TileView.TileTemplate Property
Specifies the default regular template used to generate tiles.
Namespace: DevExpress.XtraGrid.Views.Tile
Assembly: DevExpress.XtraGrid.v25.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[Browsable(false)]
[DXCategory("Properties")]
public TileItemElementCollection TileTemplate { get; }Property Value
| Type | Description |
|---|---|
| TileItemElementCollection | A TileItemElementCollection object that is the template applied to all TileViewItems in this TileView. |
Remarks
TileView supports the following template types to generate tiles:
- A regular template
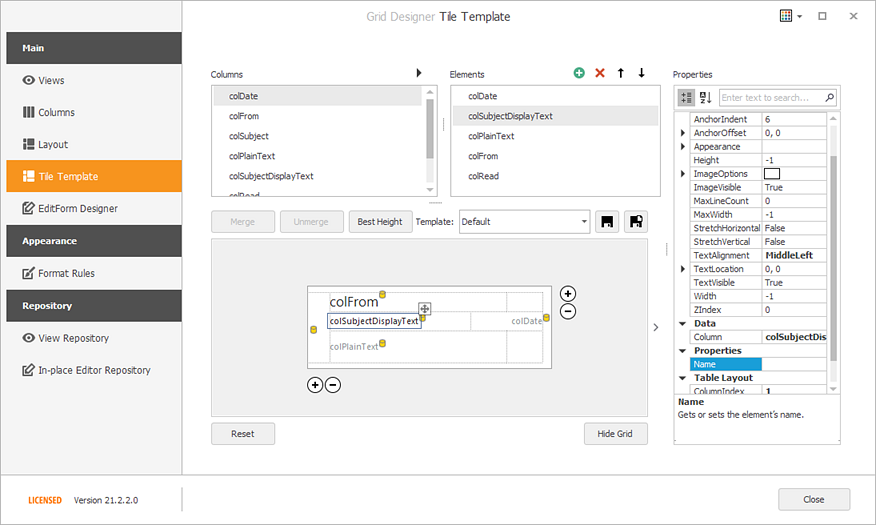
The TileTemplate property allows you to specify a regular template. This template is based on the common Table Layout concept — the design surface is divided into logical columns and rows, and the contents are placed in corresponding cells. You can set up a regular tile template in the Data Grid’s Designer.

See the following topic for more information: Create Tile Template.
- An HTML-CSS template
The TileView.TileHtmlTemplate property allows you to specify a template using HTML-CSS markup.
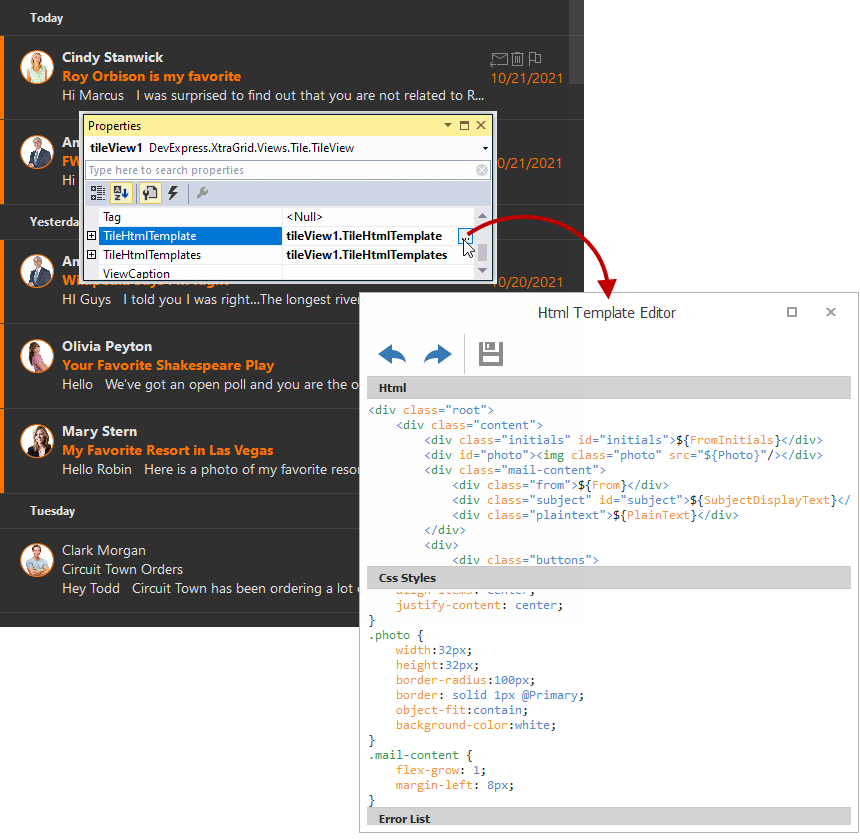
Click the ellipsis button for the TileHtmlTemplate property in the Properties grid to open the Html Template Editor:

