Create an ASP.NET Core Backend Application with Angular UI and Report Designer
- 6 minutes to read
This document describes how to use the DevExpress Template Gallery or .NET Core command line interface (CLI) to generate a Single-Page Application (SPA) with an ASP.NET Core project that works as an API backend and an Angular CLI project that works as a UI and contains the End-User Report Designer control.
Tip
See ASP.NET Core Reporting for information about DevExpress Reporting in ASP.NET Core applications.
The Create a Report in Visual Studio tutorial provides instructions on how to add a report to an ASP.NET Core application.
Use the DevExpress Template Gallery
Perform the following steps to create an ASP.NET Core application in Visual Studio:
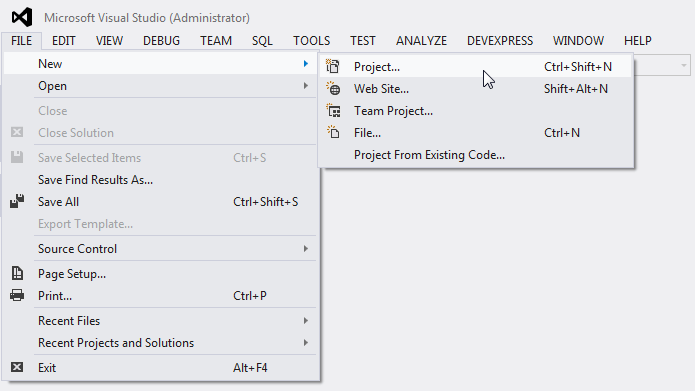
Select FILE | New | Project in the main menu or press CTRL+SHIFT+N to create a new project.

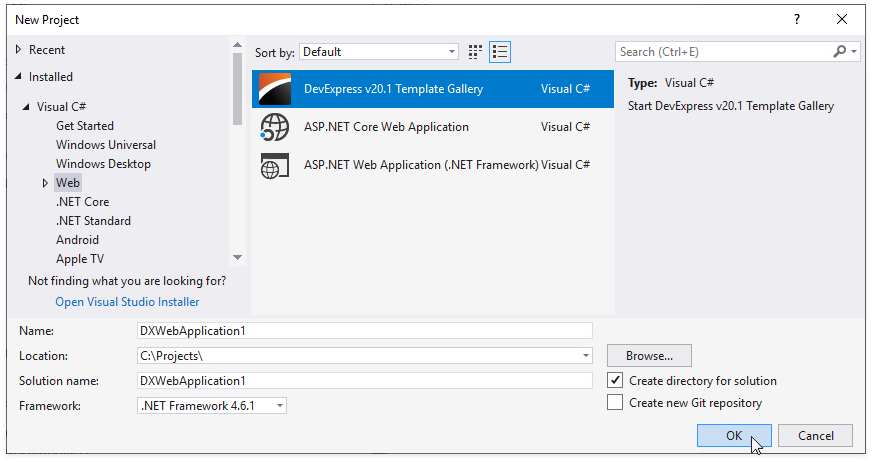
Select the Installed | Visual C# | Web category in the invoked New Project dialog and select the DevExpress v20.1 Template Gallery template.

Specify the application name and click OK.
Select Reporting Angular Application from the NET Core category in the invoked DevExpress Template Gallery.

Select framework version and click Create Project.
Enable the Add Designer Page checkbox in the invoked DevExpress ASP.NET MVC Project Wizard to add the Report Designer (the report-designer.html file) to the web application.

Use the following Report Designer settings:
- Report Storage Name - Specifies the class name of a sample server-side report storage. This storage allows you to open report layout files (REPX) from the Reports folder and instances of report types contained in the assembly. A storage service implemented in the template is based on the Reports folder. If you modify a report in the Web Report Designer, it is saved to the REPX file in the Reports folder.
Note
The template generates a sample storage (a ReportStorageWebExtension descendant) for demonstration purposes only. Create your own implementation for use in production.
- Data Binding Mode - Specifies the data fetch mode for report controls. You can switch between legacy binding mode and expression bindings.
- Add Sample Database - Specifies whether to create a sample connection string and register it in the Report Designer to create SQL Data Sources in the Report Wizard and Data Source Wizard. The connection string is also used to register a predefined data source.
- Add Sample JSON Data Connection Storage - Specifies whether to create a storage and register it to create JSON Data Sources in the Report Wizard and Data Source Wizard.
Important
Install the Newtosoft.Json package to work with a JSON data source.
- Add Sample Data Object - Specifies whether to add a sample data object to an application and register this data object to create Object Data Sources in the Report Wizard and Data Source Wizard.
- Enable Rich Text Editor - Specifies whether to add an in-line Rich Text Editor for the RichText control.
Click **Create Project** to apply these settings to the project.
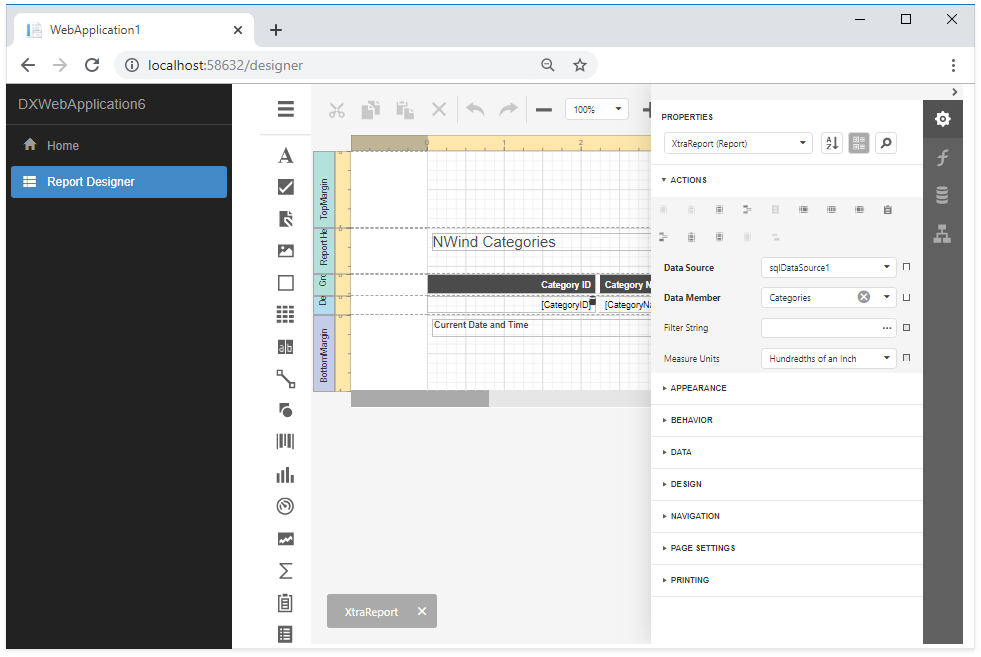
Run the project. All packages and dependencies are loaded automatically, the project starts and displays the home page in the web browser. Click the Report Designer link at the navigation bar to display the Report Designer, illustrated in the picture below:

