Create an ASP.NET Core Application with a Document Viewer
- 4 minutes to read
This tutorial describes how to use the DevExpress Template Gallery or .NET Core command line interface (CLI) to generate a basic ASP.NET Core application that contains the HTML5 Document Viewer control.
Tip
For more information on DevExpress Reporting in ASP.NET Core applications, see the following help topic: ASP.NET Core Reporting.
The following help topic shows how to add a report to an ASP.NET Core application: Create a Report in Visual Studio.
Use the DevExpress Template Gallery
Perform the following steps to create an ASP.NET Core application in Visual Studio:
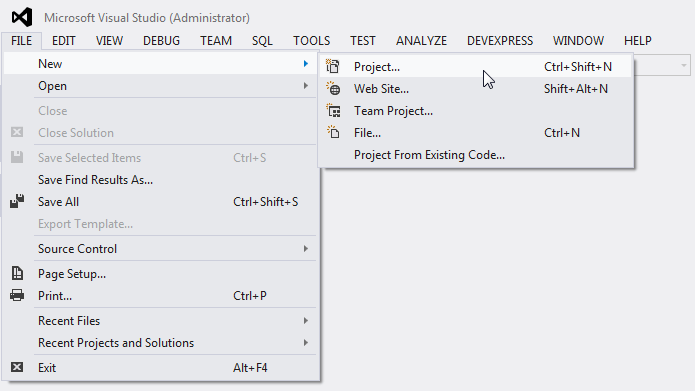
To create a new project, select FILE | New | Project in the main menu (or press CTRL+SHIFT+N).

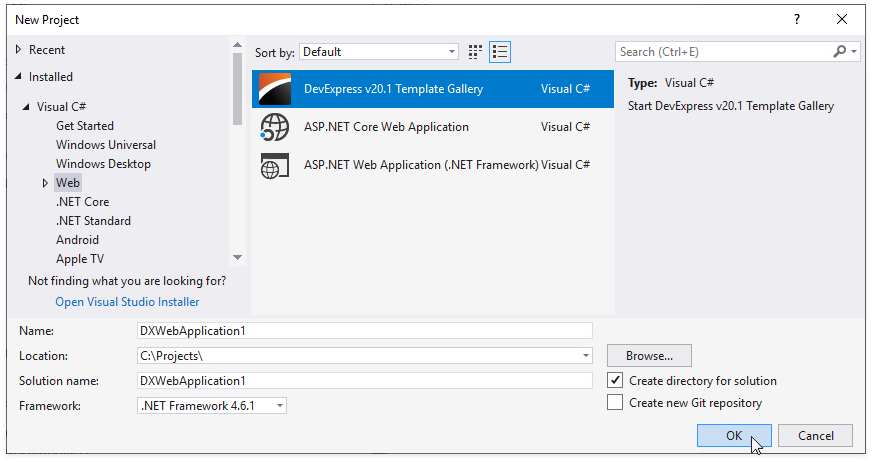
In the invoked New Project dialog, choose the Installed | Visual C# | Web category and select the DevExpress v20.1 Template Gallery template.

Specify the application name and click OK.
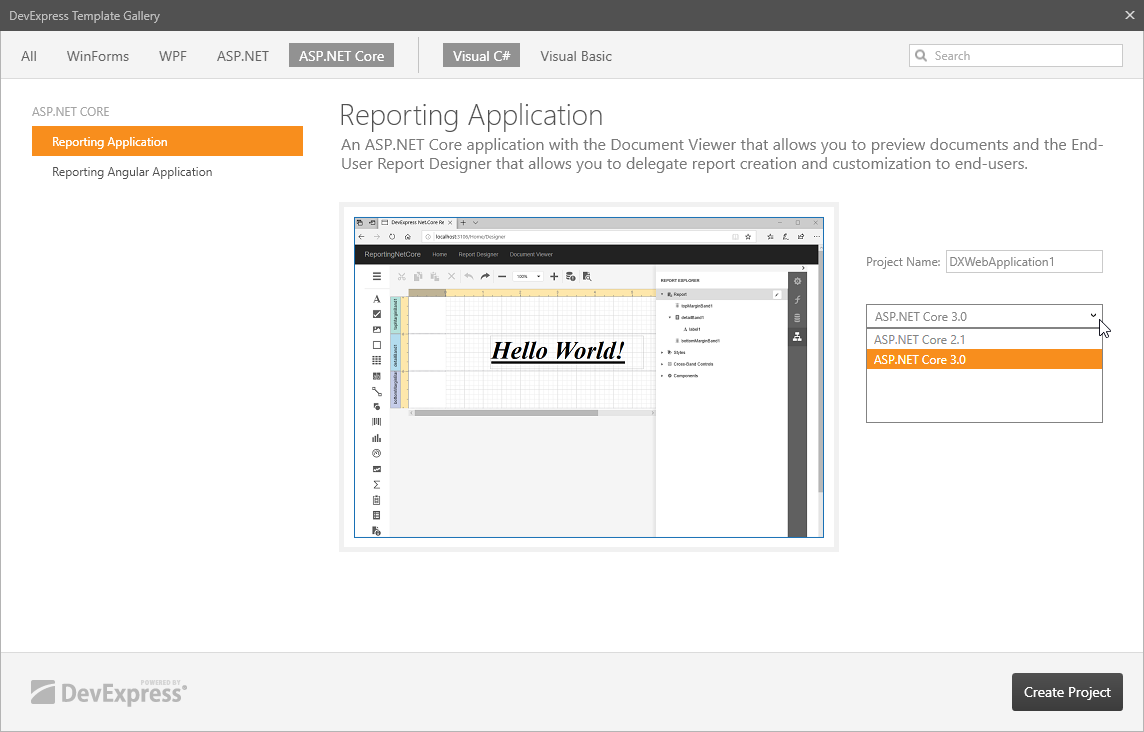
In the invoked DevExpress Template Gallery, select Reporting Application in the ASP.NET Core category.

