Localization
- 5 minutes to read
This document describes how to use JSON files from the DevExpress Localization Service to localize the Document Viewer and End-User Report Designer in JavaScript and JavaScript with Angular applications.

Obtain JSON Files from the Localization Service
Log into the DevExpress website.
Open the DevExpress Localization Service.
Select your target language, modify translations, and click the Download button. Refer to the Localization Service documentation topic for more information.
Unpack the downloaded executable file to get the satellite assemblies and json resources directory. This directory contains the following JSON files required to localize the reporting controls (where xx is a culture name):
File Name | Localization Strings |
|---|---|
dx-analytics-core.xx.json | Shared Components: Query Builder, Data Source Wizard, Filter Editor, Expression Editor |
dx-reporting.xx.json | Web Document Viewer, End-User Report Designer and other reporting-specific components |
Localization in a Knockout-based Application (React, Vue and other JS Frameworks)
Note
The complete sample project How to Localize the Reporting Controls in a JavaScript Application with Knockout Bindings is available in the DevExpress Examples repository.
Tip
The component’s UI is built on DevExtreme widgets, so to localize the editors you should also use one of the approaches described in the following topic: DevExtreme - Localization. Specify web server’s thread culture to apply culture-specific formats to numbers and dates.
Use JSON Files from the Localization Service
Follow the steps below if you have a JavaScript application that uses Knockout bindings to integrate the End-User Web Report Designer or HTML5 Document Viewer components:
Copy the dx-analytics-core.xx.json and dx-reporting.xx.json files to the application directory (in this example. ClientSide).
Add the CustomizeLocalization callback to the View Model. The callback defines a JavaScript function that loads the localization strings from JSON files with the argument’s LoadMessages method.
Client-side localization is the preferable approach. You can combine it with the custom localization approach described below.
const host = 'http://localhost:56742/',
reportUrl = "Products",
designerOptions = {
reportUrl: reportUrl,
requestOptions: {
host: host,
getDesignerModelAction: "/ReportDesigner/GetReportDesignerModel"
},
callbacks: {
// Handle the CustomizeLocalization event to load the DevExpress Localization Service JSON files.
CustomizeLocalization: function (s, e) {
e.LoadMessages($.get("/dx-analytics-core.de.json")); // Load files obtained from DevExpress Localization Service.
e.LoadMessages($.get("/dx-reporting.de.json")); // Load files obtained from DevExpress Localization Service.
}
}
};
ko.applyBindings({ designerOptions });
Localize Specific Strings
Call the ASPxClientReportDesigner.UpdateLocalization(localization) or the ASPxClientWebDocumentViewer.UpdateLocalization(localization) function to localize specific strings.
You can use only this approach or combine it with the basic localization approach.
const host = 'http://localhost:56742/',
reportUrl = "Products",
designerOptions = {
reportUrl: reportUrl,
requestOptions: {
host: host,
getDesignerModelAction: "/ReportDesigner/GetReportDesignerModel"
},
callbacks: {
// Handle the CustomizeLocalization event and call the UpdateLocalization method
// to localize a particular string.
