Create an Angular Application with a Report Designer From Template
- 5 minutes to read
This document describes how to use the DevExpress Template Gallery or .NET Core command line interface (CLI) to generate a Single-Page Application (SPA) with an ASP.NET Core project that works as an API backend and an Angular CLI project that works as a UI and contains the End-User Report Designer control.
Use the DevExpress Template Gallery
The DevExpress Template Gallery implements a step-by-step process that allows you to create an Angular application with a Report Designer that relies on the ASP.NET Core backend application .
The created application implements the CustomReportStorageWebExtension class that saves the reports you change in the Report Designer to a file in the Reports folder. This sample storage is intended for demonstration purposes only. Do not use it in production. Create a ReportStorageWebExtension class descendant instead and implement logic to save reports.
Follow the steps below to create an application in Visual Studio:
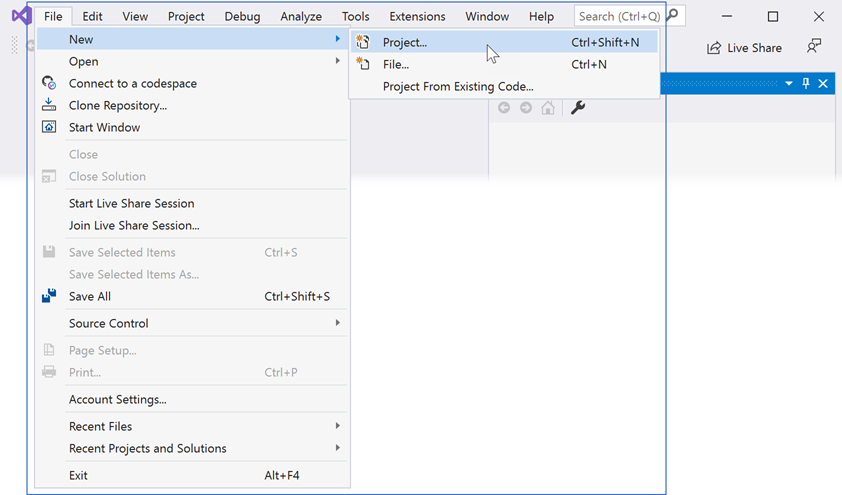
Select FILE | New | Project in the main menu or press CTRL+SHIFT+N to create a new project.

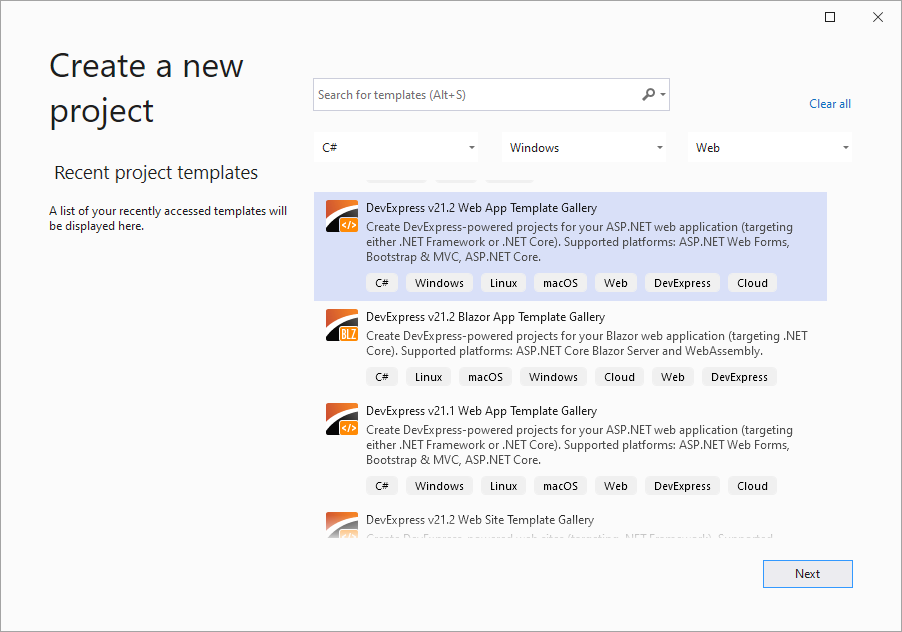
Select the DevExpress v21.2 Web App Template Gallery, and click Next:

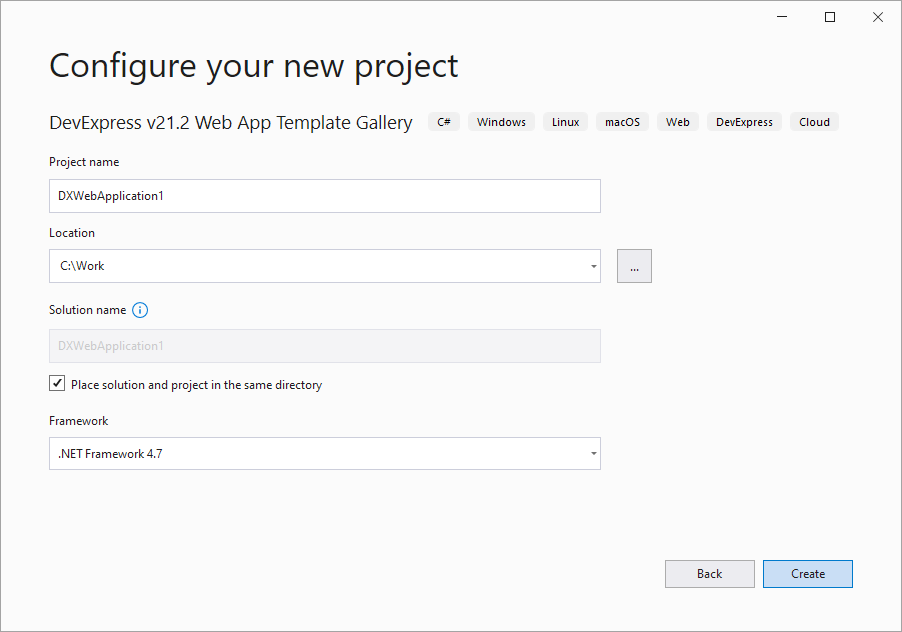
Specify a project name and location, and click Create:

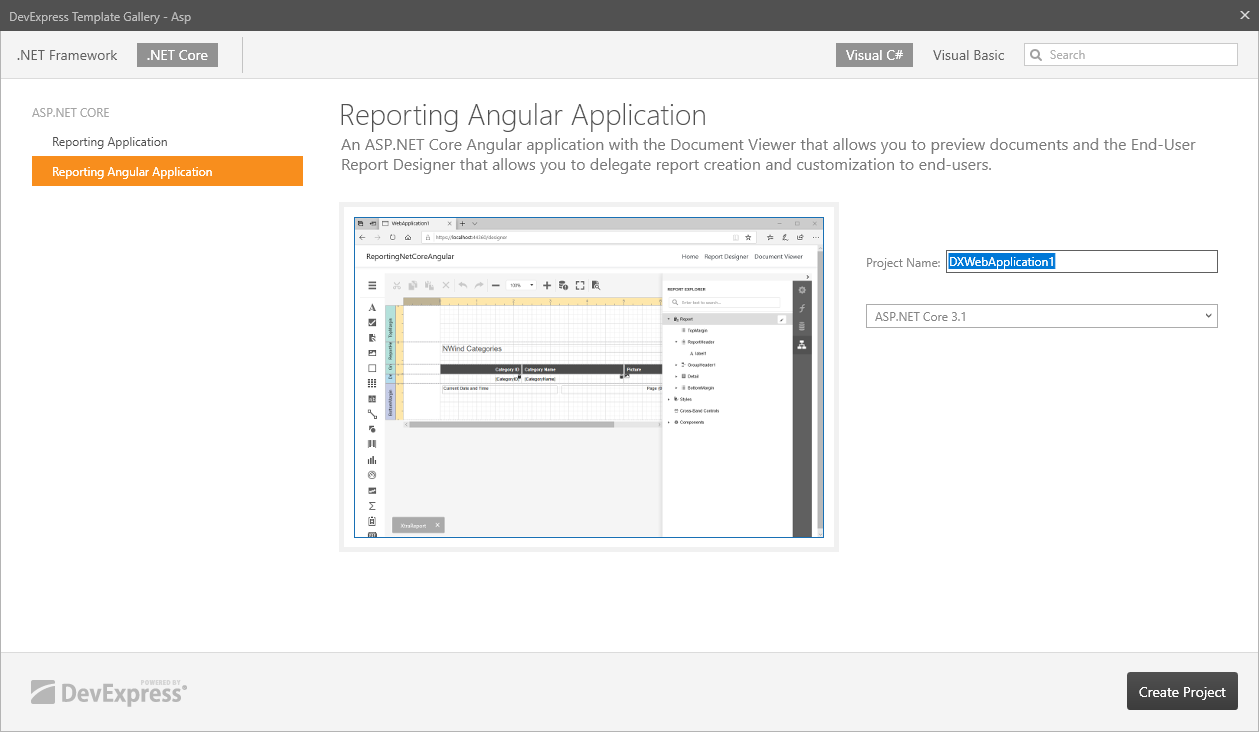
Select Reporting Angular Application from the NET Core category in the invoked DevExpress Template Gallery.

Select a framework version and click Create Project.
