Edit Palette Colors
- 3 minutes to read
The following WPF Themes are available with palettes:
| Theme Family | Themes |
|---|---|
| Office 2019 | Black, Colorful, Dark Gray, White |
| Office 2016 SE | Black, Colorful, Dark Gray, White |
| Visual Studio 2017 | Blue, Dark, Light |
Tip
Refer to the Palettes topic for more information.
Create a Custom Theme With a Palette
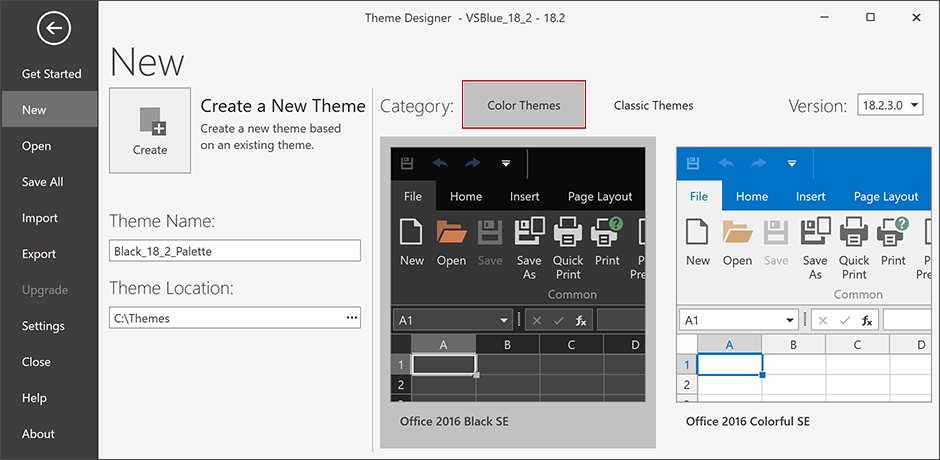
- In the New tab, choose the Color Themes group and select a base theme.
- Specify a theme name and a theme location.
- Click Create.

After you create a new custom theme, you can import a predefined palette and create a theme based on this palette or modify a default theme palette.
Import a Predefined Palette
You can use one of the theme’s predefined palettes as a base for a custom palette. Follow the steps below to import a predefined palette.
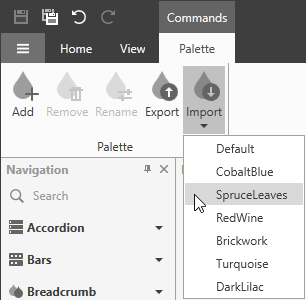
- Click Import on the Palette ribbon contextual tab.
- Select a palette from the drop-down list.

Edit Palettes
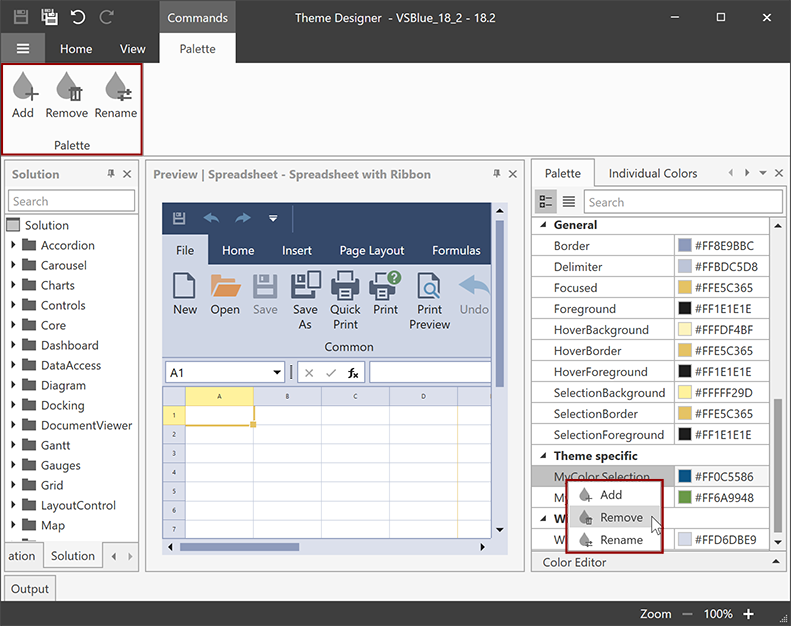
Use any of the following ways to open the list of available palette operations:
- Right-click any palette color in the Palette window.
