Add the Document Viewer to an ASP.NET Web Forms Application
- 2 minutes to read
Note
Watch the Video: Reporting: Web Viewer (YouTube)
This tutorial demonstrates how to add the Document Viewer to a web page in an ASP.NET Web Forms application:
- Open an application that contains a report or add a new report in Visual Studio.
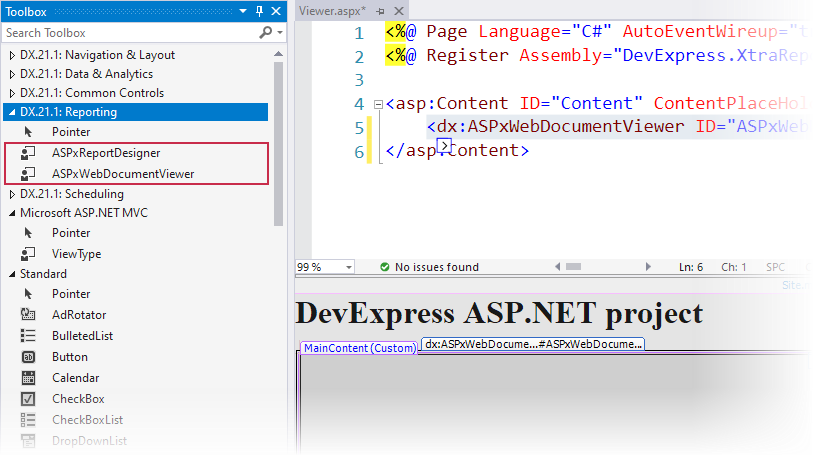
Expand the DX.21.1: Reporting Toolbox tab, drag the ASPxWebDocumentViewer control, and drop it onto a web page.

Assign a report to the ASPxWebDocumentViewer control in one of the following ways:
Click the control’s smart tag, expand the drop-down list for the Report property, and select a report.

Specify the ReportSourceId property in the Properties window:

Call the ASPxWebDocumentViewer.OpenReport or ASPxWebDocumentViewer.OpenReportXmlLayout method:
The OpenReport method’s parameter is the CachedReportSourceWeb object that generates a document and caches each generated page.
Add the “resources” section to the application’s Web.config file with the following content to automatically load the required scripts:
<devExpress> <!-- ... --> <resources> <add type="ThirdParty" /> <add type="DevExtreme" /> </resources> </devExpress>Use the control’s smart tag to specify the Session State property and enable the Document Viewer to use HttpContext (Session or User).

This action adds handlers to the application’s Web.config file and registers them at the application startup in the Global.asax file:
You can customize the Web Document Viewer.
Run the application to view the Document Viewer in a web browser.

For troubleshooting, review the following topic: Document Viewer Requirements and Limitations