XRPictureBox Class
A Picture Box control that is used to display an image in a report.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v25.1.dll
NuGet Package: DevExpress.Reporting.Core
Declaration
[DefaultBindableProperty("ImageSource")]
public class XRPictureBox :
XRControl,
IEditOptionsContainerRemarks
You can use the XRPictureBox control to embed static (stored with the report definition) or dynamic (obtained from a data source) images into a report. The images can have one of the following formats: BMP, JPG, JPEG, GIF, TIF, TIFF, PNG, ICO, DIB, RLE, JPE, JFIF, EMF, WMF, SVG.
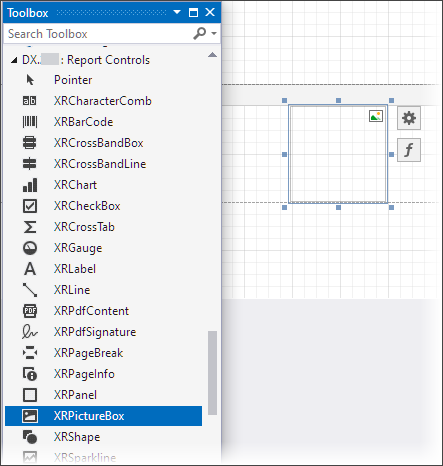
To add the PictureBox control to a report in Visual Studio, drag the XRPictureBox item from the DX.25.1: Report Controls Toolbox tab and drop it onto the report.

Bind a Picture Box to an Image File
Specify the following properties to set an image:
- XRPictureBox.ImageSource
Use this property to save images along with a report definition. - XRPictureBox.ImageUrl
Use this property to save only the path to the image.

Note
After the ImageUrl property is specified, the ImageSource property is set to null (Nothing in Visual Basic).
After the ImageSource property is specified, the ImageUrl property is set to Empty.
Tip
Use the ImageUrl property to specify a relative path to an image.
Load SVG Image
The ImageSource property accepts an instance of the DevExpress.XtraPrinting.Drawing.ImageSource class. To display an SVG image in an XRPictureBox, pass an SvgImage object to the ImageSource.ImageSource(SvgImage) constructor. You can create an SvgImage object with the following methods:
- Use the FromFile(String) method to create an SvgImage from a physical
.svgfile stored locally - Use the FromResources(String, Assembly) method to create an SvgImage object from a
.svgimage stored in project resources - Use the SvgImage.FromStream(Stream) method to create a new SvgImage object from a vector image stored in a stream.
Image File in a Web Application
The use of the file:// protocol is not allowed in web applications for security reasons. If XRPictureBox cannot access the specified path, the image size is set to zero. To make relative file paths work, follow the steps below:
Set the image root directory:
Permit reading from the directory:
Verify that the path is correct:
Review the following help topic for more information: ImageUrl.
Bind a Picture Box to Data
Use one of the options listed below to add the XRPictureBox control, whose function it is to obtain an image from a data source.
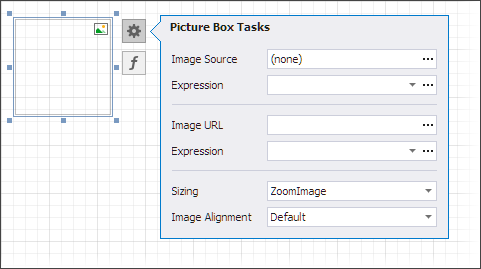
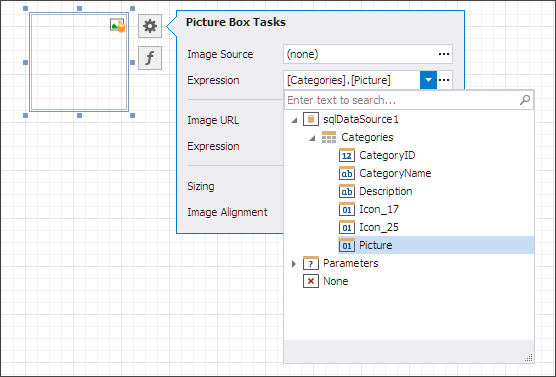
Invoke the control’s smart tag, expand the Expression drop-down list for the ImageSource property, and select a data field.