CustomizeLocalization: function (s, e) {
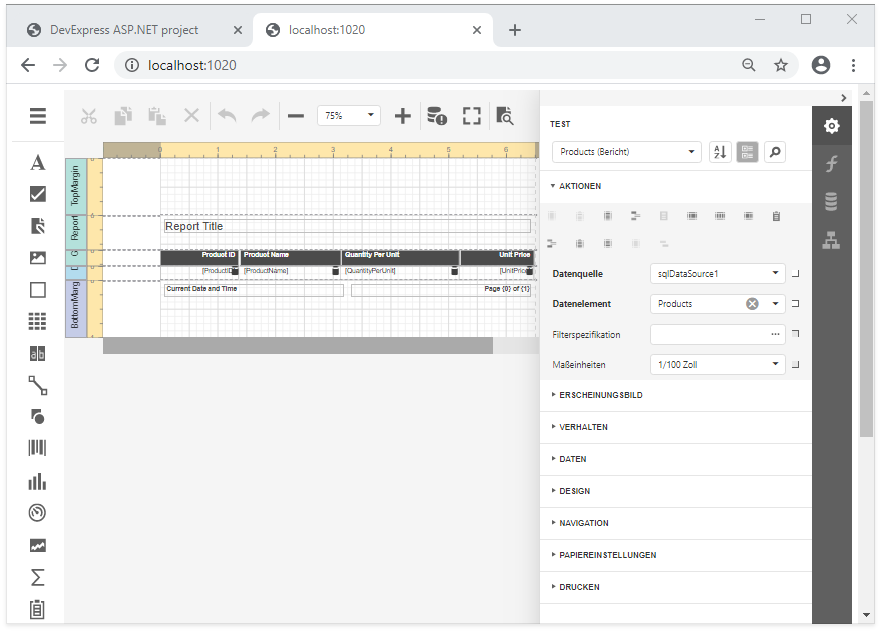
s.UpdateLocalization({
'Properties': 'TEST',
'Data Source': 'Datenquelle',
'Data Member': 'Datenelement'
});
}
}
};
ko.applyBindings({ designerOptions });
Use Satellite Assemblies
Specify the getLocalizationAction setting that is the path to the controller action that retrieves the localized strings. You can combine this approach with the custom localization approach.
Note
The code below is for the End-User Web Report Designer. You can use the same approach described in previous steps for the Document Viewer.
const host = 'http://localhost:56742/',
reportUrl = "Products",
designerOptions = {
reportUrl: reportUrl,
requestOptions: {
host: host,
getDesignerModelAction: "/ReportDesigner/GetReportDesignerModel", // Action that returns the Report Designer model.
// Use this action to get the localized strings from the server.
getLocalizationAction: "/ReportDesigner/GetLocalization"
}
};
ko.applyBindings({ designerOptions });
Localization in an Angular-Based Application
In the Angular application you should import the localized JSON resources, handle the CustomizeLocalization event and call the ASPxClientCustomizeLocalizationEventArgs.LoadMessages(messages) method to load localized string.
Tip
The component’s UI is built on DevExtreme widgets, so to localize the editors you should also use one of the approaches described in the following topic: DevExtreme - Localization. Specify web server’s thread culture to apply culture-specific formats to numbers and dates.
Note
The complete sample project How to Localize the Reporting Controls in an Angular JavaScript Application is available in the DevExpress Examples repository.
Follow the steps below if you create the Angular Reporting application from DevExpress template as described in the following help topics:
- Create an ASP.NET Core Backend Application with Angular UI and Document Viewer
- Create an ASP.NET Core Backend Application with Angular UI and Report Designer
Copy the dx-analytics-core.xx.json and dx-reporting.xx.json files (where xx is the culture identifier) to the root application folder (in this example, ClientApp\src).
Open a View file and insert the code that handles the CustomizeLocalization callback:
<dx-report-viewer [reportUrl]="reportUrl" height="800px"> <dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"> </dxrv-request-options> <dxrd-callbacks (CustomizeLocalization)="CustomizeLocalization($event)"> </dxrd-callbacks> </dx-report-viewer>Add the Angular compiler options to import local JSON modules. Open the tsconfig.json file and set the resolveJsonModule and esModuleInterop options to true:
"compilerOptions": { "resolveJsonModule": true, "esModuleInterop": true, }Open a View Model file and add the CustomizeLocalization event handler. Add import directives and use the LoadMessages method to load localized strings.
// ... import localAnalyticMessages from "../dx-analytics-core.xx.json"; import localReportingMessages from "../dx-reporting.xx.json"; // ... export class ReportViewerComponent { reportUrl: string = "TestReport"; invokeAction: string = '/DXXRDV'; CustomizeLocalization(event) { event.args.LoadMessages(localAnalyticMessages); event.args.LoadMessages(localReportingMessages); }Recompile the project and open the application in the browser (default URL is http://localhost:4200/).