Select framework version and click Create Project.
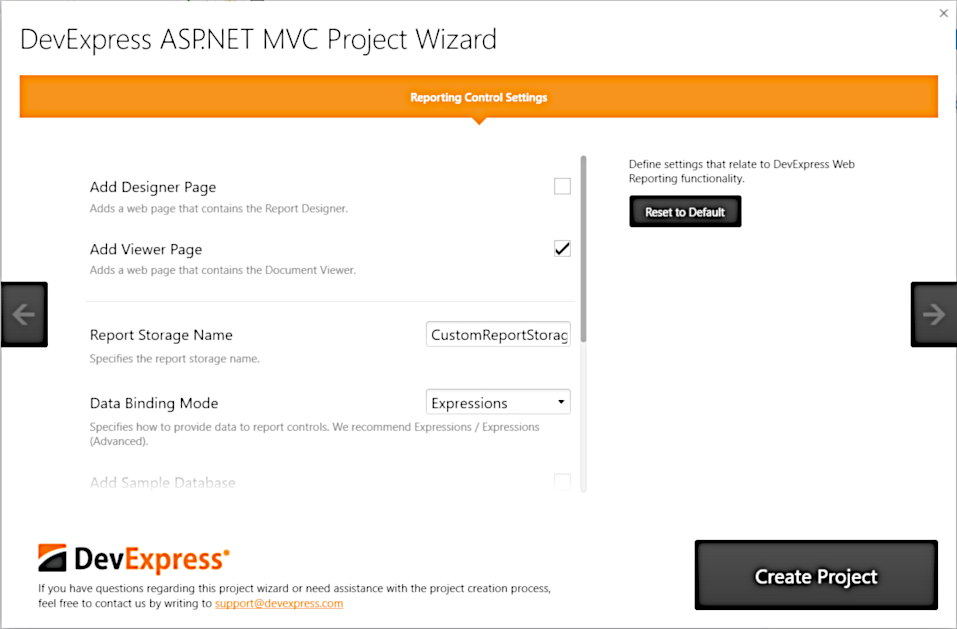
Enable the Add Viewer Page checkbox in the invoked DevExpress ASP.NET MVC Project Wizard to add the Document Viewer to the web application (the Viewer.cshtml page).
Tip
You can add a Web Document Viewer and a Report Designer to the application.