You can bind the ImageUrl property to data in a similar way. The URL that specifies the image location is obtained from the data source.
Click the Expression property’s ellipsis button to invoke the Expression Editor. Use this editor to specify an expression that can include two or more data fields.
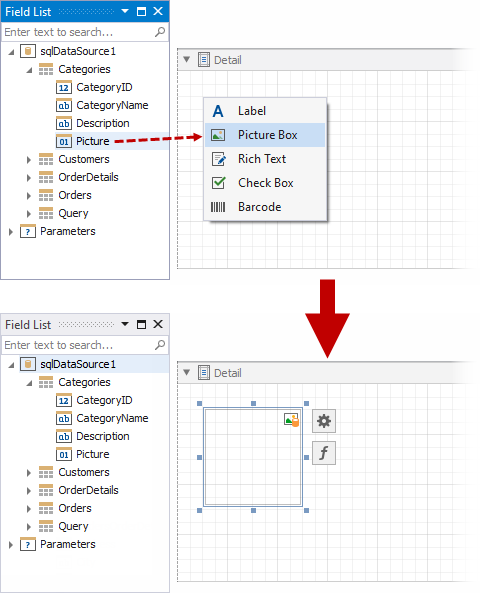
Drag an image data field from the report’s Field List and drop it onto a report band.
Right-click a data field in the Field List and drop it onto a report band. Select the PictureBox item in the invoked context menu.

See the Bind Report Controls to Data topic for more information on the available data binding modes and how to create data-aware controls.
You can bind the XRPictureBox control to the following image types:
- Image
- SvgImage
- XML-formatted SVG
- Byte Array received from an SVG string or an Image
- Base64-encoded image data (see the Examples section for a code sample)
Note
XRPictureBox does not detect the field type or limit the acceptable types. It is the data source’s responsibility to specify the field type.
SVG Support Limitations
DevExpress controls support only base SVG elements and features. For the list of unsupported elements, review the following help topic: How To: Draw and Use SVG Images.
Export (except for PDF) has the following limitations:
SVG images are converted to metafiles because document viewers may not support SVG format.
SVG images are exported as PNG in the Microsoft Azure environment.
The application’s Medium Trust permission level does not support SVG.
Image Size Modes
Set the XRPictureBox.Sizing property to one of the available image size modes to specify how to position an image within the control.
Illustration | Description |
|---|---|
|
The image is displayed with its original dimensions. |
|
The image is stretched to fill both the control’s width and height. |
|
The control’s dimensions are auto-adjusted to the image size. |
|
The image is proportionally resized, so that it fits the control. |
|
If the control’s dimensions exceed the image size, the image is centered and shown full-size. Otherwise, the image is resized to fit into the control’s dimensions. |
|
The original image is replicated within the picture control starting from the upper-left corner. The replicated image is clipped if it does not fit in the picture control which contains it. |
To display the image in the middle of the control, set the XRPictureBox.Sizing property to ImageSizeMode.Normal and the XRPictureBox.ImageAlignment property to ImageAlignment.MiddleCenter.