- Focus the Palette window and select the Palette ribbon contextual tab.

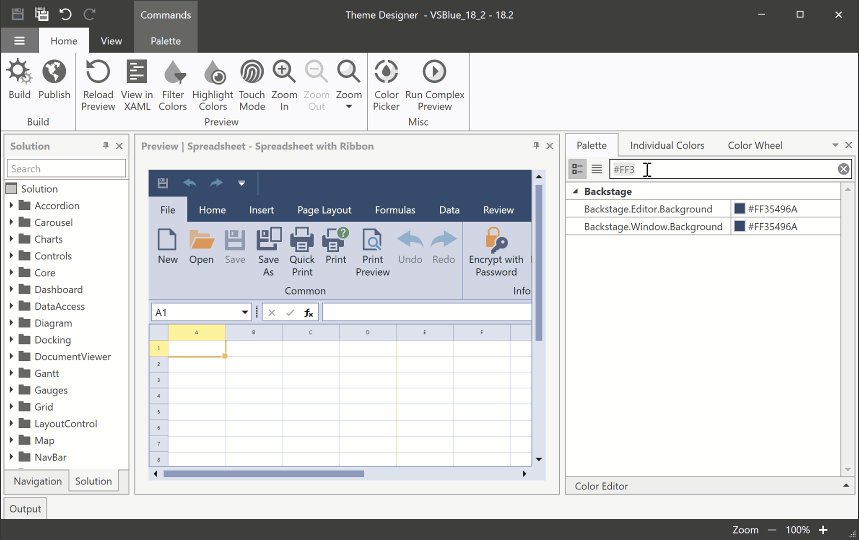
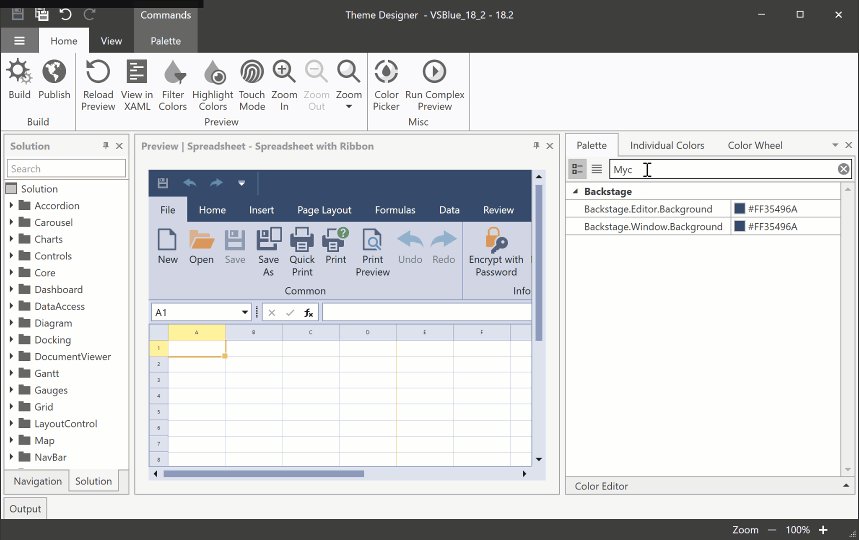
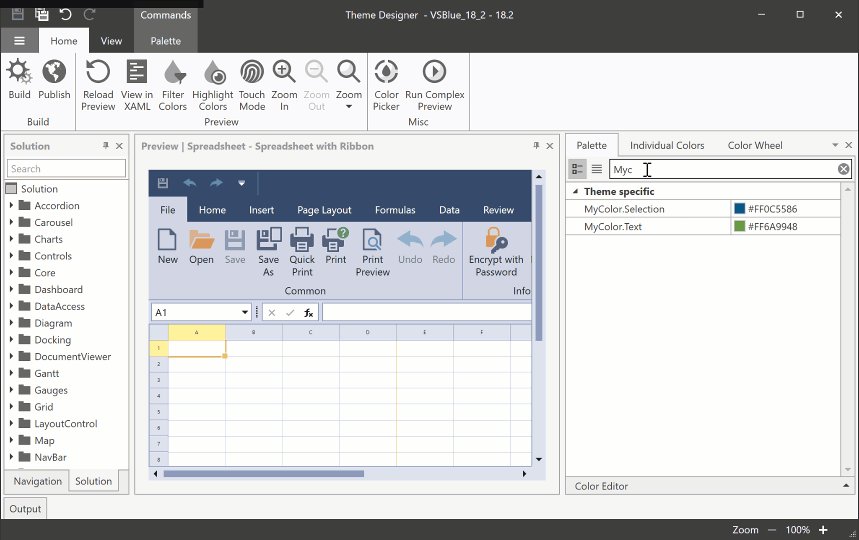
You can paste or type a color value in the Palette window or use the Color Picker Tool to edit a color value.
Tip
