CodeView Window
The CodeView window allows you to edit templates and styles, and bind palette colors to an element in the XAML.

Use any of the following ways to open the CodeView window:
Click the CodeView button in the Ribbon’s View tab.
Click an element when the View in XAML tool is enabled.
Double-click a file in the Solution Explorer window.
Right-click an item in the Individual Colors window and select the Navigate the XAML item.
The CodeView window supports the following features:
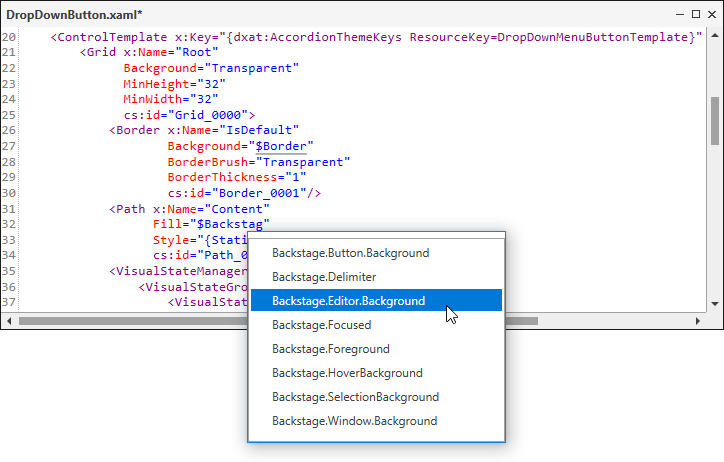
- Intelligent Code Completion when you bind palette colors to an element.

- Go to the definition.

- Go to implementation.

- When you enter a palette color name, the Theme Designer underlines the color name with its color value.