Image Orientation
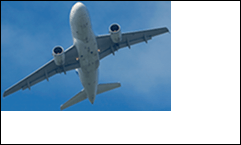
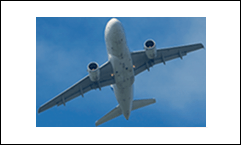
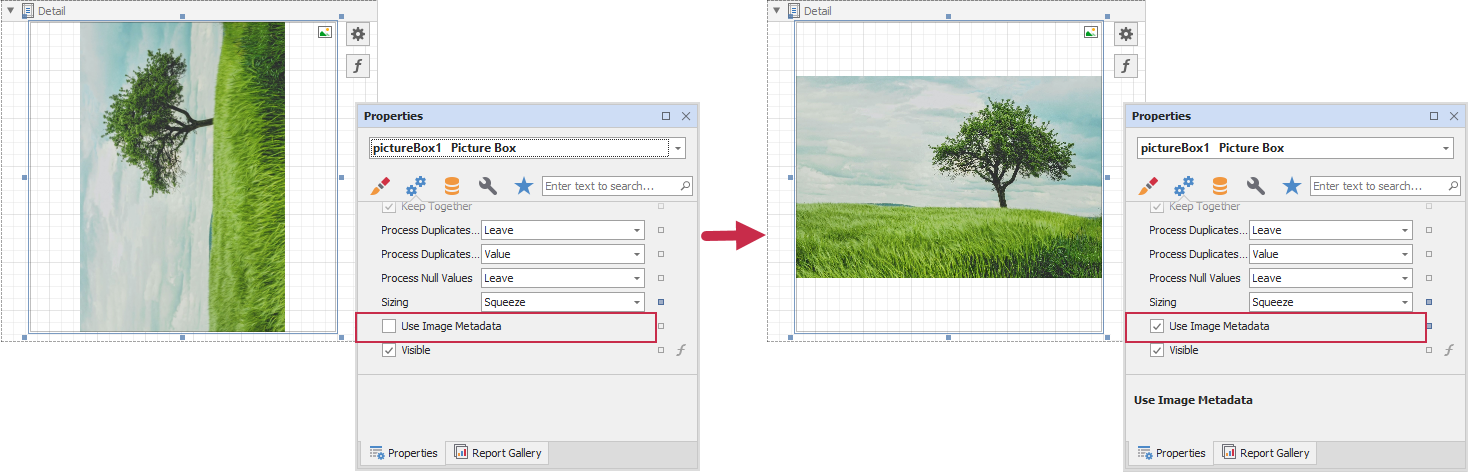
The XRPictureBox.UseImageMetadata property allows you to specify whether to take into account the Exif metadata orientation of the image displayed in the XRPictureBox control.
The Exif orientation property helps applications display the image in its intended orientation, regardless of how it was captured by the camera. This property contains a numerical value that specifies how much a saved image should be rotated to achieve a correct viewing angle.
For example, if you capture a photo in portrait mode (holding the camera vertically), the camera may save the image in a landscape orientation. This can lead to the image appearing sideways or upside down when viewed on a computer or other devices.
When you set UseImageMetadata to true, the XRPictureBox control reads the orientation property value and displays the image according to this value.
The example below illustrates the use of UseImageMetadata. The XRPictureBox displays an image whose orientation in Exif metadata is 90 degrees clockwise. If you enable the UseImageMetadata property, the image is rotated 90 degrees clockwise to orientate it correctly.

Interactivity
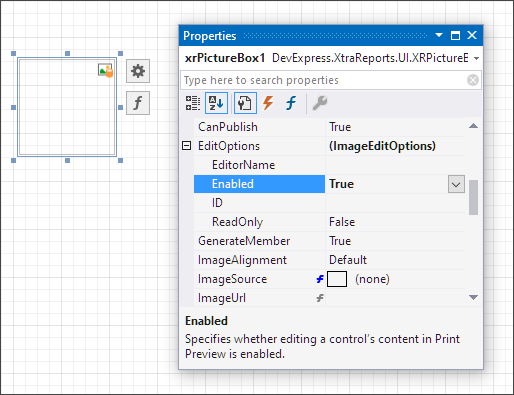
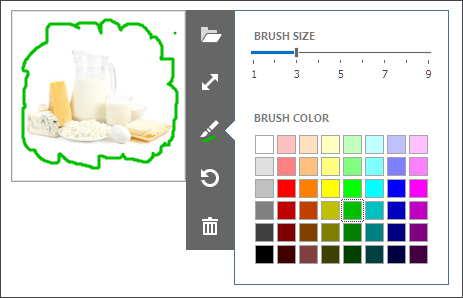
You can add a possibility to load/change an image and/or draw a signature in a picture box when it is displayed in Print Preview. To do this, set the EditOptions.Enabled property to true.

Click the picture box in a previewed document to invoke an editor.

Tip
You can draw borders for the picture box to make the editor visible in Print Preview if an image is not specified.
Refer to the Edit Content in Print Preview topic for details and to the Create an Interactive E-Form in the Visual Studio Report Designer tutorial to see how the E-Form demo report uses this picture box mode.
Examples
The following example creates an XRPictureBox object and specifies its properties.
using DevExpress.XtraPrinting;
using DevExpress.XtraPrinting.Drawing;
using DevExpress.XtraReports.UI;
using System.Drawing;
// ...
public XRPictureBox CreateXRPictureBox()
{
// Create an XRPictureBox instance.