Use the search bar in the Palette window to search for a color by its name or value.

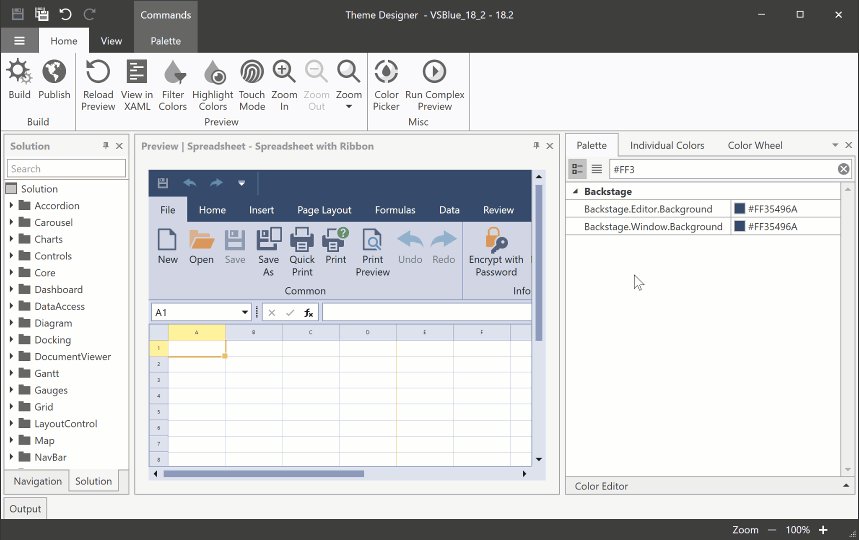
Find an Element’s Palette Color
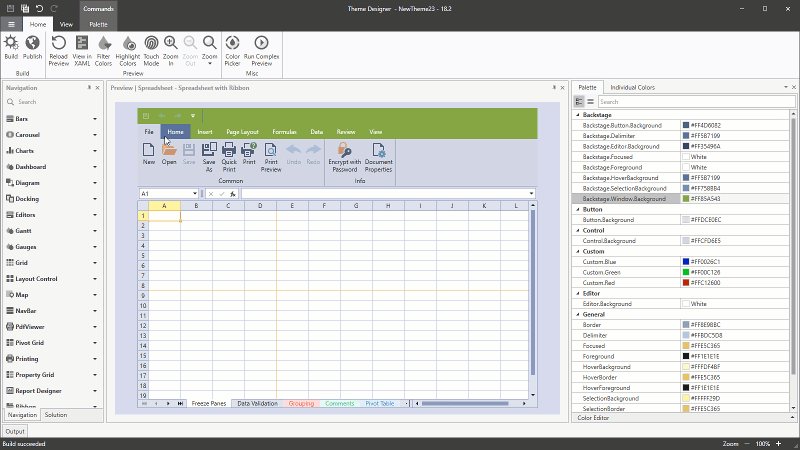
Filter Colors Tool
You can use the Filter Colors tool to find palette colors which are bound to the selected element.