See the following demo to find the complete code that renders this UI:
Note
The HTML-CSS controls and components support a limited set of HTML tags and CSS styles, listed in the following topics:
The following events enable you to dynamically customize settings and templates of individual tiles:
- TileView.ItemCustomize — Allows you to customize individual tiles.
- TileView.CustomItemTemplate — Allows you to assign and customize templates for individual tiles.
Example
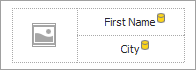
The following code sets up the default tile template that consists of two rows and two columns. The first column’s cells are merged. Three tile elements are positioned within cells to form the following layout:

using DevExpress.XtraEditors;
using DevExpress.XtraEditors.TableLayout;
using DevExpress.XtraGrid.Views.Tile;
// ...
public Form1() {
InitializeComponent();
gridControl1.DataSource = Data.GetData();
InitTileTemplate();
}
private void InitTileTemplate() {
// Set the tile size.
tileView1.OptionsTiles.ItemSize = new System.Drawing.Size(300, 160);
// Create a table layout (columns and rows) for the Tile Template.
TableColumnDefinition tableColumn1 = new TableColumnDefinition();
TableColumnDefinition tableColumn2 = new TableColumnDefinition();
TableRowDefinition tableRow1 = new TableRowDefinition();
TableRowDefinition talbeRow2 = new TableRowDefinition();
tableColumn1.Length.Value = 120;
tableColumn2.Length.Value = 180;
tileView1.TileColumns.Add(tableColumn1);
tileView1.TileColumns.Add(tableColumn2);
tileView1.TileRows.Add(tableRow1);
tileView1.TileRows.Add(talbeRow2);
// Create a TableSpan object to merge cells.
TableSpan tableSpan1 = new TableSpan();
tableSpan1.RowIndex = 0;
tableSpan1.ColumnIndex = 0;
tableSpan1.RowSpan = 2;
tileView1.TileSpans.Add(tableSpan1);
// Create the Tile Template's elements.
TileViewItemElement tileElementFirstName = new TileViewItemElement();
TileViewItemElement tileElementCity = new TileViewItemElement();
TileViewItemElement tileElementPhoto = new TileViewItemElement();
tileElementFirstName.Column = tileView1.Columns["FirstName"];
tileElementFirstName.ColumnIndex = 1;
tileElementFirstName.ImageOptions.ImageAlignment = TileItemContentAlignment.MiddleCenter;
tileElementFirstName.ImageOptions.ImageScaleMode = TileItemImageScaleMode.Squeeze;
tileElementFirstName.TextAlignment = DevExpress.XtraEditors.TileItemContentAlignment.MiddleCenter;
tileElementCity.Column = tileView1.Columns["City"];
tileElementCity.ColumnIndex = 1;
tileElementCity.ImageOptions.ImageAlignment = TileItemContentAlignment.MiddleCenter;
tileElementCity.ImageOptions.ImageScaleMode = TileItemImageScaleMode.Squeeze;
tileElementCity.RowIndex = 1;
tileElementCity.TextAlignment = DevExpress.XtraEditors.TileItemContentAlignment.MiddleCenter;
tileElementPhoto.Column = tileView1.Columns["Photo"];
tileElementPhoto.ImageOptions.ImageAlignment = TileItemContentAlignment.MiddleCenter;
tileElementPhoto.ImageOptions.ImageScaleMode = TileItemImageScaleMode.Squeeze;
tileElementPhoto.TextAlignment = TileItemContentAlignment.MiddleCenter;
tileView1.TileTemplate.Add(tileElementFirstName);
tileView1.TileTemplate.Add(tileElementCity);
tileView1.TileTemplate.Add(tileElementPhoto);
}
public class Data {
public static DataTable GetData() {
DataTable dt = new DataTable();
dt.Columns.Add("FirstName", typeof(string));
dt.Columns.Add("City", typeof(string));
dt.Columns.Add("Photo", typeof(Image));
dt.Rows.Add("John", "NY", Image.FromFile(@"d://media/john-photo.jpg"));
return dt;
}
}