HTML-inspired Text Formatting
- 13 minutes to read
A number of DevExpress controls allow you use simplified HyperText Markup Language (HTML) tags to format display text strings. This document describes available HTML-inspired tags, and lists all controls that support them.
Note
When the HTML Text Formatting feature is enabled for a certain control or its visual element, its text is painted in left-to-right mode, regardless of the RightToLeft option.
Supported Tags
Tags are enclosed with the ‘<‘ and ‘>‘ symbols, and typically have a corresponding end tag. If a tag is not matched by its ending counterpart, all text that follows the tag will be formatted accordingly.
Note
Note that if you need to use angle brackets (‘<’ and ‘>’) in the text of the controls that support HTML text formatting, you need to use an additional ‘<’ bracket at the beginning. For example, to get “<some text>” you should assign “<<some text>” to the corresponding property.
“Br” Tag
Inserts a single line break.

To use this tag, you should enable word wrap with the TextOptions.WordWrap option of a corresponding appearance object.
Control or Control Element | Property that provides access to appearance settings |
|---|---|
GridViewAppearances.HeaderPanel | |
TreeListAppearanceCollection.HeaderPanel | |
Syntax: <br>
Example: First Name<br>Last Name
“Color” and “Backcolor” Tags
Specify text foreground and background colors.

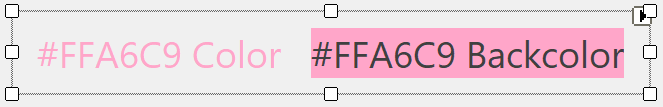
Syntax: <color=value></color> <backcolor=value></backcolor>
Examples:
- <color=red>Text</color>, <backcolor=red>Text</backcolor>
- <color=0,255,0>Text</color>, <backcolor=0,255,0>Text</backcolor>
- <color=255,0,255,0>Text</color> <backcolor=255,0,255,0>Text</backcolor>
- <color=#0000FF>Text</color>” <backcolor=#0000FF>Text</backcolor>”
“Size” Tag
Specifies the font size.

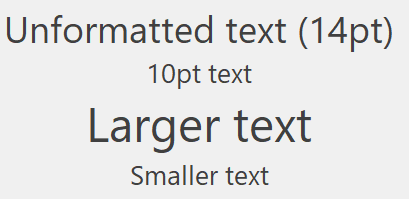
Syntax: <size=value></size>
Examples:
- <size=10>10pt text</size>
- <size=+4>Larger text</size>
- <size=-4>Smaller text</size>
Text Format Tags (“b”, “i”, “s”, “u”, “r”)
Allow you to create bold, italic, underlined and strikethrough strings.
The “r” tag applies normal text formatting. This resets any existing bold, italic, underlined and strikethrough formats, including those applied in control Appearance settings.

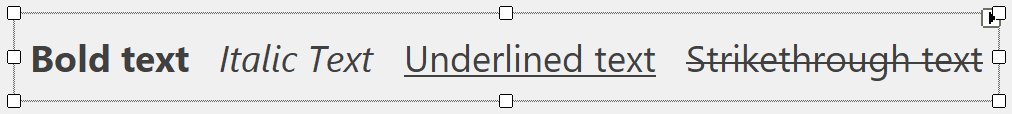
Syntax: <b></b>, <i></i>, <s></s>, <u></u>, <r>
Examples:
- <b>Bold text</b>
- <i>Italic text</i>
- <s>Strikethrough text</s>
- <u>Underlined text</u>
- <b>Bold-<u>UnderlinedBold-</u><r>Normal</b>
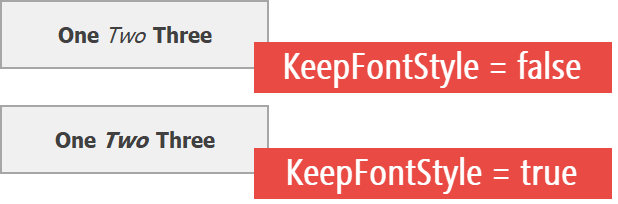
If the static DevExpress.Utils.Text.StringParser.KeepFontStyle property is false, a text block that has font style HTML tags (font family, font weight, etc.) ignores AppearanceObject font style settings. Otherwise, both font style sets are applied.
simpleButton1.AllowHtmlDraw = DevExpress.Utils.DefaultBoolean.True;
simpleButton1.Appearance.FontStyleDelta = FontStyle.Bold;
simpleButton1.Text = "One <i>Two</i> Three";
//KeepFontStyle = false: "One" and "Three" bold, "Two" is italic
//KeepFontStyle = true: "One" and "Three" are bold, "Two" is bold and italic

The default KeepFontStyle property value is false for versions 19.1 and older, and true for v19.2 and newer.
“Sub” and “Sup” Tags
Define text that is smaller than neighboring letters, and displayed lower (subscript) or higher (superscript) than the previous character. Note that you cannot change fonts within text blocks that use “sub” and (or) “sup” tags.

