How to: Customize the Appearance of a Pane's Scroll Bar (Runtime Sample)
This example demonstrates how the appearance of a pane‘s scroll bar can be customized.
Note that for a pane, it’s possible to individually adjust the position and visibility of its X and Y-axis’ scroll bars.
ScrollBarOptions scrollBarOptions = diagram.DefaultPane.ScrollBarOptions;
scrollBarOptions.BackColor = Color.White;
scrollBarOptions.BarColor = Color.Blue;
scrollBarOptions.BorderColor = Color.Navy;
scrollBarOptions.BarThickness = 15;
scrollBarOptions.XAxisScrollBarAlignment = ScrollBarAlignment.Far;
scrollBarOptions.XAxisScrollBarVisible = true;
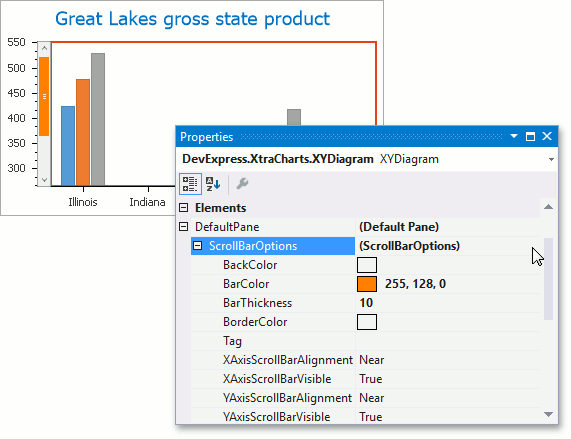
The result is shown in the following image.

Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/e1382/how-to-customize-the-appearance-of-an-axis-scroll-bar.
See Also