View in XAML Tool
The View in XAML tool displays an element’s XAML code.
Bind a Palette Color to an Element
The theme’s XAML files contain palette bindings. The Theme Designer uses the $ symbol to mark palette colors (for example, the $Backstage.Delimeter value represents the Backstage.Delimeter color).
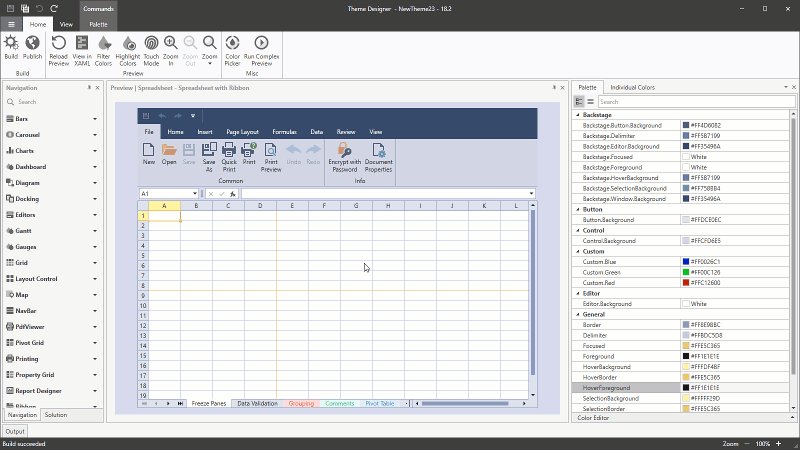
