Register Predefined Data Sources
- 2 minutes to read
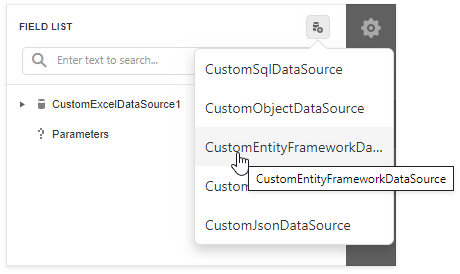
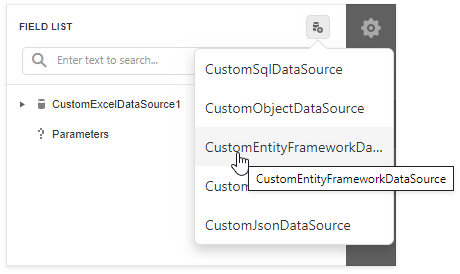
This document describes how to create predefined data sources for the End-User Report Designer. These predefined data sources are listed in the Add Data Source drop-down menu.

Add a new Report Designer Model (for instance, the ReportDesignerModel file) to the Models folder and paste the following code:
using DevExpress.XtraReports.UI; namespace WebApplication1.Models { public class ReportDesignerModel { public XtraReport Report { get; set; } public Dictionary<string, object> DataSources { get; set; } } }Open the Controller file and create data sources.
using Microsoft.AspNetCore.Mvc; using DevExpress.DataAccess.Sql; using DevExpress.DataAccess.ConnectionParameters; using DevExpress.DataAccess.Json; using DevExpress.XtraReports.UI; using WebApplication1.Models; // ... public class HomeController : Controller { public IActionResult Index() { // Create a SQL data source. MsSqlConnectionParameters parameters = new MsSqlConnectionParameters("localhost", "dbName", "userName", "password", MsSqlAuthorizationType.SqlServer); SqlDataSource dataSource = new SqlDataSource(parameters); SelectQuery query = SelectQueryFluentBuilder.AddTable("Products").SelectAllColumnsFromTable().Build("Products"); dataSource.Queries.Add(query); dataSource.RebuildResultSchema(); // Create a JSON data source. JsonDataSource jsonDataSource = new JsonDataSource(); jsonDataSource.JsonSource = new UriJsonSource(new Uri("https://raw.githubusercontent.com/DevExpress-Examples/DataSources/master/JSON/customers.json")); jsonDataSource.Fill(); var model = new ReportDesignerModel { // Open your report here. Report = new XtraReport() }; model.DataSources.Add("Northwind", dataSource); model.DataSources.Add("JsonDataSource", jsonDataSource); return View(model); } // ... }In the View file, modify your code to obtain data sources from the model and add them to the Report Designer’s DataSources collection.
@model ReportDesignerModel @Html.DevExpress().ReportDesigner("ReportDesigner") .Height("1000px") .Bind(Model.Report) .DataSources(configureDS => { foreach (var ds in Model.DataSources) { configureDS.Add(ds.Key, ds.Value); } });Install the Newtonsoft.Json package if you add JSON data sources.
When an end user adds one of the available data sources to a report, the data source object is cloned and its copy is assigned to the XtraReportBase.DataSource property. This is required to serialize the data source settings with the report layout data when the report is saved.