RepositoryItemImageComboBox Class
Represents a repository item which holds settings specific to ImageComboBoxEdit controls.
Namespace: DevExpress.XtraEditors.Repository
Assembly: DevExpress.XtraEditors.v25.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinFormsEditors]
public class RepositoryItemImageComboBox :
RepositoryItemImageComboBoxCoreRelated API Members
The following members return RepositoryItemImageComboBox objects:
Remarks
The RepositoryItemImageComboBox class provides properties and events specific to ImageComboBoxEdit controls. You can access these settings via the editor’s ImageComboBoxEdit.Properties property.
The class inherits various properties and events controlling the editor’s appearance, popup window related settings, etc. The introduced properties specific to image combo boxes include:
- collection of ImageComboBoxItem objects representing items in the control’s dropdown list (the RepositoryItemImageComboBox.Items property);
- horizontal alignment of images displayed by dropdown list items (the RepositoryItemImageComboBox.GlyphAlignment property);
- image lists storing large and small images for items (the RepositoryItemImageComboBox.LargeImages and RepositoryItemImageComboBox.SmallImages properties).
You have to create standalone repository items only to specify inplace editors for container controls.
Examples
The code below shows how to create a RepositoryItemImageComboBox object in code, add it to a GridControl object’s repository, and assign it to a GridColumn object.

using DevExpress.XtraEditors.Repository;
using DevExpress.XtraGrid.Columns;
private RepositoryItemImageComboBox repositoryItemImageComboBox;
repositoryItemImageComboBox = new RepositoryItemImageComboBox();
// It is assumed that the GridControl object is created in the designer.
gridControl1.RepositoryItems.Add(repositoryItemImageComboBox);
repositoryItemImageComboBox.Items.AddRange(new DevExpress.XtraEditors.Controls.ImageComboBoxItem[] {
new DevExpress.XtraEditors.Controls.ImageComboBoxItem("New", "New", 0),
new DevExpress.XtraEditors.Controls.ImageComboBoxItem("Postponed", "Postponed", 1),
new DevExpress.XtraEditors.Controls.ImageComboBoxItem("Fixed", "Fixed", 2),
new DevExpress.XtraEditors.Controls.ImageComboBoxItem("Rejected", "Rejected", 3)
});
// It is assumed that the SvgImageCollection object is created in the designer.
repositoryItemImageComboBox.SmallImages = svgImageCollection1;
colStatus.ColumnEdit = repositoryItemImageComboBox;
The following code shows how to create an ImageComboBoxEdit control at runtime. In the custom AddItems method, several items are added using the ImageComboBoxItemCollection.Add method. For each item, we specify the caption, value and image index. The ImageCollection that stores images for items is created and populated at design time. It is assigned to the RepositoryItemImageComboBox.SmallImages property, providing images for items.
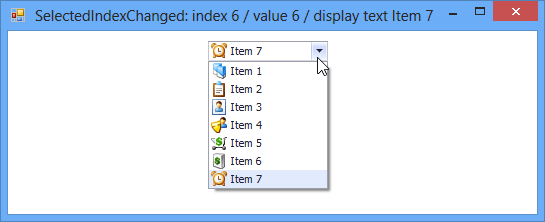
The ComboBoxEdit.SelectedIndexChanged event is used to display information on the selected item. The event handler displays the caption, value and index of the selected item in the form’s title.
The following image shows the form when the last item is selected.

using DevExpress.Utils;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
//ImageCollection storing images for items
private DevExpress.Utils.ImageCollection imageCollection1;
//image combo box editor created at runtime
DevExpress.XtraEditors.ImageComboBoxEdit rtImageComboBox;
private void Form1_Load(object sender, EventArgs e) {
rtImageComboBox = CreateImageComboBoxEdit(new Rectangle(220, 10, 120, 20), this);
AddItems(rtImageComboBox, imageCollection1);
//select the last item
rtImageComboBox.SelectedIndex = rtImageComboBox.Properties.Items.Count - 1;
}
//create the editor
private ImageComboBoxEdit CreateImageComboBoxEdit(Rectangle bounds, Control container) {
ImageComboBoxEdit editor = new ImageComboBoxEdit();
editor.Bounds = bounds;
container.Controls.Add(editor);
editor.SelectedIndexChanged += new EventHandler(imageComboBoxEdit_SelectedIndexChanged);
return editor;
}
//add items
private void AddItems(ImageComboBoxEdit editor, ImageCollection imgList) {
for (int i = 0; i < 7; i++)
editor.Properties.Items.Add(new ImageComboBoxItem("Item " + (i + 1).ToString(), i, i));
editor.Properties.SmallImages = imgList;
}
//display information on the selected item
void imageComboBoxEdit_SelectedIndexChanged(object sender, EventArgs e) {
ImageComboBoxEdit editor = sender as ImageComboBoxEdit;
this.Text = "SelectedIndexChanged: index " + editor.SelectedIndex.ToString() +
" / value " + editor.EditValue.ToString() + " / display text " + editor.Text;
}