XRPictureBox xrPictureBox = new XRPictureBox();
// Specify an image for the created XRPictureBox instance.
xrPictureBox.ImageSource = ImageSource.FromFile("Images\\Flags\\United_States_of_America.png");
// Uncomment these lines to get images from a data source.
// ExpressionBinding expressionBinding = new ExpressionBinding("BeforePrint", "ImageSource", "[CompanyLogo]");
// xrPictureBox.ExpressionBindings.Add(expressionBinding);
// Position the picture box within a document.
xrPictureBox.LocationF = new PointF(150F, 25F);
// Set the picture box size.
xrPictureBox.SizeF = new SizeF(160F, 120F);
// Set the picture box size mode.
xrPictureBox.Sizing = ImageSizeMode.AutoSize;
// Specify that the image in the picture box should use the default DPI value.
xrPictureBox.UseImageResolution = false;
return xrPictureBox;
}
The following example shows how to bind an XRPictureBox to a Base64-encoded image stored in a JSON data source.
using System;
using System.Drawing;
using System.Windows.Forms;
using DevExpress.XtraReports.UI;
using DevExpress.DataAccess.Json;
// ...
XtraReport report = new XtraReport() {
Bands = {
new DetailBand() {
Controls = {
new XRLabel() {
BoundsF = new RectangleF(0,0,150,25),
ExpressionBindings = {
new ExpressionBinding("Text","[CompanyName]")
}
},
new XRLabel() {
BoundsF = new RectangleF(200,0,150,25),
ExpressionBindings = {
new ExpressionBinding("Text","[CompanyUrl]")
}
},
new XRPictureBox() {
BoundsF = new RectangleF(400,0,150,25),
ExpressionBindings = {
new ExpressionBinding("ImageSource","[CompanyLogo]")
}
}
}
}
}
};
string json = "[{\"CompanyName\":\"DevExpress\",\"CompanyUrl\":\"www.devexpress.com\",\"CompanyLogo\":\"iVBORw0KGgoAAAANSUhEUgAAAJQAAAAZCAYAAADXEgfSAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAB3RJTUUH4wgVDS4da2rZRgAAAAd0RVh0QXV0aG9yAKmuzEgAAAAMdEVYdERlc2NyaXB0aW9uABMJISMAAAAKdEVYdENvcHlyaWdodACsD8w6AAAADnRFWHRDcmVhdGlvbiB0aW1lADX3DwkAAAAJdEVYdFNvZnR3YXJlAF1w / zoAAAALdEVYdERpc2NsYWltZXIAt8C0jwAAAAh0RVh0V2FybmluZwDAG + aHAAAAB3RFWHRTb3VyY2UA9f + D6wAAAAh0RVh0Q29tbWVudAD2zJa / AAAABnRFWHRUaXRsZQCo7tInAAARJ0lEQVRoge2ba3CT15nHf5JeXWzLGMuyJF8kyxeMbyy2weZSHBwHnIBTSGh3KW2atuk2ZTM7ne12p1922t1OO / uts9PpTG77JdtMAiQNJClp02zCxcbYEDA2 + AaWLPkuy5Itybbul / 2g8iaKgZCEkmWH / 4zGmuNznvOcc / 7nnOdyJLl0qTfx6quHWFxc4k5AEASqqtayd + 9e8vPz74jM + 7h3ILzwwotMTU2TSCTuiECJRMLcnBO1OpNvf / uJOyLzPu4dSO8kmQASiQTLy348Hu8dk3kf9w6EL0ImiUQi / pVKpQiCgMGgw2QqorGx8abtYrEYbreb6emZFfI0Gg35 + XlIJBLxc7cQjUaxWkcJBAK3rFdSUsyqVavuklb3FoTP2kAqlSKXyxEEAb1eR3V1NWazmdLSEkpLS25LxrPPPsfJk6eJRCI3lK / X62hqamL79gfIz89DED6zmp8LgUCAF154kZERyy3r / exn / 0pjY8Nd0elew22tlEQiQaFQkJ6ejslkZPPmTdTU1FBUZEIikZBIJIhEoiwuLhEOh4hEIqhUKlavXn1bSiiVSuRyOeFwmGg0wsyMg9dee53u7nMcOLCfxsYGFArFFxrofdwd3JJQUqkUlUqFXq + jsrKSbdu + Qnn5GpRKJQDhcBifz4fX68Nms3Ht2ggWi4WZGQdbtmzmRz / 6x9tSoqWlGZPJhMViZWxsjOnpGfx + P + Pj4xw9eoz09HRqa9cjlUq / 6Hg / EzIzMzEY9CvKMzIy7qoe / 9eQSCRwu90EAgEkEgk5OTl4vV50Ot2NCSWRSEhPT6egoID169fzwAPbMBoLkclkxONxvF4vMzMOxsbG6Onpob9 / EJ / P97kVfOaZfxAVdTgcHDv2FqdPt + P3 + xkZsdDV1UVxsZns7OyUdouLi / j9fhIJkEhArc4kIyMdgHg8TigUJhaLAslwhkKhEEkZj8cJBoPE43EAcZN8HLW16 / npT//lhjqHQiGi0ajo0KSlpSGTycRxBAIBUfZ1EyEcDhOLxZBKZahUSkKhEIuLS2K9nBwNcrlc7CORSIj9yGQyFAoF0WjyJpBIICsrK8UcWFpaYmlpGQCpVEJGRsYNyR+Px/H7/Swv+0X9MzLSUavVos2avHUi+HyLRKPRv4xDICMjA5lMxgcfnMBiseLxeNixYwednZ385Cf/vJJQgiCQn5/Hxo0beeCBJoqKTAiCQCwWw+mcw2azMTg4REfHGVwu1x31ECUSCXl5eTz22F48Hi9dXV0ADA1dxW63i4SKRCJYLFZ6ei4xNTVFIgEymRSz2Uxt7XqKi82EQiH6+wewWkcByM3VUldXS05ODgBOp5Pu7vOiAd7YuBGdTnfbutpsNoaGhgkGQwCsW1dDTU01iUQCl8tFe3sH4XAEpVJBZWUlOTk5XL58mbk5F1lZWRiNhdjtdkZGrKItWVv7N2zYUI9WqwVgedlPX18f4+MTZGevprCwEKfTydDQMGlpKtra2tDrdUSjUUZGLPT2JusCCIKMoiITDQ0bMRqN4kby+/2Mjtro77/C1JRDJEtBQR47djyEwWAgkUjg8Xj48MMLjIxYRJKmp6dRW7ue+vo6ysrKMBgMdHR0curUKfx+Pz6f9yNCSSQS1Go11dVVtLQ0U1dXh0qlAmB+fp6hoWEuXuzh4sUeFhYW7iiRPgmdLpfNmxu4dOkSwWAQh8OB2z0PJHfXhx9e4MiR17Hb7eLuBjhzppOenks8+eS3MJlM2Gw2Dh8+Qjwep6CgAI0mWyRUf/8Ar7/+e/FkXbeu5jPpGI/Hef/9D5icnCIej1NZWcEvfvFvSKVSzp7t4qWXfodUKqG0tIzi4mKcTifvvfc/DA0No9FoyMnRMDExSTAYFGV2dnby6KO72b9/P1lZq1haWqKjo5POzk60Wi16vY6ZGQfz8/OYTEaam5uJxWJcvHiRV145hM1mT9FRqVQwNDTM/v1/R3n5GqLRKH19fbz22u8ZHbWlzB3AmjVrMBgM+P1+3nzzLf7wh3dWOE5LS0uUlpaQk5ODUqmirW0XMzMzaDQ5yOWKJKGSnpWepqZtbN/ehMlkApLHutVq5ezZbrq7z+F0Ov+qRLoOQRDIztaQlbWKYDBIKBRieXmZWCyGzWbj6NFj2O12pFIpmzY1otFk09t7mampKYaHh/nTn/7MM88cpLi4GI0mG5fLzdzcHHNzLmKxGDKZjGvXRgiFkqeLwWBg7drylMUFmJqa4s0330opy8/Pp6qqkqqqKpqatvHGG8cIBoMMDQ3T03OJ4mIz7733PpC8ghsaNlBZWYHFYhVlzM/PMz8/j1arxWg04nLN4fF4SSQSvPfe+xiNRnbteiSl34WFBRYWFojFYinlVquVV145hN0+hlwuZ9OmRrKyshgcHMJms9HXdxmtNgeTyYjH4+HMmbMimSoq1qLT6fD5fDidc5SVlZJIJBgeHhbJlJGRQUVFBQqFHKdzjpKSErKzNaSlqUQd6upqP1o7iUSCwWBg//6/paFhI5mZmQC43fN0d3fT3t6BxWIlHA5/PnZ8TkilUtEmAfD5fASDQc6cOcvExCTxeJzGxga+850nyc3V0tXVzbPPPoffH8BqtWK3j6HT6SgpKcHlchMOh5mZmWFpaRmlUsHY2Ji4+7Zu3YJcLl9BqNFRG6OjtpSyLVs2k5+fj1qtprV1J729lxkaGiIej3P06DHq6moZHx9HJpNRUlJMU9M28aT/OLRaLXv37qG42Mzk5CSvvnoIn2+RcDhMe3sHzc3bU+onN4KUysoKKisrMBgMZGev5vDhI2KmY926Gp566rusXr2ajo4zPPfcCwSDQez2MSYmJgmHw8zNuYjH4yiVCnbsaKG+fgM+n4/Z2VnRKx8evibOjcFg4IknvklGRgYOxyw5Oalk+iSEysoK2tp2s3XrFgRBIB6PMzExwbvv/pnu7vO4XK7bJsFfE4Igx+v1YbVaRbunvr5O9DiMxkKysrLw+wP4fItYLFZaWpopKyulp6eHaDTG6KiNhYUFotEIXq9XPPK3bt38uXTSaDTs2fMoY2N2lpaWsViszM3Nif9raXmQwsLCG7bduHED27c3kZ2dTVVVJcPDVzl16jSJRILZWSdu9/yK+JvRaOTRR9vYtKkRpVKJz+dLWfyamhqi0SgulwutNgeNRsP09DQulxu7fYz8/DxRViIBAwODaLW5rFtXI8YQP3kDLS76GBoapqFhI3V16z91ToTvfe87rFmzBplMRiQS5erVa7zzznF6enrx+/23P7t3GPF4XDQYATIz1bjd83i9XnHQJ0+eorv7HBKJhFgsJtpDkUiSMGlpaZjNZrRaLQ7HLHb7GAsLC8zNzeH3J0lpNpspKiq6oQ7l5WvYvXtXSplOl5vibdbX19HY2MiJEyeJx+MsLHhQqVTU19fR0LDxpuPLz88TPcvkVbWJU6dOA8lwzNjY+IpAsclkoqysTGy3sOAhFAqJ89HV1c3AwAAAoVBYnI/rJkNurhaDQce1a9cIh8N0dp5lfHyCtWvXsnPnDrG/detqOH78OEtLy7hcbt544yhXrlxhw4Z6GhsbVnjbH4dQUVEBJNMOAwMDfzHubKJ98WUgGo3idrvwepP5QLVajVqtZnl5KeXqHRoavmH7RCIh2hoGgwGj0YjDMYvX62V2dpbh4aviZtm06eZBU71ez0MPtdxSV5VKRXV1FSdOnBTLklkEPWq1+rbHvHp1lvg9Ho+zuLi4oo5CoUjRNRaLpZwoIyMjt+wjJyeHnTt34vX66O8fIBwOY7WOMjExicVi4cc//icKCwsoL1/D17/+Nd5++zjz8/O43W7On/cwMmLB7Z5n9+5Hbhq0Fq4rNjx8lZde+m9sNvsK6/9uY2HBw+DgVUKhJHn0ej0aTXJXCMJHcZp9+x4jO1uzIt8nl8spLjYDUFCQT2lpCZcu9RKNRhkcHGJkxCISs7Gx4QvlC0OhEF1d3SllgUCAvr7LNDV9BYPBcFtyPB6P+F0QBHJztZ9Zl6997XGyszUrypVKJWVlZchkMioq1vKDH/w9vb29vP/+B4yNjRMOh7l2bYTjx9/h4MGnUSqVtLa2UlpaQnt7BxcuJD376+GQ0tISNm26ca5WSCQSTExM8vzzLzI+Pn5XvLhbIRAIcuHCRc6ePSuWVVSspaioiOVlP2lpaWK5VqvlwQcfRBBkn5AiEcsUCgUmk4ncXC0zMw4GBgZYXFwkkUhQXl5OXl7+FyLUmTNnGRwcAiAtTUUiAcFgEJvNxtmzXezb9/gN2wWDoZS5/jgpk4TK/dS+V63KTHFcNJocWlt33LDu9YCpXC6nsLAArTaHDRvqefnlVzh37jzhcJiurm4OHnwaiURCZqaadevWUVRURG1tLYcOHWFychKHwyHaiTeC1OPx8OKL//WlkikQCBCNRunt7eP551/k5ZdfZnk5GUwzm4uor69j1apV6PU6DAa9aKweO/YWNpsdlUqFSqVCoVCwtLSEz+dLMWhNJqP42M/lcovByI0b61Eo5NwMi4uLDA9fXfGZn18gHo/j8Xh4442jopPQ2trKAw80iW27u8/d9Bo6deo0Vuso8Xic9vYzfPjhBSDp3ebmam/rcaJGo0GrzRGDlm+//TZ9fX3ifAiCgM/nY3nZj0wmw+fzceVKPw6HA5VKRV5eHrm5uSIppdJkXtbpdNLTcwmZTEZ2djZ5eXlkZiav71gstiJ08XEIR48eY2Bg8Es9mZ566gdA0naKRCKiwvn5eezbt4/6+jokEgkymYzW1p2MjFiYmprC5XLxy1/+iqysVRQWFjI+Pk4sFqelpZknn/y2KN9oNFJcbKav73KKoV9XV3fLpHN//wA///m/ryg/cOAbPPJIK4cOHRZjc+npaezb9xgzMzO0t7cTDIaw2eycPt2B2WxeIcPhcPCrX/0HgiAQiUTEkIVSqWT37l03OHVXQiqVsmfPHkZHbXi9XpzOOX796/9EpUrDbC5icnKSRAJ27tzBN7/5Dez2MV599RAzMzPk5eURjUaYnJwW+66srASgo6OTw4ePoFarKSoyMTfnYmpqCoC8vDz0+pX5zesQ3nrrD1/6Nbe0lPr8+HoMZ//+/TQ2bky5kmpqqtm16xGOHHmNxcVFAoEAgUCA2dmPgq7XrqWeClJpMi2j0+mYnp4GoLq6Gr1ed8vrLhqNphDw4+UDA4NcvNgjOi979uxBo9GgVCppbm7m3Xf/TDAY5PLlK1y+fGVFrjAej694dyWVSnnooRbxlLsdbNhQx8GDT/Ob3/yWYDBIIJD8eDwecT6uj3l2dpbJySm8Xi8LC56UdTcajXz/+98nkUhw7tw5gsEgwWAQt9st1pPL5WzduvmWWYW/2kOjWy1UUVERdXW1RKNR0VMzm4tQq9UYjYXU1tZSVVV5w4StRCJh796vUl1dxalTp+nt7WV21olEIkGv11FYWMD27dtXtFu7tpwtWzZjsyUDlU1N20hLS0+pIwgCFRUVYnD3ZjAY9IyMWCgqKqKgoACAxx/fC0B6ejptbbtwOp1ifYfDsSI00da2i0gkxvnz5wgGQ5hMJvbu/WoKmZRKBSUlxQQCfnHePnlFSyQStm37ClqtlhMnTnLlSj8ulwtBkKHT6TCbzTQ1bSMcDrN2bTkPP9xKf38/09PTBIMhDAY9DQ0NtLXtRqNJem4HDhzgj3/8E+PjY8zPL5CRkc6aNWtobm6msXFjSgJ7xfocPPhM4k6/Kc/IyKCtbRdPPPGtOyLz/wP6+wf43e9eFjfQU099l4cfbiU9Pf1TWt5bEH74w6c5dOjIimvn80IuT+7ylpYH74i8+7i3INTWrqe29tND6vdxH7eDu/NY+z6QyWSkp6eL7rdcLr+rP8C4W/hfxrjfFFxJd4wAAAAASUVORK5CYII=\"}]";
JsonDataSource jsonDataSource = new JsonDataSource();
jsonDataSource.JsonSource = new CustomJsonSource(json);
jsonDataSource.Fill();
report.DataSource = jsonDataSource;
report.ShowPreview();