Syntax: <sub>Text</sub>, <sup>Text</sup>
Examples:
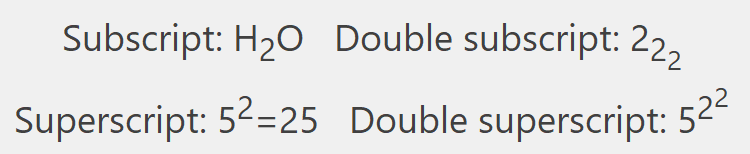
- Subscript: H<sub>2</sub>O
- Double subscript: 2<sub>2<sub>2</sub></sub>
- Superscript: 5<sup>2</sup>=25
- Double superscript: 5<sup>2<sup>2</sup></sup>
“Font” Tag
Specifies the font family. Can be combined with Color and Size settings inside a single tag.

Syntax: <font></font>
Examples:
- <font=Helvetica>Helvetica</font>
- <font=’Times New Roman’size=15 color=red>Times New Roman</font>
“Image” Tag
Inserts an image from a bound image collection or from project resources. To insert an image from project resources, the image’s name must be preceded with the ‘#’ character. The image referenced from project resources will not appear at design time, but will appear at runtime.
Note
Project resource images can only be loaded from the Entry Assembly (the startup executable). Thus, if you define images in the resources of your additional class library, these images cannot be loaded using the image tag, even from this library code.
If the image’s name is not preceded with ‘#’, it is implied that the image should be loaded by its name from a bound image collection. Use the control’s HtmlImages property to provide an image collection (ImageCollection or SvgImageCollection ).
The following attributes for the image tag are supported.
size- sets the display size of the image.align- specifies the vertical alignment of the image relative to the text. Possible values: top, bottom and center.
Attributes must be specified after the tag’s value, followed by the “;” character. They must be separated with “;”, and specified without spaces.
Controls and components that accept the image tag and provide the HtmlImages property are listed below.
- BaseListBoxControl descendants (ListBoxControl, ImageListBoxControl, CheckedComboBoxEdit) - Support for displaying images in items.
- CheckEdit and ToggleSwitch - Support for displaying images within the text.
- ButtonEdit descendants - Support for displaying images in 1) the edit box if the RepositoryItemButtonEdit.TextEditStyle is set to TextEditStyles.DisableTextEditor and 2) in embedded buttons.
- RepositoryItemHypertextLabel - Support for displaying images in cells in container controls (Data Grid, TreeList, etc.). You can assign the image collection either to the RepositoryItemHypertextLabel.HtmlImages property or to the container control’s HtmlImages property (for instance, Data Grid’s BaseView.HtmlImages).
- GroupControl - Support for displaying images in the control’s caption.
- LabelControl - Support for displaying images within the text of the label.
- GridControl - Support for displaying images in column headers, band headers and group rows. Images in cells can be displayed using RepositoryItemHypertextLabel.
- TreeList - Support for displaying images in column and band headers. Images in cells can be displayed using RepositoryItemHypertextLabel.
- PivotGridControl - Support for displaying images in field headers and field values.
- VGridControl - Support for displaying images in row headers. Images in cells can be displayed using RepositoryItemHypertextLabel.
- XtraForm - Support for displaying images in the caption of a form.
- BarManager - Support for displaying images in item captions.
- RibbonControl - Support for displaying images in item captions.
Syntax: <image=value>
Examples:
- <image=UpArrow.png>
- <image=#LeftArrow>
- <image=DownArrow.png;size=20,20;align=top>
“Href” Tag
Displays a hyperlink. The value string specifies the hyperlink source, and the string between the opening and closing tags is the text to be displayed.

Controls that can display hyperlinks raise the HyperlinkClick event when a user clicks a link.
- LabelControl.HyperlinkClick
- BarItem.HyperlinkClick
- BarManager.HyperlinkClick
- RibbonControl.HyperlinkClick
- RepositoryItemCheckEdit.HyperlinkClick
- ToolTipController.HyperlinkClick
- MapControl.HyperlinkClick
Syntax: <href=value></href>
Example: <href=www.devexpress.com>Our web site</href>
“Nbsp” Tag
Inserts a non-breaking space character (0xA0).

