Multi-Tab Interface
- 2 minutes to read
Note
The WPF Theme Editor does not support the DevExpress WPF Controls 18.2 or later. Use the WPF Theme Designer tool instead.
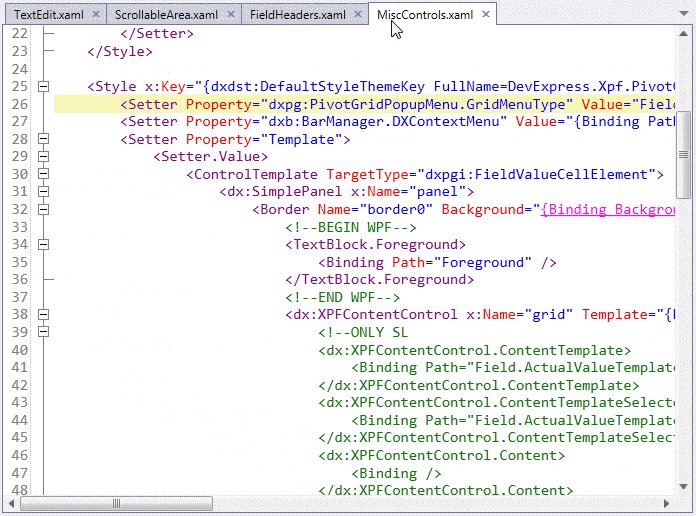
The XAML Editor supports the multi-tab interface allowing you to arrange XAML files into multiple tabs. To open a markup file in a new tab, hold down the Ctrl key when clicking a visual tree element in Visual Tree Browser, a theme element in Template Hierarchy, or a link in the XAML Editor. When clicking a UI element in the Theme Navigator, hold down the Alt+Ctrl keys to open the file in a new tab.
Navigating Between Tab Headers
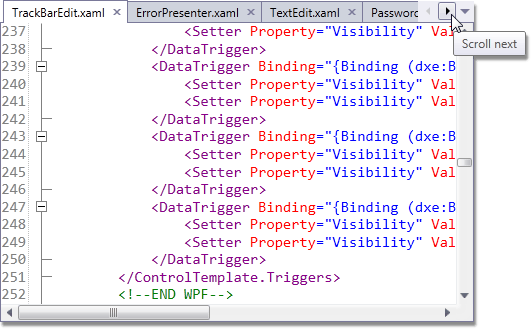
If all tab headers are visible, you can navigate between them in the usual way (click a tab header to open a tab). Otherwise, if tab headers do not fit into the XAML Editor width, it displays scroll buttons used to scroll tab headers.

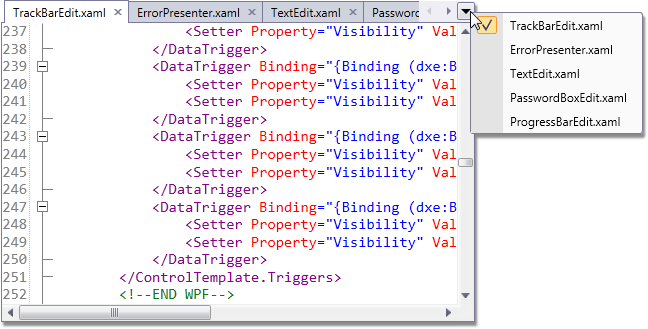
For quick access to the tabs, use the drop-down menu that allows you to switch to any tab without scrolling tab headers. To invoke this menu, click the down arrow glyph.

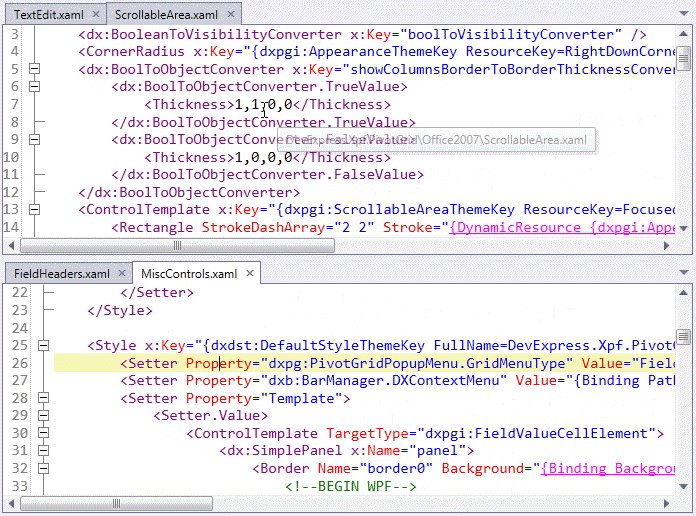
Grouping Tabs
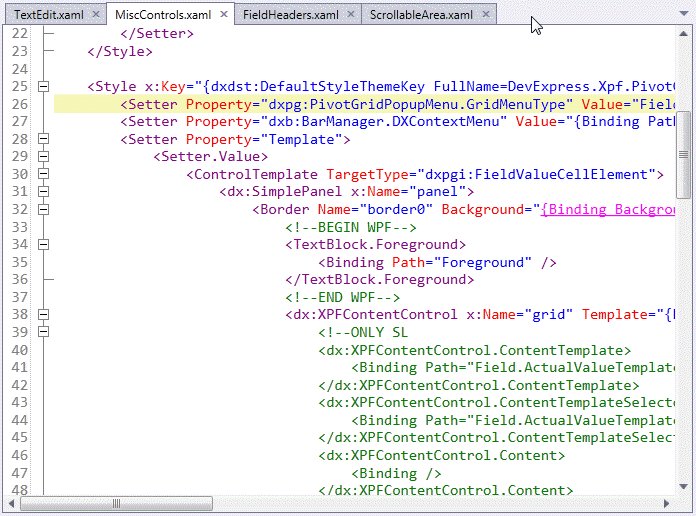
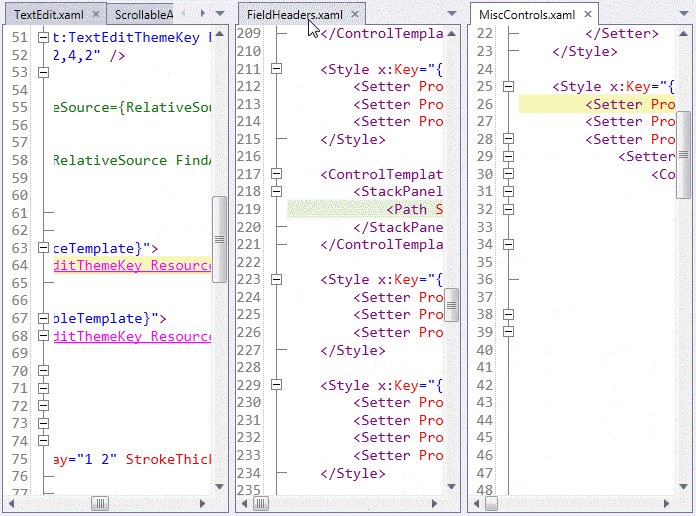
XAML Editor tabs can be organized into groups. Right-click a tab header and select New Horizontal Tab Group or New Vertical Tab Group depending on whether you wish to arrange tab groups horizontally or vertically.
Use the Move to Previous Tab Group and Move to Next Tab Group context menu items to distribute tabs among the created tab groups.

Note that you cannot create both vertical and horizontal tab groups. After you have created a vertical tab group, you can only create vertical groups (the same with horizontal groups).