Mobile Mode
- 4 minutes to read
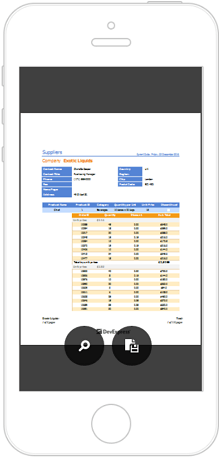
The Mobile Viewer allows you to view, navigate and export documents on phones and tablets.

Add the Mobile Viewer to an Application
Do the following to add the Mobile Viewer to an ASP.NET MVC application:
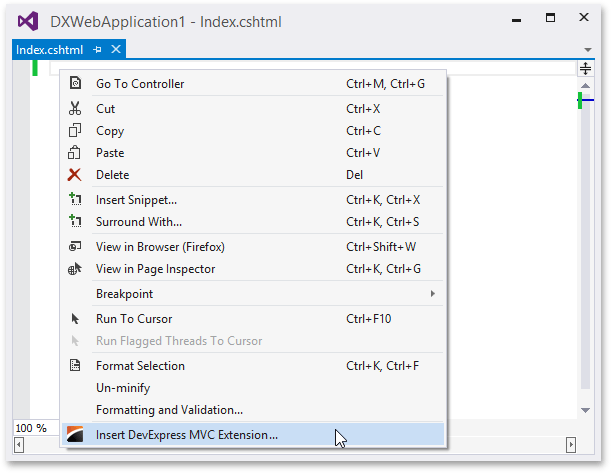
Open the main view (named Index.cshtml) and right-click anywhere in the view window. In the invoked context menu, select Insert DevExpress MVC Extension.

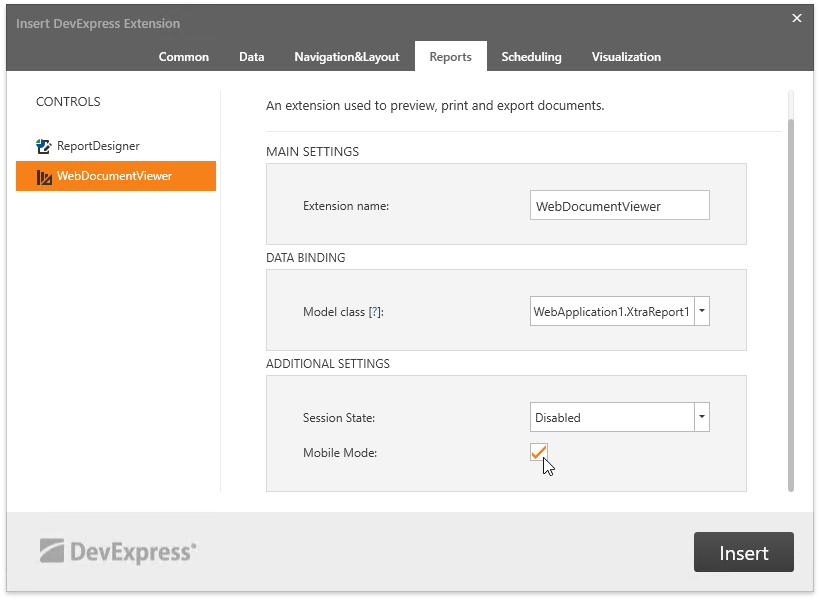
In the invoked dialog, select the Reports tab and then select the WebDocumentViewer extension. Specify the required report as a model class to display in the Document Viewer. Note that the report should have been added to the current project previously.
Enable the Mobile Mode option to enable the Document Viewer’s mobile mode and click Insert.

After that, the following view code is generated automatically:
@Html.DevExpress().WebDocumentViewer(settings => { settings.Name = "WebDocumentViewer"; settings.MobileMode = true; }).Bind(new DevExpress.XtraReports.Web.CachedReportSourceWeb(new DXWebApplication1.XtraReport1())).GetHtml()For the Mobile Viewer to properly render document pages in a mobile browser, include the viewport <meta> tag to your HTML file as shown below.
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0" />The “content” attribute defines the following options:
- The page width is set to fit the device’s screen.
- The initial zoom level when the browser first loads the page.
- Users are cannot zoom the web page (they can zoom only the displayed document).
Make sure that the “resources” section is added to the application’s Web.config file to transfer all the necessary script files to a client application automatically.
<devExpress> <!-- ... --> <resources> <add type="ThirdParty" /> <add type="DevExtreme" /> </resources> </devExpress>
Mobile Viewer Features
The Mobile Viewer provides the following main features:
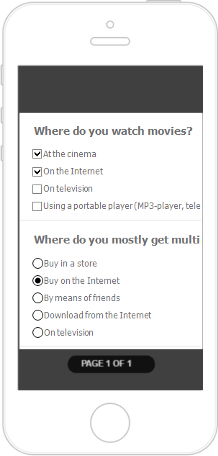
Navigation
Swipe the screen to the left or right to navigate between document pages.

In the swipe mode, the Mobile Viewer displays the current page number and the total number of document pages.