Tip
You can specify a report to open in the Report Designer when the application starts. Navigate to the ClientApp | app | components | report-designer | report-designer.ts file and specify the reportUrl setting.
Tip
The template’s ReportStorageWebExtension1 storage saves the reports to the Reports folder. You can create and register the ReportStorageWebExtension descendant that uses a different folder or implements a custom save procedure. Refer to the Add a Report Storage document for more information.
Use the Console
Use the .NET Core command line interface (CLI) to create an ASP.NET Core Angular Reporting application from the console:
Open the console and type the following command to install DevExpress CLI templates:
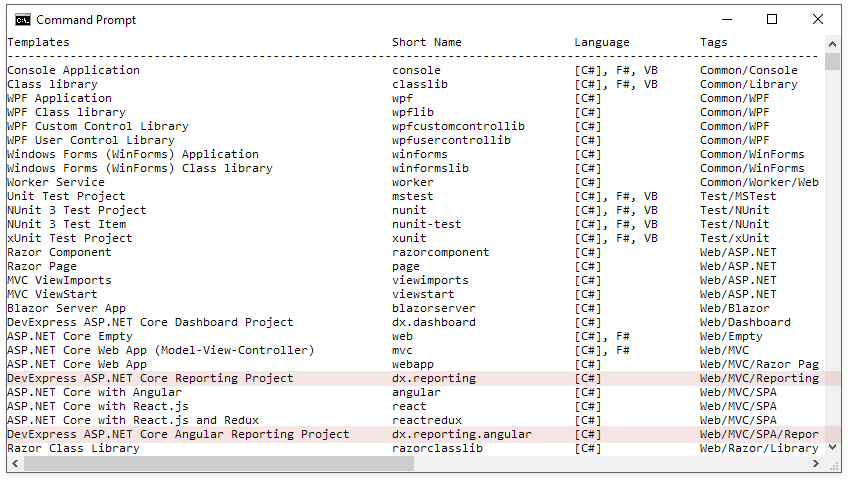
dotnet new -i "DevExpress.DotNet.Web.ProjectTemplates"The console displays the list of templates installed on your machine after the installation command is finished.

Refer to the https://nuget.devexpress.com/#feed-url page and obtain the NuGet Feed URL. This URL includes your personal feed authorization key and is used to install NuGet packages for the Report Designer.
Use the command below to create a new project with a Report Designer and provide it with a sample data source. Pass the NuGet Feed URL as a parameter.
dotnet new dx.reporting.angular --nuget-feed https://nuget.devexpress.com/{auth_key}/api --name ReportDesignerApp --add-designer true --add-data-source trueSpecify the following command line parameters to customize the project:
- -nf | –nuget-feed (required) - Specifies your personal DevExpress NuGet Feed URL.
- -f |–framework (optional) to specify the framework to target. Use values netcoreapp2.1 or netcoreapp3.0. The default value is netcoreapp3.0.
- -ad | –add-designer - Specifies whether to create a web page with the Report Designer. The default value is true.
- -av | –add-viewer (optional) - Specifies whether to create a web page with a Document Viewer. The default value is true.
- -ads | –add-data-source - Specifies whether to create a sample connection string and register it in the Report Designer to create SQL Data Sources in the Report Wizard and Data Source Wizard. The connection string is also used to register a predefined data source. The default value is false.
- -ajs | –add-json-data-connection-storage (optional) - Specifies whether to create a storage and register it to create JSON Data Sources in the Report Wizard and Data Source Wizard. For the storage to work correctly, ensure that the Newtosoft.Json package is installed. The default value is false.
- -ao | –add-data-object (optional) - Specifies whether to add a sample data object to an application and register this data object to create Object Data Sources in the Report Wizard and Data Source Wizard. The default value is false.
- -rte | –enable-rich-text-editor (optional) - Specifies whether to add an in-line Rich Text Editor for the RichText control. The default value is false.
Run the commands below to navigate to the created application’s folder and download the client resources.
cd ReportDesignerApp\ClientAppnpm installTip
Make sure Node.js 8.0 or later with the npm package manager is installed on your computer.
Use the node -v and npm -v console commands on 64-bit Windows systems to check package versions.
Check the PATH environment variable’s value if a package’s version does not match the version you installed, as there may be a conflict between an x86 and x64 package.Use the following commands to restore dependencies, build the application, and get the application’s URL:
cd ..dotnet restoredotnet runOpen your browser and insert the generated URL to see the result.
