ListBoxEdit.ItemsPanel Property
Gets or sets the template that defines the presentation of a container panel used by the editor to arrange its items. This is a dependency property.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v21.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ItemsPanelTemplate | A ItemsPanelTemplate object that arranges items. |
Remarks
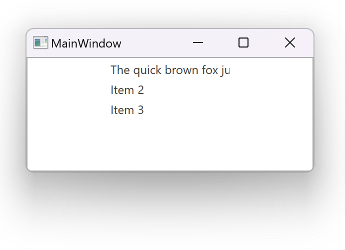
The following code sample specifies the maximum width of list box items:
<dxe:ListBoxEdit>
<dxe:ListBoxEdit.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel MaxWidth="125" Orientation="Vertical" />
</ItemsPanelTemplate>
</dxe:ListBoxEdit.ItemsPanel>
<dxe:ListBoxEditItem>The quick brown fox jumps over the lazy dog.</dxe:ListBoxEditItem>
<dxe:ListBoxEditItem>Item 2</dxe:ListBoxEditItem>
<dxe:ListBoxEditItem>Item 3</dxe:ListBoxEditItem>
</dxe:ListBoxEdit>

By default, the layout of items is defined by the DevExpress.Xpf.Core.DXVirtualizingStackPanel control with the enabled virtualization. In this instance, vertical scrolling is performed item by item. To activate per-pixel scrolling, do the following:
<dxe:ListBoxEdit Name="lbEdit1"
Width="150" Height="100"
ScrollViewer.CanContentScroll="False"/>
See Also