Zoom
The Mobile Viewer supports touch gestures that enable you to zoom a document in and out.
Zoom In Zoom Out 

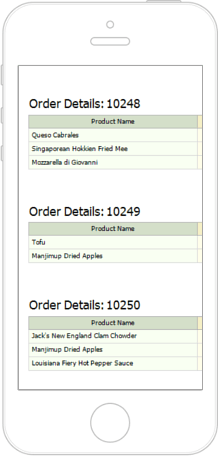
In the multi-page mode, the Mobile Viewer displays the maximum number of document pages (depending on the screen size and the document’s zoom factor).
Text Search
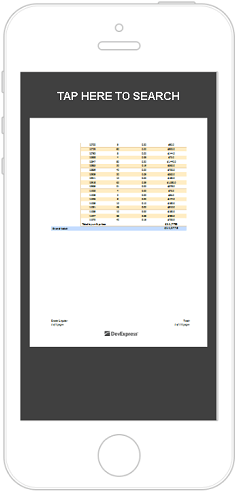
Tap a document and then tap the
 button in the displayed toolbar to search for specific text.
button in the displayed toolbar to search for specific text. Alternatively, swipe down on the document page and tap the dedicated area at the top.

Then, in the invoked search editor, enter the text and tap ENTER on the screen’s keyboard.
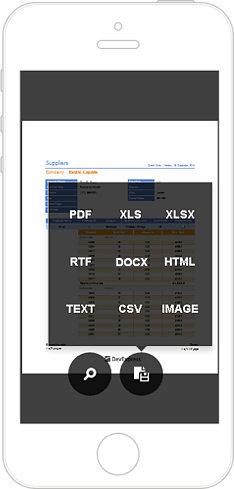
Export
To export a document to supported formats, tap the
 button in the Viewer’s toolbar and select the format.
button in the Viewer’s toolbar and select the format.
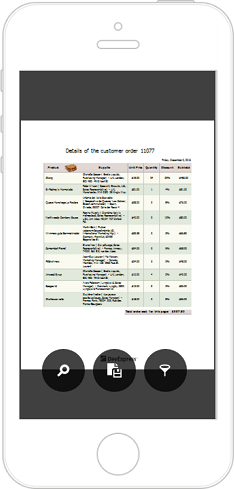
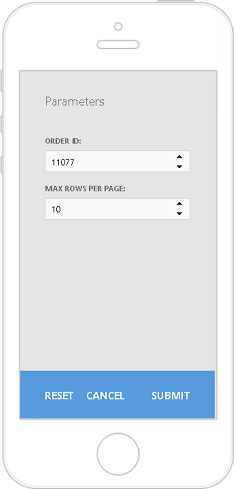
Report Parameters
The Mobile Viewer toolbar displays the
 button if a report contains any parameters.
button if a report contains any parameters. 
Tap this button to invoke a panel where you can specify and submit new parameter values.

Content Editing
The mobile viewer supports content editing when this feature is enabled in a report document.

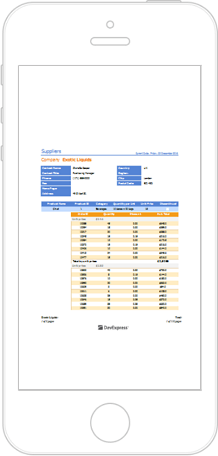
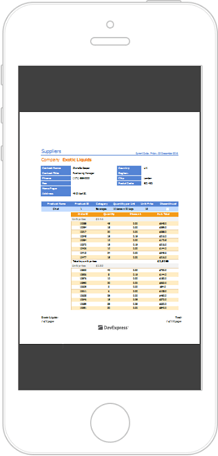
Reader Mode
The Mobile Viewer switches to the reader mode that displays document pages without borders.
Reader Mode = True Reader Mode = False 

Use the MobileWebDocumentViewerSettings.ReaderMode property to disable the reader mode.
Animation
Most of the actions performed on a document in the Mobile Viewer are animated.
Set the MobileWebDocumentViewerSettings.AnimationEnabled property to false to disable this animation.
Customize the Mobile Viewer
Customize Export Formats
You can customize the available export formats on the client side. The following example illustrates how to replace RTF with MHT:
var previewModel = webDocumentViewer1.GetPreviewModel();
var rtfIndex = previewModel.availableFormats.indexOf(DevExpress.Reporting.Viewer.ExportFormatID.RTF);
if(rtfIndex > 0){
previewModel.availableFormats.splice(rtfIndex, 1, DevExpress.Reporting.Viewer.ExportFormatID.MHT);
}
Customize Menu Actions
You can handle the client-side CustomizeMenuActions event to customize menu commands on the Mobile Viewer’s toolbar.
The event argument provides access to the Actions collection that contains all the Mobile Viewer’s commands. You can modify existing commands and add new commands to the collection. Each action provides the following settings:
- imageClassName - specifies the CSS class of the command’s glyph.
- visible - specifies whether the command is visible in the UI.
- clickAction - specifies the client-side action to perform when the command is invoked.
- content - specifies the Knockout template to render after rendering an action.
The code sample below demonstrates how to hide the existing Search action and add a new custom action.