Summarize and Translate Reports in Web Document Viewer
- 7 minutes to read
Follow the instructions in this topic to integrate AI-powered Summarize, Translate, and Translate Inline commands into Web Document Viewer for various platforms (ASP.NET Core, Angular, React, or Blazor (JavaScript-based)). This tutorial uses Azure OpenAI.
In Web Document Viewer, AI-powered capabilities are available in the Quick Actions menu and within the AI Operations tab. The following AI-powered features are available:
- Summarize
- Uses generative AI to summarize report content and displays core insights associated with this report. The generated summary appears in the AI Operations tab.
- Translate
- Uses AI services to translate report content to another language. The generated translation appears in the AI Operations tab.
- Translate Inline
- Uses AI services to translate report content to another language and displays the translation directly within the previewed document. You can export or print the translated document.

Note
This functionality is not supported in the Web Document Viewer control for ASP.NET MVC and ASP.NET Web Forms.
Install NuGet Packages
Install the following NuGet packages to use Azure OpenAI:
- DevExpress.AIIntegration.AspNetCore.Reporting
- Microsoft.Extensions.AI (Version=”9.7.1”)
- Microsoft.Extensions.AI.OpenAI (Version=”9.7.1-preview.1.25365.4”)
- Azure.AI.OpenAI (Version=”2.2.0-beta.5”)
For the list of supported AI services and the corresponding prerequisites, refer to the Supported AI Services section of the following help topic: AI-powered Extensions for DevExpress Reporting.
Note
DevExpress AI-powered extensions follow the “bring your own key” principle. DevExpress does not offer a REST API and does not ship any built-in LLMs/SLMs. You need an active Azure/Open AI subscription to obtain the REST API endpoint, key, and model deployment name. These variables must be specified at application startup to register AI clients and enable DevExpress AI-powered Extensions in your application.
Register an AI Service and Activate Extensions
Call the following methods on application startup to enable AI-powered Summarize and Translate actions in Web Document Viewer and Report Designer Preview:
- AddDevExpressAI
- Adds DevExpress AI-related services to the application service collection.
- AddWebReportingAIIntegration
- Adds AI-powered functionality to the Web Document Viewer and Web Report Designer.
- AddTranslation
Activates AI-powered content translation functionality in Web Document Viewer and Report Designer Preview.
Use the following methods/properties to specify translation options:
-
Specifies the language lists (a list of LanguageInfo objects) for translation operations.
-
Enables the Translate quick action and Translate action in the AI Operations panel.
-
Enables the Translate Inline quick action.
-
Specifies output randomness. Lower temperatures yield more predictable and focused outputs, while higher temperatures produce more diverse and creative responses.
-
Specifies additional instructions that modify the prompt before processing.
-
- AddSummarization
Activates AI-powered summarization functionality in Web Document Viewer and Report Designer Preview.
Use the following methods to specify summarization options:
-
Specifies the summarization mode.
-
Specifies output randomness. Lower temperatures yield more predictable and focused outputs, while higher temperatures produce more diverse and creative responses.
-
Specifies additional instructions that modify the prompt before processing.
If you use only the summarization functionality in your application and need to specify the language list, use the AITranslationConfigurationBuilder.SetLanguages method.
-
The following code snippet registers an Azure OpenAI service and activates AI-powered summarization and translation functionality for Web Document Viewer:
using Azure.AI.OpenAI;
using DevExpress.AIIntegration.Reporting.Common.Models;
using DevExpress.AspNetCore.Reporting;
using Microsoft.AspNetCore.Builder;
using Microsoft.Extensions.AI;
using Microsoft.Extensions.DependencyInjection;
using System;
using System.Collections.Generic;
// ...
string azureOpenAIEndpoint = Environment.GetEnvironmentVariable("AZURE_OPENAI_ENDPOINT");
string azureOpenAIKey = Environment.GetEnvironmentVariable("AZURE_OPENAI_API_KEY");
string deploymentName = "MODEL_NAME"
IChatClient asChatClient = new AzureOpenAIClient(new Uri(azureOpenAIEndpoint),
new System.ClientModel.ApiKeyCredential(azureOpenAIKey))
.GetChatClient(deploymentName).AsIChatClient();
builder.Services.AddSingleton(asChatClient);
builder.Services.AddDevExpressAI(config => {
config.AddWebReportingAIIntegration(options => {
options
.AddSummarization(summarizationOptions =>
summarizationOptions.SetSummarizationMode(DevExpress.AIIntegration.SummarizationMode.Abstractive)
.SetTemperature(0.1f))
.AddTranslation(translationOptions =>
translationOptions
.SetLanguages(new List<LanguageInfo> {
new LanguageInfo { Text = "English", Id = "En" },
new LanguageInfo { Text = "German", Id = "de-DE" },
new LanguageInfo { Text = "Spanish", Id = "es-ES" }
})
.EnableTranslation()
.EnableInlineTranslation());
});
});
AI-powered functionality is now available for Reporting Components (Web Document Viewer and Report Designer Preview) in the application. You also need to specify settings on the client for client-side Document Viewer controls (Angular or React).
