Template Hierarchy
- 2 minutes to read
Note
The WPF Theme Editor does not support the DevExpress WPF Controls 18.2 or later. Use the WPF Theme Designer tool instead.
The Template Hierarchy panel allows you to navigate through theme elements: templates, styles and resources.
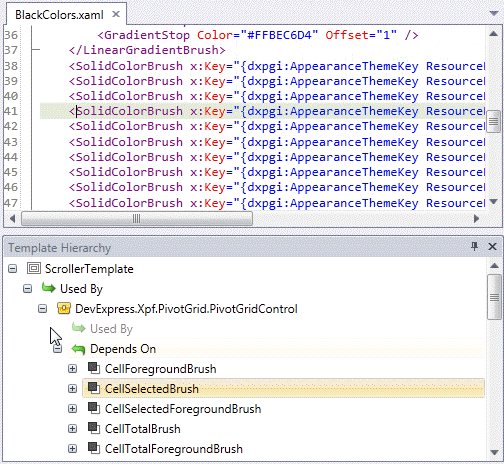
User Interface

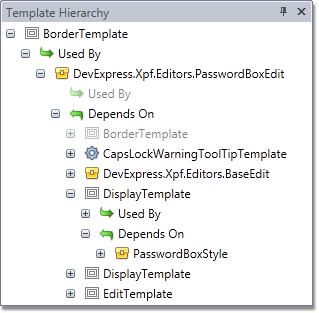
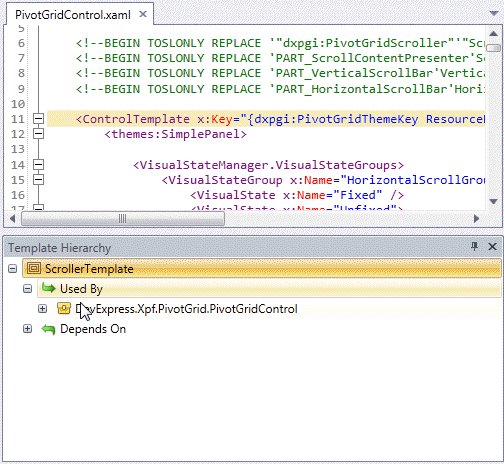
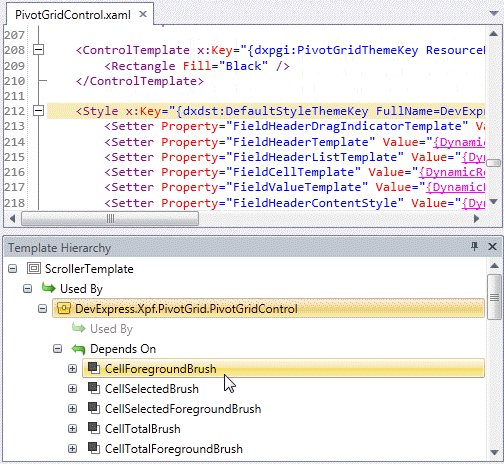
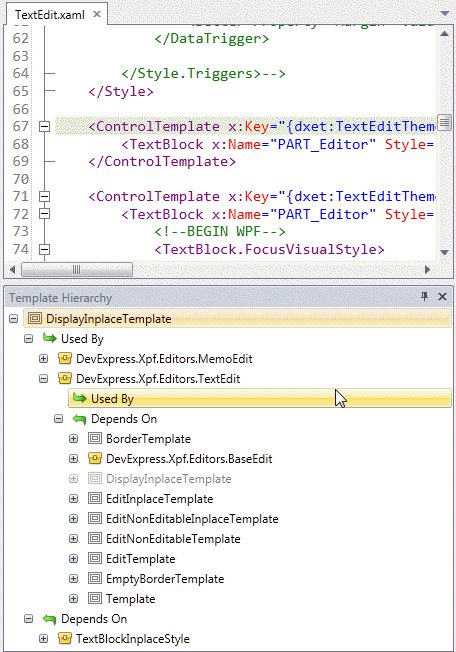
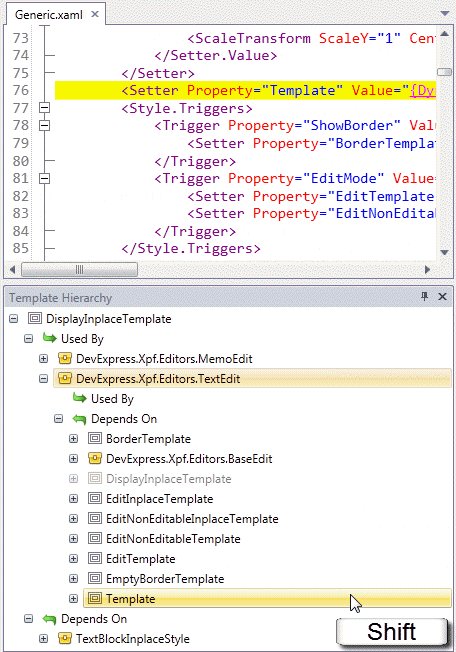
The root node of the hierarchy corresponds to a template within which the caret in the XAML Editor is currently located. Each element node has two sub-nodes: Used By and Depends On. The first sub-node lists all elements that reference the current one, while the second lists all elements referenced by the current one.
Each Template Hierarchy element has an icon that defines its type.
| Icon | Element Type |
|---|---|
 |
Control template |
 |
Data template |
 |
Resource |
 |
Style |
Navigation
Click an element to locate it in a markup and open the appropriate file in the XAML Editor. To open this file in a new tab, click the element, while holding down the Ctrl key.

