XRPictureBox.ImageSource Property
Bindable. Specifies the image that the XRPictureBox control displays.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v19.1.dll
NuGet Packages: DevExpress.Reporting.Core, DevExpress.WindowsDesktop.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ImageSource | The image displayed in the picture box. |
Remarks
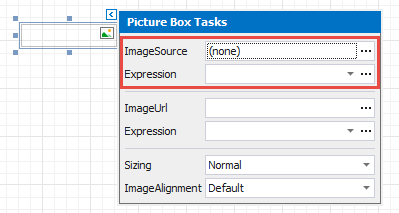
You can set this property in the PictureBox’s smart tag.

Supported image formats: BMP, JPG, JPEG, GIF, TIF, TIFF, PNG, ICO, DIB, RLE, JPE, JFIF, EMF, WMF, SVG.
Assign an External Image
Visual Studio Report Designer
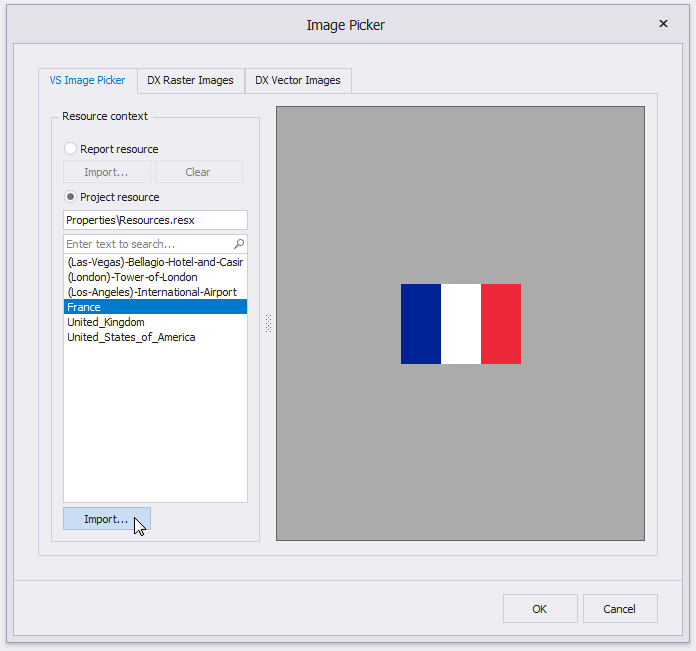
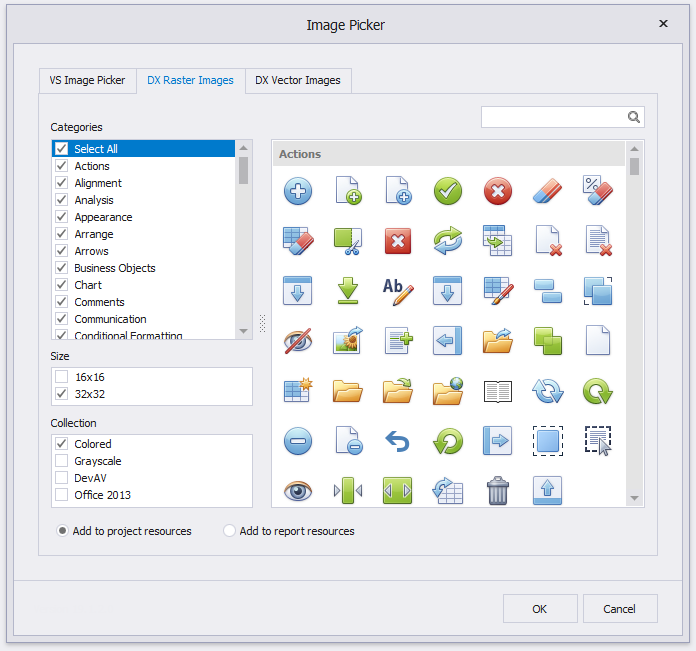
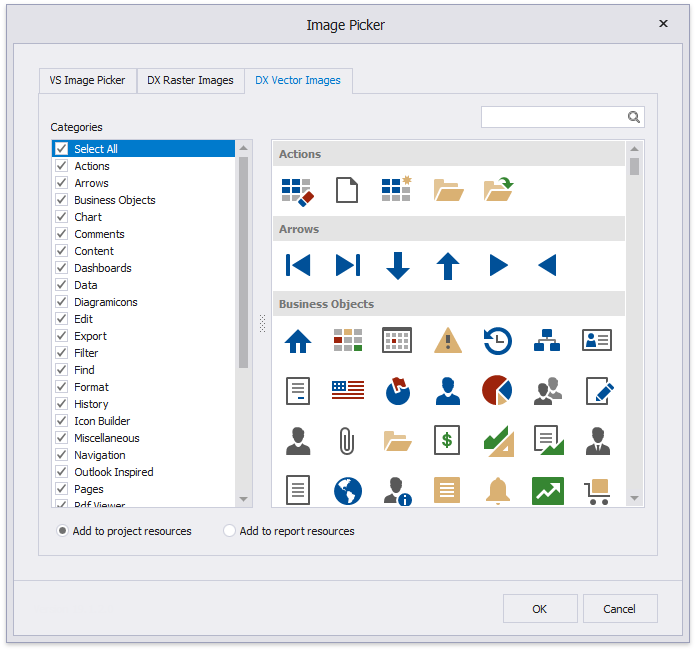
When you specify the ImageSource property in Visual Studio at design time, the Image Picker is invoked. It allows you to set a custom image or choose an image from the DevExpress Image Library.
You can choose whether to add the selected image to the report or project resources. If you add the image to project resources, you can reuse it in several reports.
End-User Report Designer
When you specify the ImageSource property in an End-User Report Designer, the Open File dialog is invoked.