Specify Client-Side Settings (Angular and React)
After registering the AI-powered extensions for Web Document Viewer on the server, you need to specify the client-side settings for Angular and React Document Viewers.
Angular
Use settings in the dxrv-ai-settings component to specify AI-related settings for Angular Report Viewer. The following code snippet enables all available AI-powered functionality on the client:
<dx-report-viewer [reportUrl]="reportUrl" height="calc(100vh - 90px)" [developmentMode]="true">
<dxrv-request-options [invokeAction]="invokeAction" [getLocalizationAction]="getLocalizationAction" [host]="hostUrl"></dxrv-request-options>
<dxrv-ai-settings>
<dx-translation-settings
[translationEnabled]="true"
[inlineTranslationEnabled]="true"
[languages]="[
{ id: 'en', text: 'English' },
{ id: 'es', text: 'Spanish' }
]"/>
<dx-summarization-settings [summarizationEnabled]="true" />
</dxrv-ai-settings>
</dx-report-viewer>
Note that server-side configuration takes priority. If a feature is not enabled on the server and is enabled on the client, an attempt to use this feature results in an error.
You can use client-side settings to adjust AI-powered feature availability at the control level.
React
Use settings in the AISettings component to specify AI-related settings for React Report Viewer. The following code snippet enables all available AI-powered functionality on the client:
import DxReportViewer, {RequestOptions, AISettings, TranslationSettings, SummarizationSettings } from 'devexpress-reporting-react/dx-report-viewer';
import './ReportViewer.css';
export default function ReportViewer(props: { hostUrl: string }) {
const reportUrl: string = 'TestReport';
const invokeAction: string = '/DXXRDV';
return (
<DxReportViewer reportUrl={reportUrl} height="calc(100vh - 90px)" developmentMode={true}>
<RequestOptions invokeAction={invokeAction} getLocalizationAction={getLocalizationAction} host={props.hostUrl}></RequestOptions>
<AISettings>
<SummarizationSettings summarizationEnabled={true} />
<TranslationSettings
translationEnabled={true}
inlineTranslationEnabled={true}
languages={[
{ id: 'en', text: 'English' },
{ id: 'es', text: 'Spanish' }]}/>
</AISettings>
</DxReportViewer>
);
}
Note that server-side configuration takes priority. If a functionality is not enabled on the server and enabled on the client, an attempt to use this functionality will result in an error.
You can use client-side settings to adjust AI-powered feature availability at the control level.
Disable AI-powered Functionality for a Specific Control