Syntax: <nbsp>
Example: First Name<nbsp>Last Name
Supported Controls
All Controls
Element that supports tags | Editor property that turns HTML-formatting on or off |
|---|---|
Tooltips and SuperToolTips | ToolTipController.AllowHtmlText, SuperToolTip.AllowHtmlText, ToolTipItem.AllowHtmlText |
Tooltips for BaseControl descendants - the BaseControl.ToolTip property | |
XtraForm caption - the XtraForm.HtmlText property | n/a |
ContextButton text - the ContextButtonBase.Caption property. | |
ValidationHint texts - the (ValidationHintBaseDefaultProperties.Text and ValidationHintBaseProperties.Text properties |
Charts
In ChartControl, you can use HTML-inspired tags to format:
Title text - the Title.Text property;
TextAnnotations - the TextAnnotation.Text and TextAnnotation.Lines properties.
Editors Library
The table below enumerates editors from the DevExpress Editors suite that support tags.
Element that supports tags | Editor property that turns HTML-formatting on or off |
|---|---|
LabelControl text - the LabelControl.Text property | |
CheckEdit and ToggleSwitch text | |
SimpleButton text - the (SimpleButton.Text property | |
Text strings in ButtonEdit descendants whose RepositoryItemButtonEdit.TextEditStyle property is set to TextEditStyles.DisableTextEditor | |
Button texts for ButtonEdit and its descendants | |
ListBoxControl and CheckedListBoxControl items | |
ComboBoxEdit, ImageComboBoxEdit and CheckedComboBoxEdit items | |
GroupControl text - the GroupControl.Text property | |
RatingControl text - the RatingControl.Text property |
Data Grid
The GridControl supports HTML tags in the following elements.
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
View caption - the BaseView.ViewCaption property | n/a |
Column captions - the GridColumn.Caption property | |
Band captions - the GridBand.Caption property | |
Cell text. Note that cells with HTML-formatted values cannot be edited at runtime. There are multiple ways to add HTML tags to cell text strings.
| No dedicated property. Use RepositoryItemHypertextLabel as an in-place editor. |
Group row texts - handle the GridView.CustomDrawGroupRow event | |
column captions in the TileView‘s Edit Form - the GridColumn.Caption | |
WinExplorerView items |
Tree List
The TreeList supports HTML tags in the following elements.
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
Column captions - the TreeListColumn.Caption property | |
Band captions - the TreeListBand.Caption property | |
Cell text. Note that cells with HTML-formatted values cannot be edited at runtime. There are multiple ways to add HTML tags to cell text strings.
| No dedicated property. Use RepositoryItemHypertextLabel as an in-place editor. |
Pivot Grid
The PivotGridControl supports HTML tags in the following elements.
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
Field headers text - the PivotGridFieldBase.Caption property | |
Field values text - the PivotGridControl.FieldValueDisplayText event and the PivotFieldDisplayTextEventArgs.DisplayText property. |
Vertical Grid and Property Grid
The PropertyGridControl is the VGridControl control descendant. Both controls have identical elements that support HTML tags.
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
Row captions | |
Cell text. Note that cells with HTML-formatted values cannot be edited at runtime. There are multiple ways to add HTML tags to cell text strings.
| No dedicated property. Use RepositoryItemHypertextLabel as an in-place editor. |
Layout Control
The LayoutControl supports HTML tags in the following elements.
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
Item captions - the BaseLayoutItem.Text property | |
Item tooltips | BaseLayoutItemOptionsToolTip.AllowHtmlString |
Ribbon, Bars and Menus
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
Item captions and descriptions - the BarItem.Caption and BarItem.Description properties | |
BackstageViewControl item captions - the BackstageViewItem.Caption property | |
Gallery item and group items - the GalleryItem.Caption and GalleryItemGroup.Caption properties |
Application UI Manager
The DocumentManager supports HTML tags in the following elements.
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
Document headers - the BaseDocument.Header property | |
Document captions - the BaseDocument.Caption property | |
Flyout description and caption - the UIActionPropertiesCore.Caption and UIActionPropertiesCore.Description properties | |
Tile elements | |
Content containers‘ overview screens |
Navigation Controls
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
OfficeNavigationBar item captions - the NavigationBarItem.Text property | |
WindowsUIButton captions | |
TileControl and TileBar tiles | |
NavBarControl item and group texts - the NavElement.Caption property | |
Navigation Frame, Tab Pane and Navigation Pane pages (both caption and text) | NavigationPageDefaultProperties.AllowHtmlDraw |
AccordionControl element headers - the AccordionControlElementBase.Text property | |
XtraTabControl page captions |
Gauges
Enable the Label.AllowHTMLString property to format label text strings in the GaugeControl.
Scheduler
To display HTML tags inside appointment subject, description or location, enable the View’s AppointmentDisplayOptions.AllowHtmlText setting and handle the SchedulerControl.InitAppointmentDisplayText event.
Map Control
The MapControl supports HTML tags in the following elements.
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
MapCallout text | |
MapCustomElement text |
Dialogs and Wizards
Element that supports tags | Property that turns HTML-formatting on or off |
|---|---|
XtraDialog and XtraMessageBox captions | |
WizardControl pages’ text | |
AlertControl windows’ captions and regular text blocks |
Example 1
The following example shows how to format a LabelControl‘s text using HTML tags. HTML formatting is enabled via the LabelControl.AllowHtmlString property. To respond to an end-user clicking the hyperlink, the LabelControl.HyperlinkClick event is handled. The image below shows the result:

