ScrollBarBase.UIMode Property
Gets or sets whether scroll bars are optimized for desktop or touch applications. This is a static (Shared in VB.NET) property.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.Utils.v24.1.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ScrollUIMode | A ScrollUIMode enumeration value that specifies how scroll bars are displayed. |
Available values:
| Name | Description |
|---|---|
| Default | The mode is not specified explicitly. Enables Desktop mode. |
| Desktop | Scroll bars optimized for desktop applications. Auto-hide and auto-expand functionality are not supported. |
| Touch | Scroll bars optimized for touch applications. They are shown when a user flicks the scrollable content (or the mouse pointer moves over the control), and hidden when the control is not scrolled (or the mouse pointer does not move) for some time. The arrow buttons are never displayed. This style is outdated, use the Fluent style instead. |
| Fluent | Scroll bars optimized for Fluent Design Forms. They are expanded when a user flicks scrollable content (or the mouse cursor moves over the control) and collapsed to a thin stripe if the control is not scrolled (or the mouse cursor does not move) for some time. The arrow buttons are never displayed. |
Remarks
Use the ScrollUIMode property to specify the scroll bar mode. The following scroll bars are available:
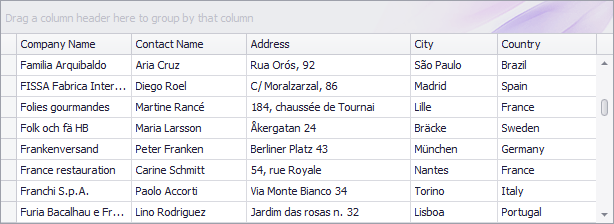
Desktop — Scroll bars optimized for desktop applications. Auto-hide and auto-expand functionality are not supported.

Touch — Scroll bars optimized for touch applications. They are shown when a user flicks the scrollable content (or the mouse pointer moves over the control), and hidden when the control is not scrolled (or the mouse pointer does not move) for some time. The arrow buttons are never displayed. This style is outdated, use the Fluent style instead.

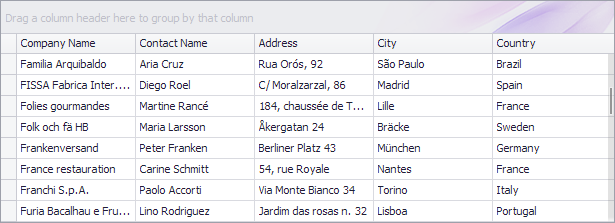
Fluent — Scroll bars optimized for Fluent Design Forms. They are expanded when a user flicks scrollable content (or the mouse cursor moves over the control) and collapsed to a thin stripe if the control is not scrolled (or the mouse cursor does not move) for some time. The arrow buttons are never displayed.

Note
In Touch and Fluent modes, scroll bars are displayed in a separate window above the main application window. In rare cases, this can cause scroll bars to be displayed above the window of another application. If you encounter this issue, use the Desktop mode.
Example
Specify the ScrollUIMode property before the application window is initialized.
using Imports DevExpress.XtraEditors;
static class Program {
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main() {
WindowsFormsSettings.ScrollUIMode = ScrollUIMode.Fluent;
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}