section that displays available data sources.
args.page.unregisterSection(DevExpress.Reporting.Designer.Wizard.FullscreenReportWizardSectionId.ChooseAvailableDataSourcePage);
// Make the "Select data source type" section occupy the entire page.
args.page.setSectionPosition(DevExpress.Reporting.Designer.Wizard.FullscreenReportWizardSectionId.ChooseDataSourceTypePage);
// Override the navigation logic to skip the removed section.
args.page.getNextSectionId = function(sectionId) {
if(!sectionId) return DevExpress.Reporting.Designer.Wizard.FullscreenReportWizardSectionId.ChooseDataSourceTypePage;
}
}
}
function CustomizeWizard(s, e) {
if(e.Type === "ReportWizard") {
e.Wizard.events.addHandler("beforePageInitialize", beforePageInit)
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner3" runat="server">
<ClientSideEvents CustomizeWizard="CustomizeWizard" />
</dx:ASPxReportDesigner>
The resulting Select Data Source page:

See the following topics for more information:
- Customize the Report/Data Source Wizard (ASP.NET Web Forms)
- Customize the Report/Data Source Wizard (ASP.NET MVC)
- Customize the Report/Data Source Wizard (ASP.NET Core)
beforeStart Property
For internal use.
Declaration
"beforeStart": IWizardEventArgs<Sender>Property Value
| Type |
|---|
| IWizardEventArgs<Sender> |