labelControl1.Text = "<size=14>Size = 14<br>" +
"<b>Bold</b> <i>Italic</i> <u>Underline</u><br>" +
"<size=11>Size = 11<br>" +
"<color=255, 0, 0>Sample Text</color></size>" +
"<href=www.devexpress.com>Hyperlink</href>";
labelControl1.AllowHtmlString = true;
labelControl1.Appearance.TextOptions.WordWrap = DevExpress.Utils.WordWrap.Wrap;
labelControl1.Appearance.Options.UseTextOptions = true;
labelControl1.AutoSizeMode = DevExpress.XtraEditors.LabelAutoSizeMode.Vertical;
private void labelControl1_HyperlinkClick(object sender, DevExpress.Utils.HyperlinkClickEventArgs e) {
System.Diagnostics.Process.Start(e.Link);
}
Example 2
This example shows how to create a SuperToolTip containing a hyperlink for a SimpleButton.
The SimpleButton control provides the BaseControl.SuperTip inherited property that allows you to set a tooltip. To enable use of the <href> tag and other HTML text formatting tags in tooltips, activate the HTML Text Formatting feature (for instance, via the SuperToolTip.AllowHtmlText property). To respond to clicking a hyperlink, handle the ToolTipController.HyperlinkClick event.
The code that creates a SuperToolTip for a button is shown at the end of this section. At design time, you can create a SuperToolTip for a button as shown below. In this case, you still need to implement the HyperlinkClick event in code.
At design time, select the SimpleButton control and click the ellipses button within the SuperTip row in the Properties window:

This invokes the SuperToolTip Editor, which allows you to set the tooltip content and activate the HTML formatting feature:

When you run the application, the result will be as follows:

using DevExpress.Utils;
using System.Diagnostics;
private void Form1_Load(object sender, EventArgs e) {
// Access the controller that manages tooltips for all controls:
ToolTipController defaultTooltipController = DevExpress.Utils.ToolTipController.DefaultController;
// Create and customize a SuperToolTip:
SuperToolTip sTooltip = new SuperToolTip();
SuperToolTipSetupArgs args = new SuperToolTipSetupArgs();
args.Title.Text = "Header";
args.Contents.Text = "This tooltip contains a hyperlink. Visit the <href=http://help.devexpress.com>DevExpress Knowledge Center</href> to learn more.";
args.ShowFooterSeparator = true;
args.Footer.Text = "Footer";
sTooltip.Setup(args);
// Enable HTML Text Formatting for the created SuperToolTip:
sTooltip.AllowHtmlText = DefaultBoolean.True;
//..or enable this feature for all tooltips:
//defaultTooltipController.AllowHtmlText = true;
// Respond to clicking hyperlinks in tooltips:
defaultTooltipController.HyperlinkClick += defaultTooltipController_HyperlinkClick;
// Assign a SuperToolTip to the button:
simpleButton1.SuperTip = sTooltip;
}
void defaultTooltipController_HyperlinkClick(object sender, HyperlinkClickEventArgs e) {
Process process = new Process();
process.StartInfo.FileName = (e.Link);
process.StartInfo.Verb = "open";
process.StartInfo.WindowStyle = ProcessWindowStyle.Normal;
try {
process.Start();
}
catch { }
}