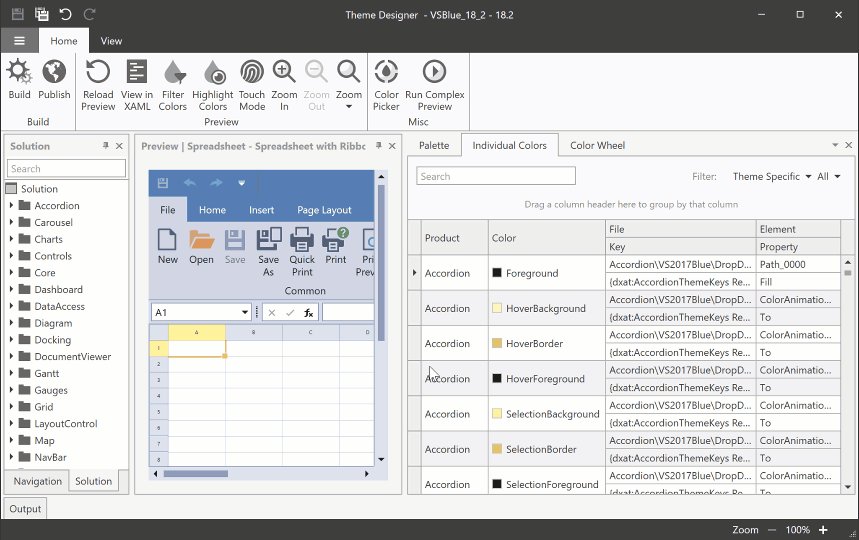
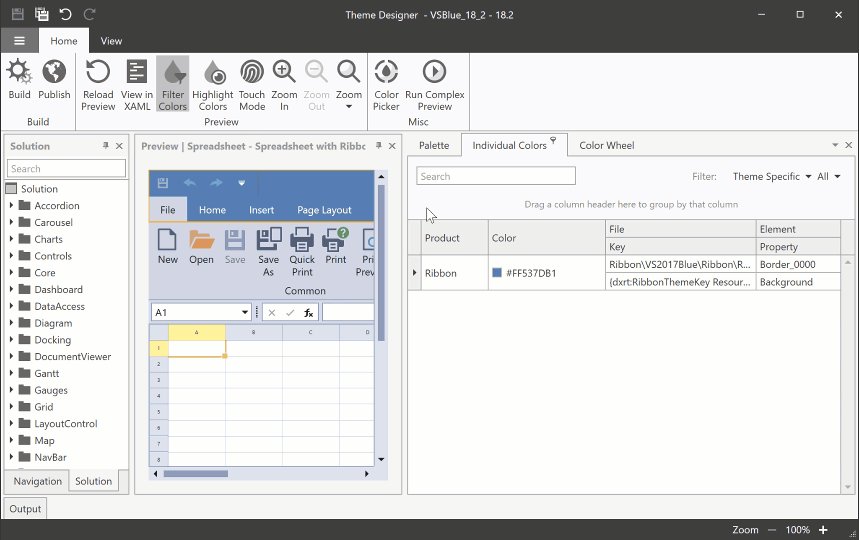
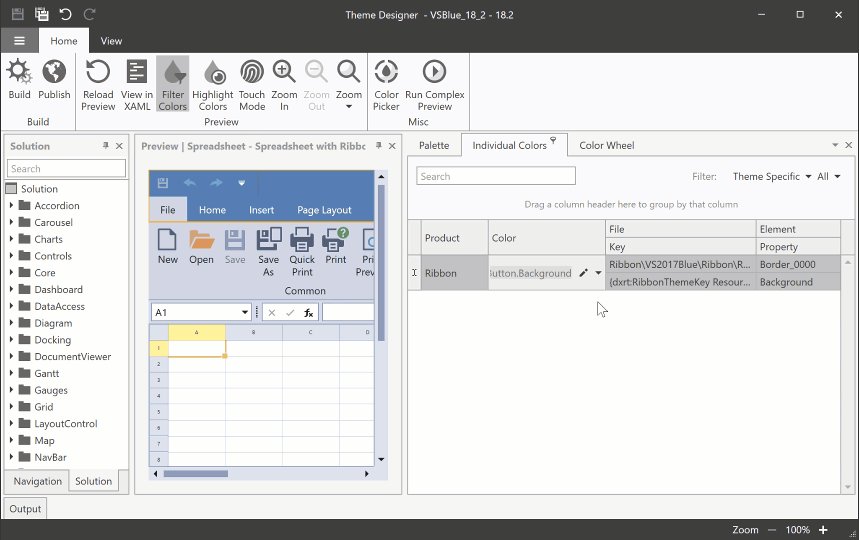
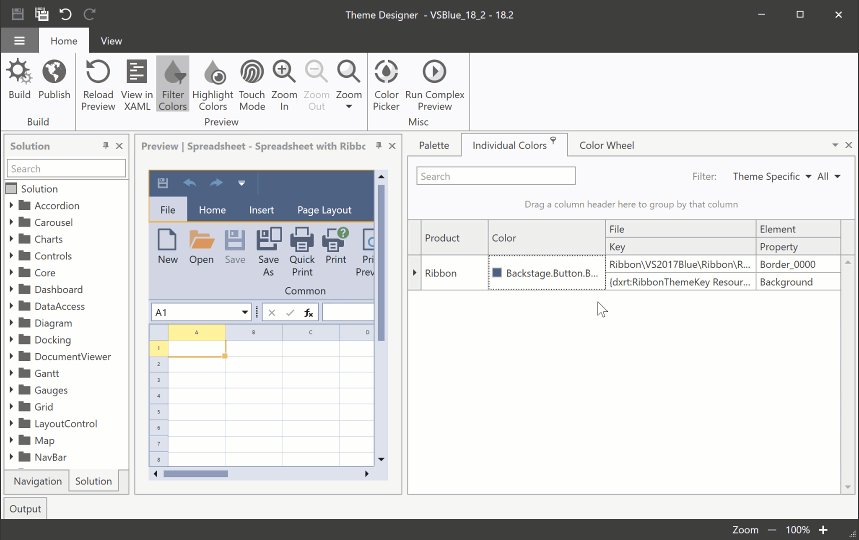
Individual Colors Window
Follow the steps below to bind a palette color to an element in the Individual Colors window:
- Click the color’s value in the Color field.