The AI-powered functionality configured within AIReportingConfigurationBuilder is available for all Report Viewer and Report Designer components in the application. If you need to disable this AI-powered functionality for a specific control, set the client AIServicesEnabled property to false in the BeforeRender event handler. The following code snippet disables the Summarize and Translate functionality for Report Designer Preview in an ASP.NET Core application:
<script type="text/javascript">
function onBeforeRender(e, s) {
DevExpress.Reporting.Viewer.Settings.AIServicesEnabled(false);
}
</script>
@{
var designerRender = Html.DevExpress().ReportDesigner("reportDesigner")
.Height("100%")
.ClientSideEvents(configure => configure.BeforeRender("onBeforeRender"))
.Bind(Model);
@designerRender.RenderHtml()
}
AI-powered Commands in Document Viewer
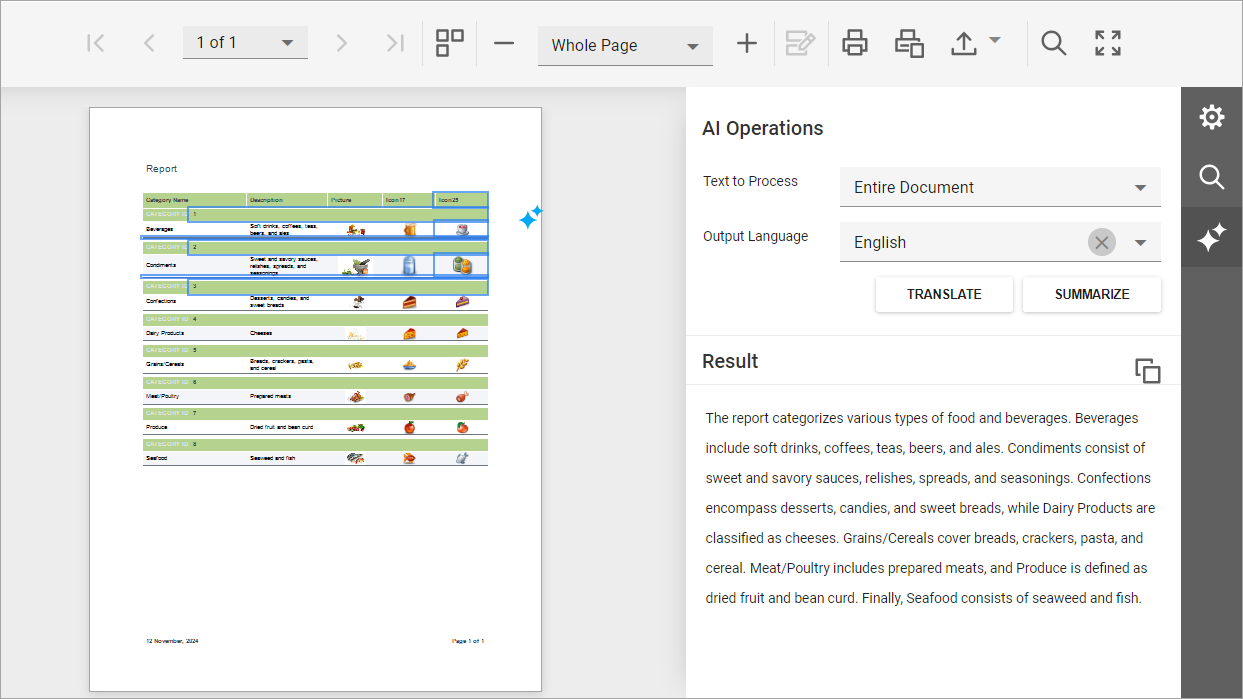
Once you activate the AI-powered Translate and Summarize features, the AI Operations tab appears in the tab panel, and AI-powered Quick Actions menu items are available to users:
| AI Operations tab | AI-powered Quick Actions |
|---|---|
 |
 |
Summarize and Translate Reports
The Summarize and Translate commands are available in the Quick Actions menu and AI Operations tab.
The AI Operations tab allows you to do the following:
- Select input text range for summarization and translation operations (document, a selected page, or selected report content)
- Select a language for summarization and translation operations
- Review and copy operation output
The Quick Actions menu allows you to summarize and translate selected report content. Operation output is displayed in the AI Operations tab.
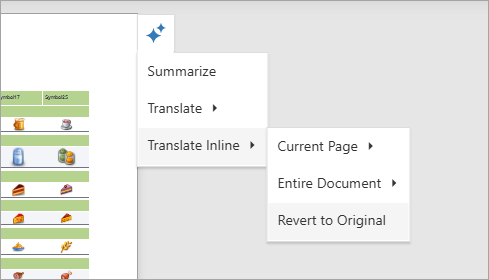
Translate Reports Inline
The Translate Inline command is available in the Quick Actions menu. This command translates text directly in the document preview. Select the required content and use the Translate Inline command from the Quick Actions menu. To translate the current page or entire document, use the Quick Actions menu in the report’s upper right corner.
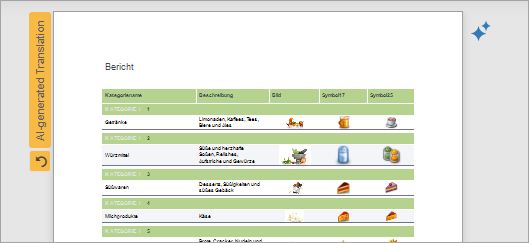
Each page that contains AI-generated translations is marked with the AI-generated Translation label:

To cancel translation for the entire document, use the Revert to Original command from the Quick Actions menu:

To cancel translation for a specific page, use the Revert To Original button below the AI-generated Translation label.
You can export or print the translated document. The following message appears before you export a document with an AI-generated translation:
“You are about to export a document that contains AI-generated translations. Do you want to proceed?”