Use the following Document Viewer settings:
- Report Storage Name - Specifies the name of a sample server-side report storage. This storage allows users to open report layout files (REPX) from the Reports folder and instances of report types predefined in the assembly.
- Data Binding Mode - Specifies the data fetch mode for report controls. You can switch between legacy binding mode and expression bindings.
Click Create Project to apply these settings to the project.
After Visual Studio has created the application, right-click the package.json file in Solution Explorer and choose Restore Packages.
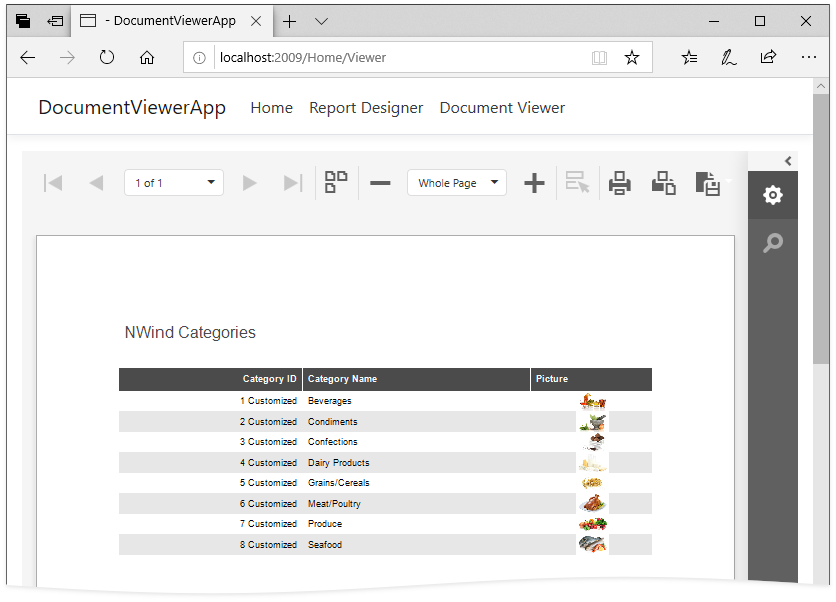
You can specify a report to open in the Document Viewer when the application starts. Navigate to the Views | Home | Viewer.cshtml file and replace the built-in report name (TestReport in this example) with the name of your report:
@Html.DevExpress().WebDocumentViewer("DocumentViewer").Height("1000px").Bind("TestReport")Note
The ReportStorageWebExtension.GetUrls method constructs the report’s URL from the parameter passed to the Bind method. You can change the GetUrls implementation to use custom report names.
Use .NET Core CLI
Use the .NET Core command line interface (CLI) to create an ASP.NET Core Reporting application from the console:
Open the command prompt (console) and type the following command to install DevExpress CLI templates:
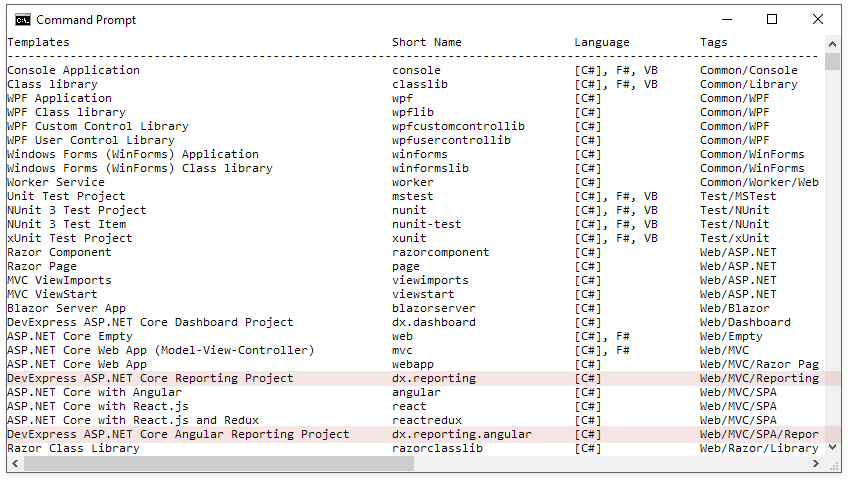
dotnet new -i "DevExpress.DotNet.Web.ProjectTemplates"The console installs templates and displays the list of installed templates. Check whether the list contains templates highlighted in the image below.

Refer to the https://nuget.devexpress.com/#feed-url page and obtain the NuGet Feed URL. This URL includes your personal feed authorization key to access the NuGet package source.
Use the command below to create a new project with a Document Viewer.
dotnet new dx.reporting --nuget-feed https://nuget.devexpress.com/{auth_key}/api --name DocumentViewerApp --add-viewer trueSpecify the following command line parameters to customize the project:
- -nf | –nuget-feed (required) - Specifies your personal DevExpress NuGet Feed URL.
- -f |–framework (optional) to specify the framework to target. Use values netcoreapp2.1 or netcoreapp3.0. The default value is netcoreapp3.0.
- -av | –add-viewer - Specifies whether to create a web page with a Document Viewer. The default value is true.
- -ul | –use-logger (optional) - Specifies whether to log the Report Designer‘s server-side errors and events. The default value is false.
See Create an ASP.NET Core Application with a Report Designer for information on other settings.
Run the following commands to navigate to the newly created application folder and download client resources.
cd DocumentViewerAppnpm installTip
Make sure Node.js 8.0 or later with the npm package manager is installed on your computer.
Use the node -v and npm -v console commands on 64-bit Windows systems to check package versions.
If the package’s version does not match the version you installed, check the PATH environment variable’s value - as there may be a conflict between an x86 and x64 package.Use the following commands to restore dependencies, build the application, and get the application’s URL:
dotnet restoredotnet runOpen your browser and insert the generated URL to see the result.