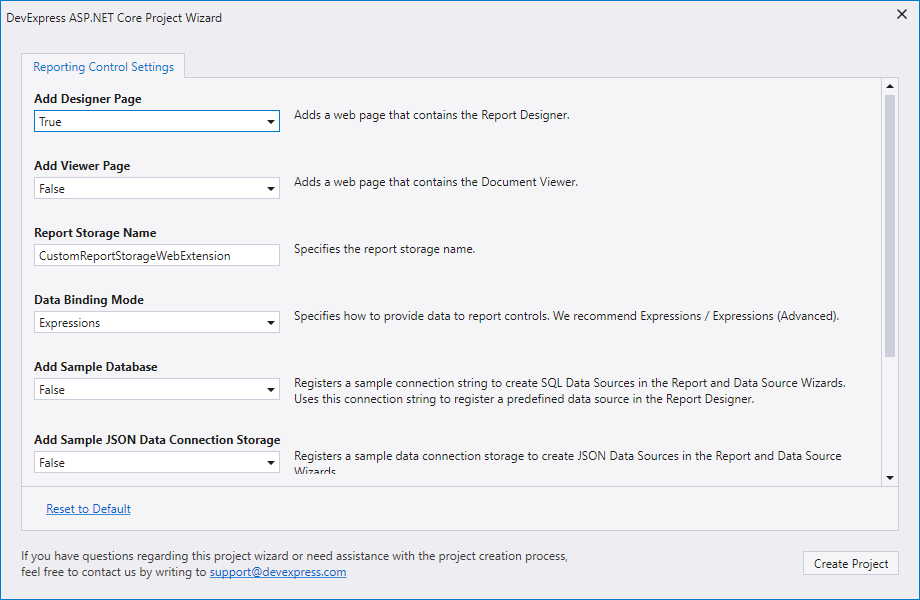
Set Add Designer Page to true to add the Document Viewer to the web application.

Use the following Report Designer settings:
- Report Storage Name
- Specifies the class name of a server-side report storage. This storage allows you to open report layout data from various sources. A storage service implemented in the template is based on the
reportsData.dbSQLite database in the Data folder. If you modify a report in the Web Report Designer, it is saved to the database in XML format. If you disable the Add Report Storage property, no report storage is created, but you can add a report storage at a later stage.Note
The template generates a sample storage (a ReportStorageWebExtension descendant) for demonstration purposes only. Create your own implementation for use in production.
- Data Binding Mode
- Specifies the data fetch mode for report controls. You can switch between legacy binding mode and expression bindings.
- Add Sample Database
- Specifies whether to create a sample connection string and register it in the Report Designer to create SQL Data Sources in the Report Wizard and Data Source Wizard. The connection string is also used to register a predefined data source.
- Add Sample JSON Data Connection Storage
- Specifies whether to create a storage and register it to create JSON Data Sources in the Report Wizard and Data Source Wizard.
Important
Install the Newtonsoft.Json package to work with a JSON data source.
- Add Sample Data Object
- Specifies whether to add a sample data object to an application and register this data object to create Object Data Sources in the Report Wizard and Data Source Wizard.
- Enable Rich Text Editor
- Specifies whether to add an in-line Rich Text Editor for the RichText control.
Click Create Project to apply these settings to the project.
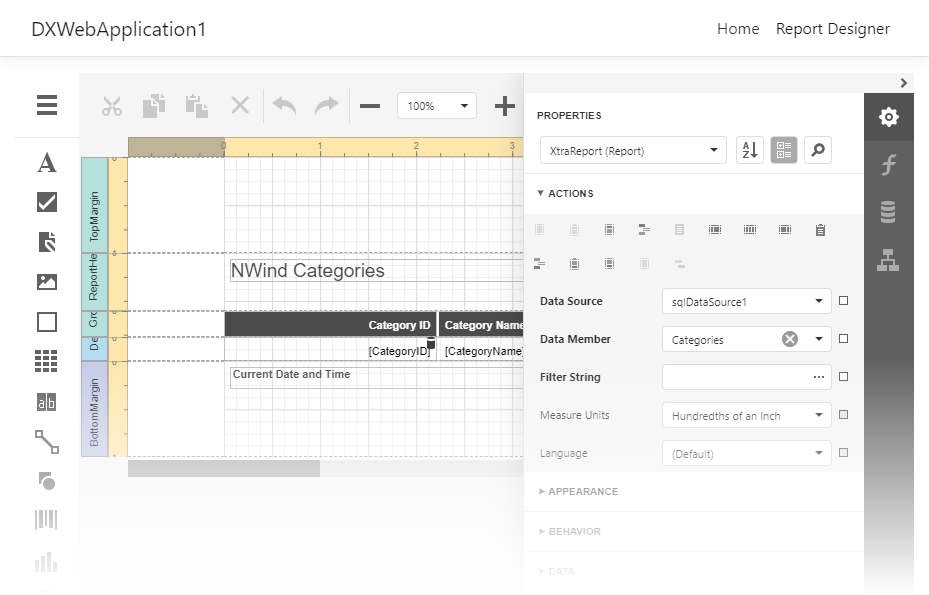
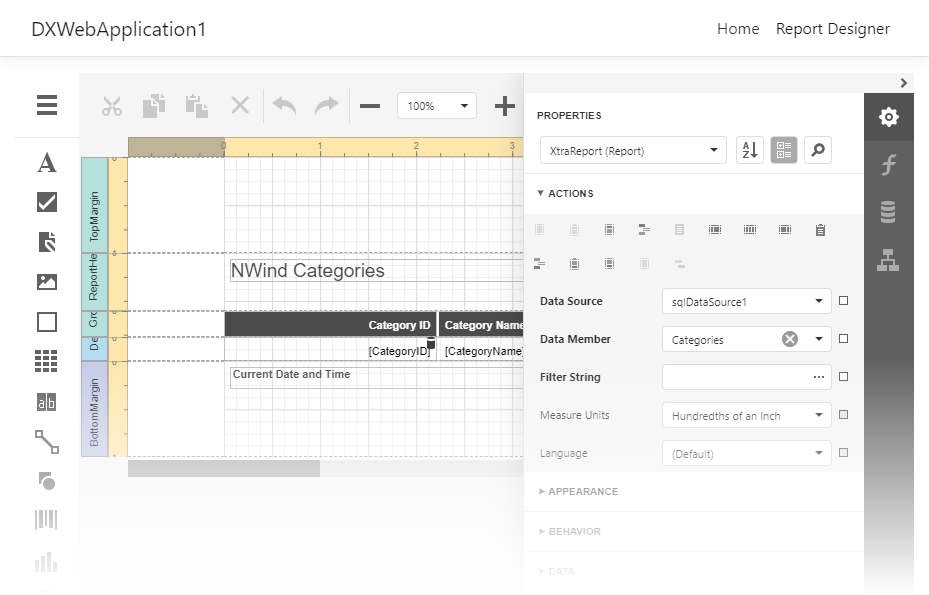
Run the project. Visual Studio loads all packages and dependencies, the project starts and displays the home page in the web browser. Click the Report Designer link on the navigation bar to display the Report Designer, as shown in the picture below:

You can configure the Report Designer to load a report when the application starts. Navigate to the ClientApp | app | components | report-designer | report-designer.ts file and specify the reportUrl setting.
Use the Console
Use the .NET Core command line interface (CLI) to create an ASP.NET Core Angular Reporting application from the console:
Open the console and type the following command to install DevExpress CLI templates:
