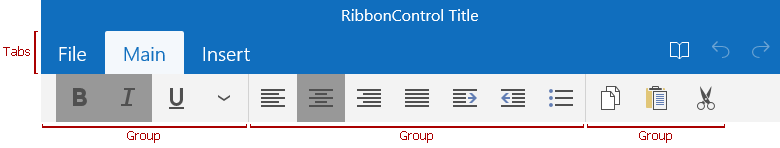
Tabs and Groups
Ribbon tabs are represented by RibbonTab class instances. They are structurally and visually split into groups that display various commands, static items, editors and galleries. Groups are represented by RibbonGroup class instances. The Ribbon And Toolbar Items document lists available Ribbon items.

To get the collection of RibbonControl‘s tabs, use the RibbonControl.Tabs property. The RibbonTab.Groups property provides access to groups within a tab. Group items are available via the RibbonGroup.Items property.
The example below illustrates how to create a ribbon tab with font settings split into two groups.
<Ribbon:RibbonControl>
<Ribbon:RibbonTab Caption="Font">
<Ribbon:RibbonGroup>
<Ribbon:RibbonFontEdit />
</Ribbon:RibbonGroup>
<Ribbon:RibbonGroup>
<Ribbon:RibbonButton>
<Ribbon:RibbonButton.Icon>
<SymbolIcon Symbol="Bold" />
</Ribbon:RibbonButton.Icon>
</Ribbon:RibbonButton>
<Ribbon:RibbonButton>
<Ribbon:RibbonButton.Icon>
<SymbolIcon Symbol="Italic" />
</Ribbon:RibbonButton.Icon>
</Ribbon:RibbonButton>
<Ribbon:RibbonButton>
<Ribbon:RibbonButton.Icon>
<SymbolIcon Symbol="Underline" />
</Ribbon:RibbonButton.Icon>
</Ribbon:RibbonButton>
</Ribbon:RibbonGroup>
</Ribbon:RibbonTab>
</Ribbon:RibbonControl>