- Type a new color value or open the drop-down list and select a color from the list.
The following animation demonstrates how to bind a palette color to an element in the Individual Colors window:

Tip
You can group items by colors in the Individual Colors window. To change the color of all items in a group, right-click the group and enter a color name/value.
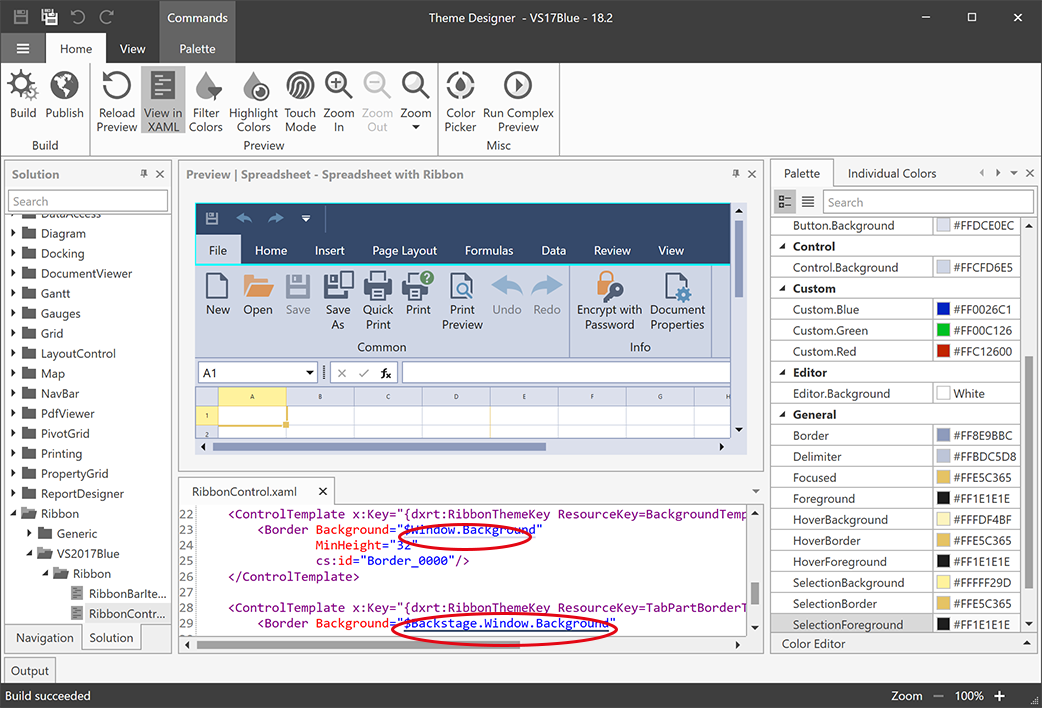
CodeView Window
Follow the steps below to bind a color to an element in the CodeView window:
- Find the element in the CodeView. You can use the View in XAML tool or right-click an item in the Individual Colors Window and select Navigate to XAML.
- Type the $ symbol in the color value.
- Input the color name or use the Ctrl+Space key combination and choose a color from the palette colors list.
- Save the file to apply new colors to a theme and see changes in the Preview window.
Tip
The text editor underlines the palette color name with this color’s value.

Export a Palette
You can export a modified a theme palette in one of the following ways:
- Create a new theme assembly.
Tip
Topic: Publish Edited Themes
- Export a palette in the .cs file.
Tip