The selected image is saved to the report definition .repx file.
Assign an Image from the Report’s Image Collection
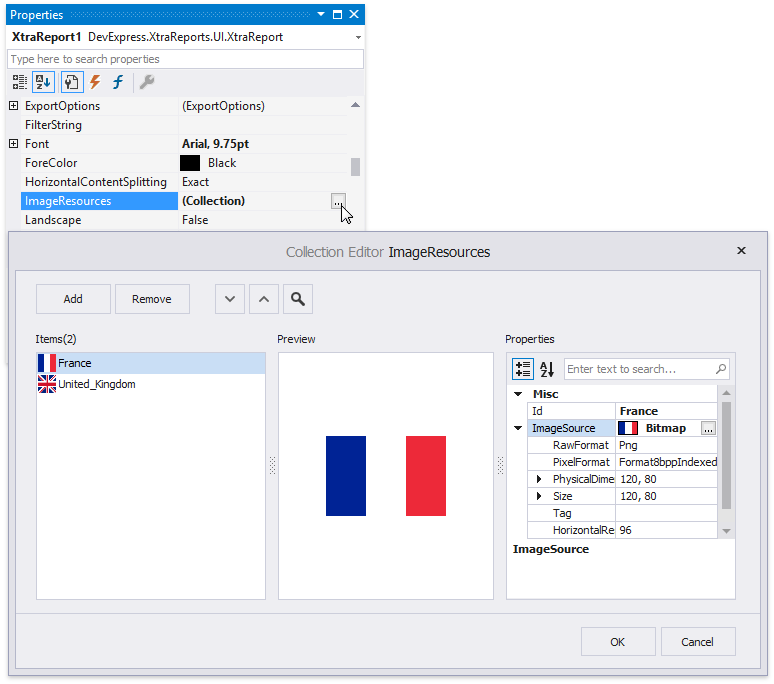
You can use the report’s ImageResources collection to set PictureBox controls’ ImageSource property.

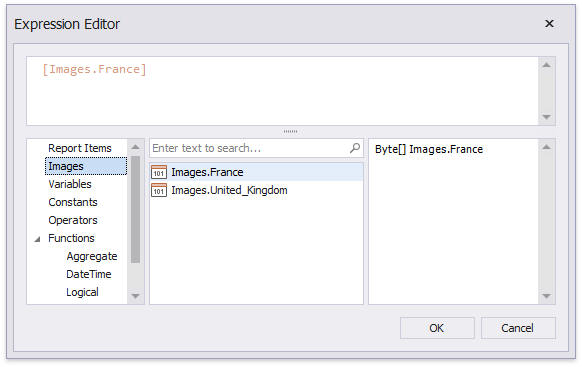
Invoke the PictureBox‘s smart tag. Click the Expression option’s ellipsis button to invoke the Expression Editor. Choose an image from the Images collection:

Bind to the Report Data Source’s Field
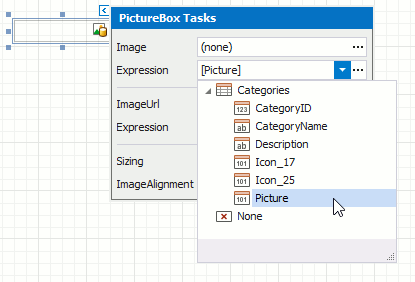
Invoke the control’s smart tag. Expand the Expression drop-down list and select a data field.

Refer to the PictureBox class description for more information on how to bind this control to the report data source’s field.
Use Image URL
If you want to save only a path to the image, and not the image itself, use the XRPictureBox.ImageUrl property instead.
Note
After you set the XRPictureBox.ImageUrl property’s value, the ImageSource property is set to null (Nothing in Visual Basic).
After you set the ImageSource property’s value, the XRPictureBox.ImageUrl property is set to Empty.
Example
This example demonstrates how to create an XRPictureBox object and set its properties.
using System.Drawing;
using DevExpress.XtraPrinting;
using DevExpress.XtraReports.UI;
using DevExpress.XtraPrinting.Drawing;
// ...
public XRPictureBox CreateXRPictureBox()
{
// Create an XRPictureBox object.
XRPictureBox xrPictureBox = new XRPictureBox();
// Set its image.
xrPictureBox.ImageSource = new ImageSource(new Bitmap("C:\\test.bmp"));
// Uncomment these lines to get images from a data source.
// ExpressionBinding expressionBinding = new ExpressionBinding("BeforePrint", "ImageSource", "[Picture]");
// xrPictureBox.ExpressionBindings.Add(expressionBinding);
// Set its location.
xrPictureBox.LocationF = new PointF(150F, 25F);
// Set its size.
xrPictureBox.SizeF = new SizeF(160F, 120F);
// Set its size mode.
xrPictureBox.Sizing = ImageSizeMode.AutoSize;
return xrPictureBox;
}