Axis Grid Lines
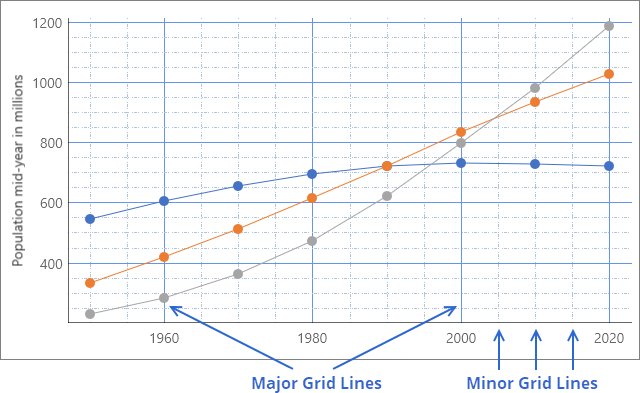
You can display horizontal and vertical axis grid lines to make the chart’s data easier to read. There are two types of grid lines: major and minor. Initially, Y-axis major grid lines are visible.

The table below lists grid line customization options.
Property | Description |
|---|---|
Gets or sets the major grid line color. | |
Specifies the minor grid line color. | |
Specifies the line style settings for major grid lines. | |
Specifies the line style settings for minor grid lines. | |
Specifies whether to show major gridlines. | |
Specifies whether to show minor gridlines. | |
Gets or sets the interval between axis gridlines. | |
Specifies whether the chart automatically calculates the distance between gridlines based on the major tickmarks. |
The following example enables major and minor grid lines for X and Y-axes and customizes their appearance:
<Window
xmlns:Charts="using:DevExpress.WinUI.Charts"
xmlns:Core="using:DevExpress.WinUI.Drawing">
<Grid>
<Charts:CartesianChart>
<!--...-->
<Charts:CartesianChart.AxisX>
<Charts:AxisX x:Name="axisX"
ShowLine="True"
ShowMajorGridlines="True"
ShowMinorGridlines="True"
GridLinesBrush="CornflowerBlue"
GridLinesMinorBrush="LightSteelBlue">
<Charts:AxisX.GridLinesMinorStrokeStyle>
<Core:StrokeStyle DashArray="1 3 1"/>
</Charts:AxisX.GridLinesMinorStrokeStyle>
</Charts:AxisX>
</Charts:CartesianChart.AxisX>
<Charts:CartesianChart.AxisY>
<Charts:AxisY x:Name="axisY"
ShowLine="True"
ShowMinorGridlines="True"
GridLinesBrush="CornflowerBlue"
GridLinesMinorBrush="LightSteelBlue">
<Charts:AxisY.GridLinesMinorStrokeStyle>
<Core:StrokeStyle DashArray="1 3 1"/>
</Charts:AxisY.GridLinesMinorStrokeStyle>
</Charts:AxisY>
</Charts:CartesianChart.AxisY>
</Charts:CartesianChart>
</Grid>
</Window>