dotnet new -i "DevExpress.DotNet.Web.ProjectTemplates"Refer to the https://nuget.devexpress.com/#feed-url page and obtain the NuGet Feed URL. This URL includes your personal feed authorization key and is used to install NuGet packages for the Report Designer.
Use the command below to create a new project with a Report Designer with a sample data source. Pass the NuGet Feed URL as a parameter.
dotnet new dx.reporting.angular --nuget-feed https://nuget.devexpress.com/{auth_key}/api --name ReportDesignerApp --add-designer true --add-data-source trueSpecify the following command line parameters to customize the project:
-nf | --nuget-feed(required)- Specifies your personal DevExpress NuGet Feed URL.
-f |--framework(optional)- Specifies the framework to target. Use values netcoreapp2.1, netcoreapp3.1, or net5.0. The default value is netcoreapp3.1.
-ad | --add-designer(optional)- Specifies whether to create a web page with the Report Designer. The default value is true.
-av | --add-viewer(optional)- Specifies whether to create a web page with a Document Viewer. The default value is true.
-ads | --add-data-source(optional)- Specifies whether to create a sample connection string and register it in the Report Designer to create SQL Data Sources in the Report Wizard and Data Source Wizard. The connection string is also used to register a predefined data source. The default value is false.
-ajs | --add-json-data-connection-storage(optional)- Specifies whether to create a storage and register it to create JSON Data Sources in the Report Wizard and Data Source Wizard. For the storage to work correctly, ensure that the Newtosoft.Json package is installed. The default value is false.
-ao | --add-data-object(optional)- Specifies whether to add a sample data object to an application and register this data object to create Object Data Sources in the Report Wizard and Data Source Wizard. The default value is false.
-rte | --enable-rich-text-editor(optional)- Specifies whether to add an in-line Rich Text Editor for the RichText control. The default value is false.
Navigate to the created application’s folder and download the client resources.
cd ReportDesignerApp\ClientApp npm installNote
For recent Angular versions (13 and later) you may have to set the
skipLibCheckoption to true in the tsconfig.json file to avoid compilation errors.Restore dependencies, build the application, and get the application’s URL:
cd .. dotnet restore dotnet runThe command output contains the application URL which can be different on different hosts:
Now listening on: http://localhost:3083Open your browser and navigate to the URL to see the result.