TileView.ContextButtons Property
Provides access to the TileView‘s tile context buttons.
Namespace: DevExpress.XtraGrid.Views.Tile
Assembly: DevExpress.XtraGrid.v25.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Property Value
| Type | Description |
|---|---|
| ContextItemCollection | A ContextItemCollection that stores the TileView‘s tile context buttons. |
Remarks
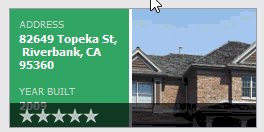
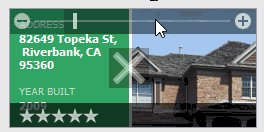
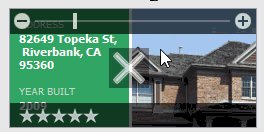
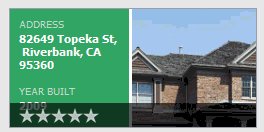
You can use the ContextButtons collection to display context buttons for each tile in a Tile View. Four button types are available:
- Context Buttons (ContextButton objects) - simple push buttons that perform specific actions when clicked;
- Check Context Buttons (CheckContextButton objects) - buttons that support checked and unchecked states when clicked;
- Rating Buttons (RatingContextButton objects) - based on the RatingControl, these buttons provide an easy and intuitive way to rate specific items;
- Track Bar Buttons (TrackBarContextButton objects) - these allow a user select a value from the provided range;
At design time, you can add, modify and remove context buttons with the Context Buttons editor, invoked when you click the ellipsis button next to the ContextButtons property in the Visual Studio’s Properties window.

The table below lists main context button properties.
API | Description |
|---|---|
The Panel and Position properties allow you to arrange context buttons in a tile. | |
Specifies if context buttons are visible on hover (the default behavior), always visible, or always hidden. | |
Five …PanelColor properties available through | If specified, context buttons will appear on colored panels. You can use 4-number ARGB values for semi-transparent panels. |
TileView.ContextButtonOptions.AnimationType | The show/hide button animation. |
Handle these events to perform specific actions when users click a context button. |
The code sample below illustrates how to add a push button, a track bar, and a rating button to a Tile View.

tileView1.ContextButtonOptions.TopPanelColor = Color.FromArgb(160, 0, 0, 0);
tileView1.ContextButtonOptions.BottomPanelColor = Color.FromArgb(160, 0, 0, 0);
ContextButton cb_delete = new ContextButton();
cb_delete.AlignmentOptions.Panel = ContextItemPanel.Center;
cb_delete.AlignmentOptions.Position = ContextItemPosition.Center;
cb_delete.ImageOptionsCollection.ItemNormal.Image = Image.FromFile(".\\cross.png");
cb_delete.Click += (o, e) =>
{
if (XtraMessageBox.Show("Delete the item?", "Warning", MessageBoxButtons.YesNo) == DialogResult.Yes)
tileView1.DeleteSelectedRows();
};
tileView1.ContextButtons.Add(cb_delete);
TrackBarContextButton cb_track = new TrackBarContextButton();
cb_track.AlignmentOptions.Panel = ContextItemPanel.Top;
tileView1.ContextButtons.Add(cb_track);
RatingContextButton cb_rate = new RatingContextButton();
cb_rate.ImageOptionsCollection.ItemNormal.Image = Image.FromFile(".\\Stars3_1.png");
cb_rate.ImageOptionsCollection.ItemChecked.Image = Image.FromFile(".\\Stars3_3.png");
cb_rate.Visibility = ContextItemVisibility.Visible;
cb_rate.AlignmentOptions.Panel = ContextItemPanel.Bottom;
tileView1.ContextButtons.Add(cb_rate);
All tiles display the same context button set. Handle the TileView.ContextButtonCustomize event to customize context buttons for individual tiles.