Blend Integration
- 2 minutes to read
Note
The WPF Theme Editor does not support the DevExpress WPF Controls 18.2 or later. Use the WPF Theme Designer tool instead.
The Theme Editor allows you to utilize the benefits of Microsoft Expression Blend with its powerful and convenient user interface when editing DevExpress themes. You can send individual control templates to Blend and edit them; changes will be sent back to the Theme Editor.
Note
Expression Blend 4 must be installed on your system to enable this feature.
Note
Only templates that have their resource key (x:Key attribute) specified can be edited in Blend.
To edit a control template in Blend, right-click it in the Template Hierarchy panel and choose Edit in Blend from the context menu.

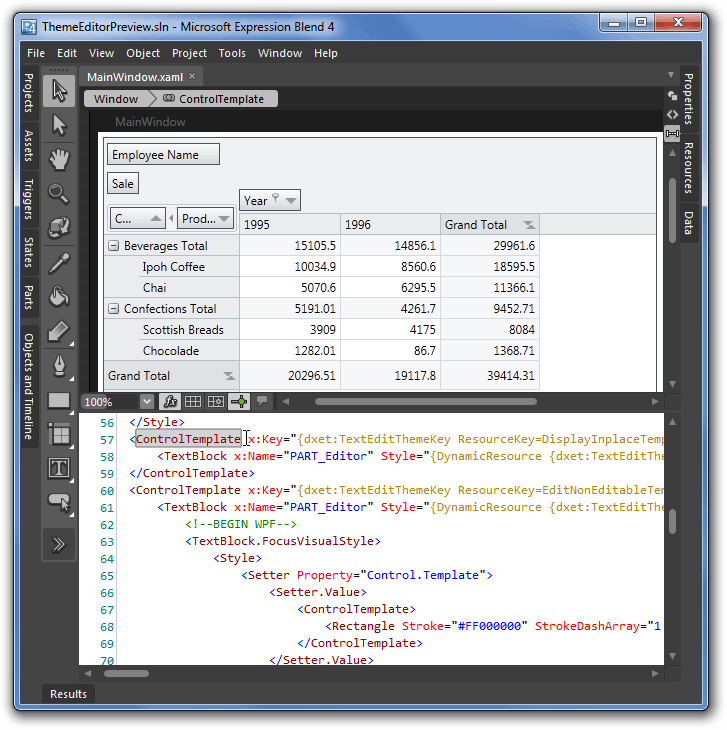
The Theme Editor creates a solution with the sample layout currently displayed in the Theme Navigator and sends it to Expression Blend.

If you are a first-time user of Microsoft Expression Blend, refer to the corresponding MSDN section to learn more about this tool.
Note that while you are working with Expression Blend, the Theme Editor interface remains disabled.
After you have completed editing the template in Blend, save the solution and close Blend. The Theme Editor will display a message asking whether or not you wish to save the results. Click Yes to apply the changes.

The Theme Editor will build the theme and apply changes to the product view displayed in the Theme Navigator.
To learn how to apply a newly created theme to a WPF application, see Applying Themes.