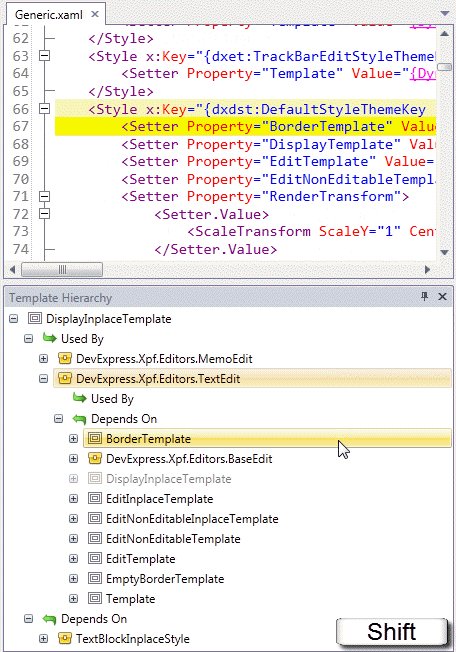
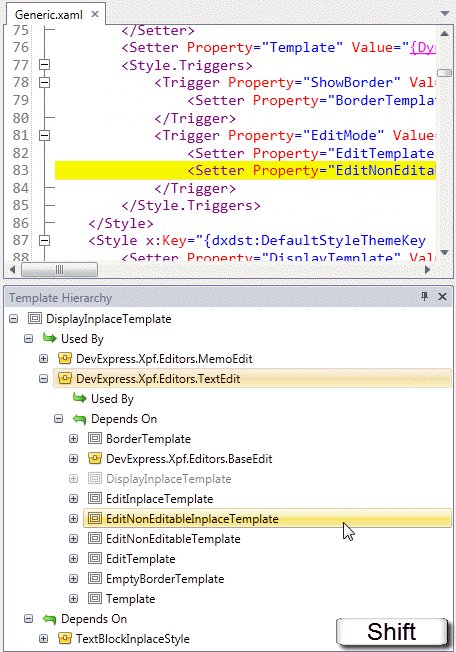
Highlighting References
You can also have a particular reference in the currently selected theme element highlighted in the XAML Editor. To do this, click an element in the Template Hierarchy, expand its Depends On node and hover over the node whose reference you wish to highlight with the Shift key held down.

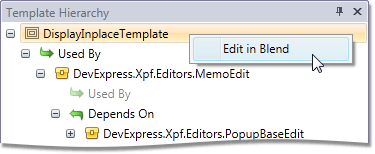
Sending Templates to Blend
The Template Hierarchy panel allows you to send a control template to the Microsoft Expression Blend for editing. To do this, right-click the template and select Edit in Blend from the context menu.

To learn more about integration with Blend, see Blend Integration.